Fireworks设计绘制超炫的五彩发光斜线条背景实例教程
摘要:先看看效果图:首先是素材图,用钢笔勾一遍,然后转换为选取框,把人物作为素材用。如果勾的不是很好,可以羽化边缘接下来的背景的主要部分.在画布上...
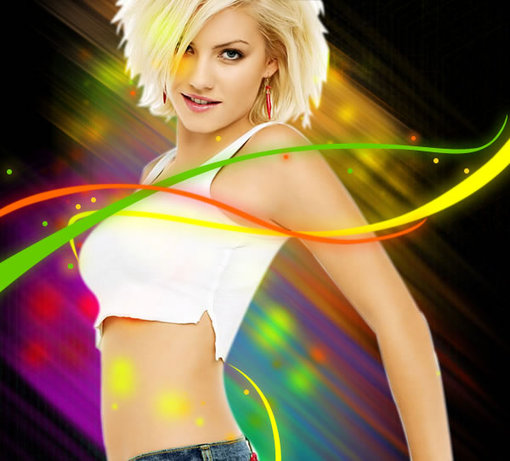
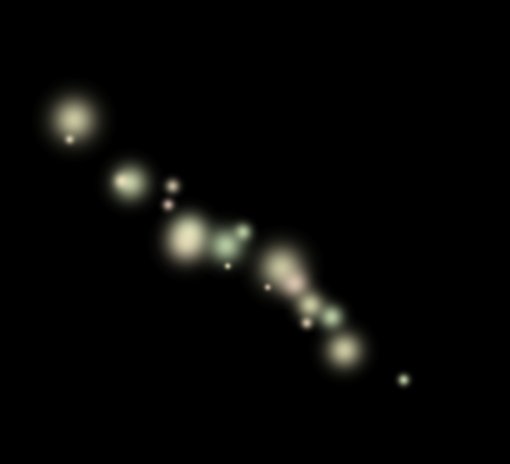
先看看效果图:




首先是素材图,用钢笔勾一遍,然后转换为选取框,把人物作为素材用。如果勾的不是很好,可以羽化边缘

接下来的背景的主要部分.
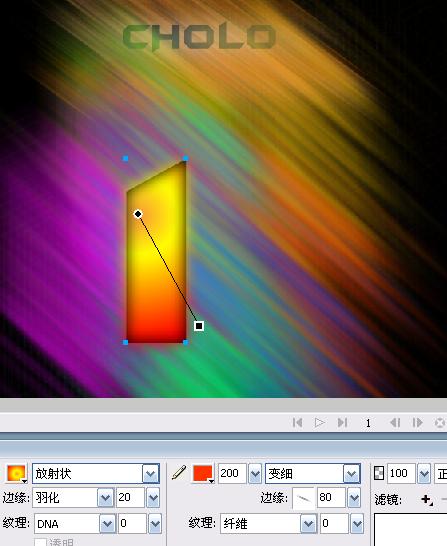
在画布上输入字母.! 我输入的是I

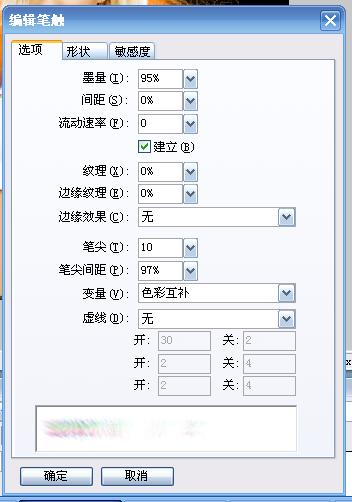
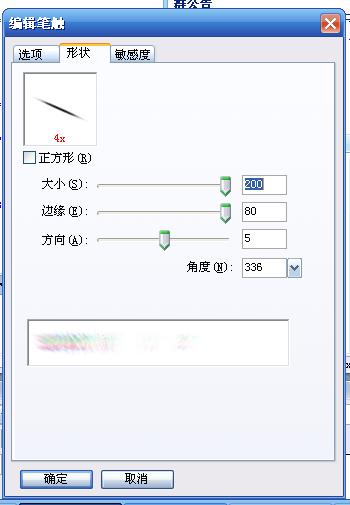
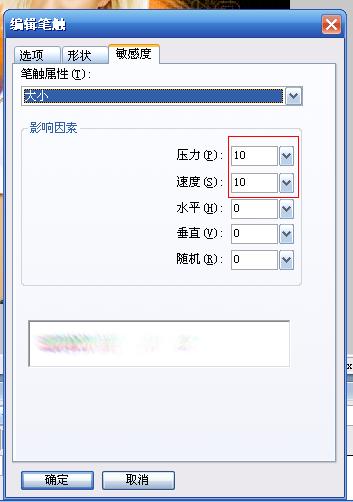
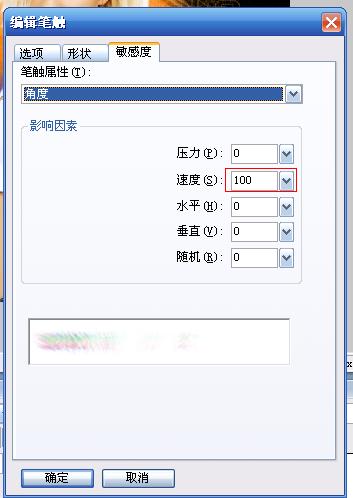
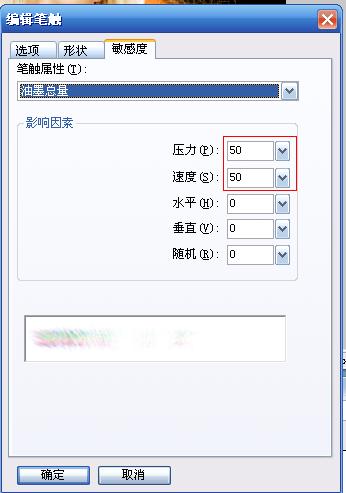
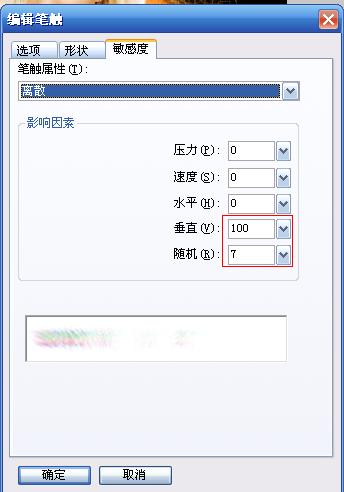
主要是参数设置.!! 以下是参数设置(笔触)

本教程做的是 多色 参数设置: 笔触选项—高级
还有笔触是 水彩—变细
如果你是要做纯色的, 变量 选择 阴影。笔触为 水彩—加粗





制作到这里背景已经好了..我们可以做一下点缀。

保存这个文件,打开后,新建样式。然后钢笔画一些线条,混合模式改为屏幕、或者、叠加,当然也可以考虑使用 其他东西点缀
例如月牙形

【Fireworks设计绘制超炫的五彩发光斜线条背景实例教程】相关文章:
★ Firework填充手柄在哪里? Firework显示填充手柄的教程
★ Fireworks扩展插件3D辅助绘制转动立体球三维效果
