在这篇教程里,我们将学会如何利用Fireworks MX 2004仿MSN浏览器制作哑铃按钮过程,制作出来的按钮非常质感,而且方法很简单,推荐过来,希望脚本之家的朋友喜欢!
我们先来看看最终效果图:

现在不管是Windows Media Player播放器,还是MSN浏览器,甚至于腾讯的QQ浏览器都将前进后退的按钮改成了这种哑铃形状,下面我就教给大家如何在Fireworks MX 2004中制作这种简单的哑铃按钮。
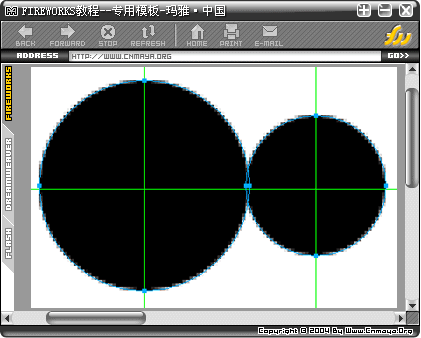
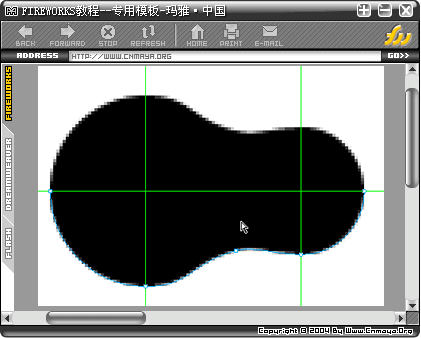
1.新建300像素白色画布,选择“椭圆”工具按住Shift键画一个正圆形,复制这个圆形,并按住Shift键将其缩小,放在紧贴在第一个大一些的圆形的旁边。(如果怕对不整齐,可以按Ctrl+Alt+R打开工作区中的标尺,并从标尺中拖出辅助线用以助于对齐圆形)

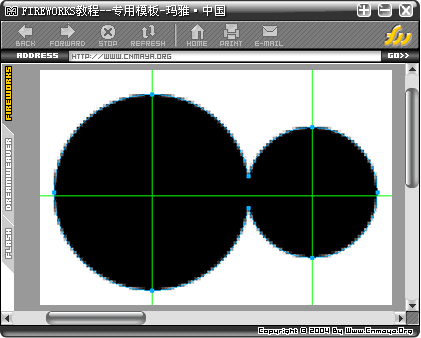
2.注意刚刚大小两个圆形的相交处刚刚是汇合了一点点,然后选中两个圆形,选择菜单--修改--组合路径--联合,这样两个圆形就形成了一个路径。

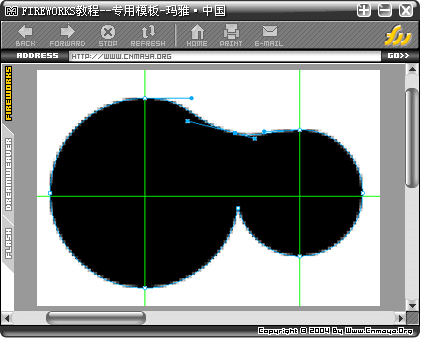
3.选择“部分选定”工具,调节组合后双园型路径的上半部分中间处的锚点,仔细调节成尽量平滑的过渡。如图:

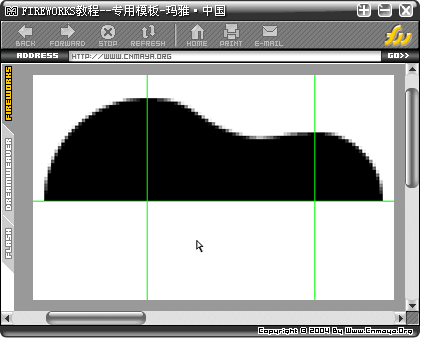
4.选择“刀子”工具,延中间的横向辅助线将双圆形切开,删除下半部分(因为没有对下半部锚点做调解,所以就删掉了)

5.选中剩下的上半部分轮廓,复制,垂直翻转,然后对齐到中间辅助线位置,在选择上半部分路径联合。

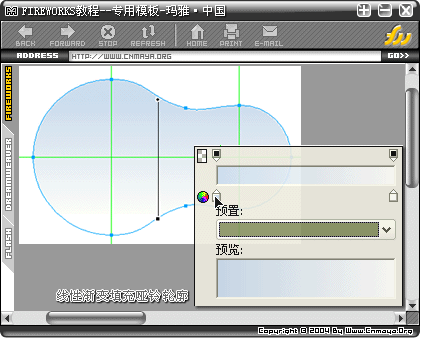
6.使用线性过渡色填充,方向是从上到下,颜色参照#CBDCED---#FFFFFF,当然这里也可以自己根据需要随便填充。

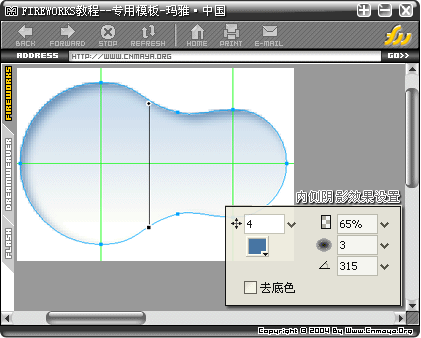
7.选择效果--内侧阴影,距离4-透明度65%-柔化3-角度315-颜色#4775A3

8.依旧画一个正圆形,内部用放射性填充,填充颜色可以参照刚才的#CBDCED---#FFFFFF,边框可以选择稍微深一些的蓝色,然后在效果中选择投影,设置为距离2-透明度100%-柔化1-角度135-颜色#FFFFFF;
再作一次投影效果,设置为距离2-透明度100%-柔化1-角度315-颜色#000000;增加圆形按钮的隆起感觉。
选择自定义形状中的箭头形状,在圆形按钮上画一个箭头,如果方向不对选择水平翻转,加效果内侧阴影,设置为距离3-透明度65%-柔化2-角度315-颜色#000000,再增加效果投影,设置为距离2-透明度100%-柔化1-角度135-颜色#FFFFFF;
复制刚才的圆形按钮和箭头,做水平翻转,并缩小,如有的效果会翻转,根据情况修改投影的角度即可。

9.给做好的哑铃按钮选择一个背景,增加效果投影,设置为距离2-透明度100%-柔化2-角度315-颜色#FFFFFF,再增加一次投影效果,设置为距离2-透明度65%-柔化2-角度135-颜色#73A2D0;这样就可以叫按钮和背景完美融合在一起了。

色彩的搭配大家可以根据自己所需自行改变,以上只是一个制作过程的参考。
源文件下载

教程结束,以上就是用Fireworks 仿MSN浏览器制作哑铃按钮的过程,希望大家看完之后会有所帮助,谢谢大家观看教程!
【Fireworks仿MSN浏览器制作哑铃按钮】相关文章:
