HTML基本思维概念形成于2003年,之后W3C对页面超文本应用技术工作小组(WHATWG)开发的HTML草图颇感兴趣,这个小组的开发人员均来自Apple ,Mozilla,和Opera。2007年W3C工作小组正式成立,主要进行HTML 5规格进行开发。
HTML 5旨在改进HTML的协同工作能力,增加了急需的页面内容描述。它还增加了HTML 4对页面程序所缺乏的特性。在本文中,让我们来看看HTML 5将会为我们带来什么激动人心的新特性。
1.新的HTML元素,增强描述内容的能力
HTML的主任务是描述页面的架构,例如在<p></p>元素之间的文本内容,HTML将告诉浏览器这些文本是一个段落。

在HTML 5中将增加更多的HTML组件,给网页开发者提供更好的,更精确的方式来描述数据对象。请看以下的对比情况:

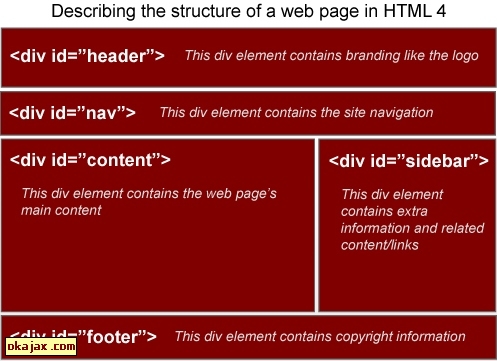
该布局的问题是,对于浏览器来说,所有的一切都是一个<div>元素。浏览器将平等对待<div>元素里面的内容,因为他无法进行区分,包括“级别”和“标识”,比如content, sidebar,和footer不同的网站内容各不相同。
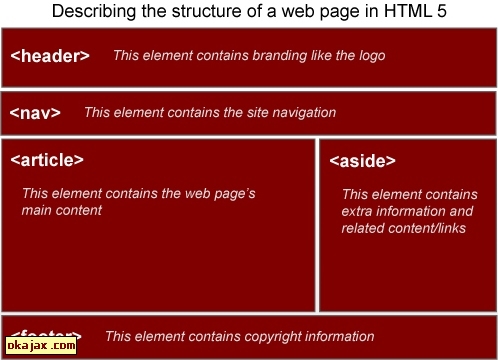
在HTML5中,可以通过以下的方式进行同一个例子的布局:

这样浏览器就能区分各个部分,页面的主要内容在<article>元素中,导航栏在<nav>元素中等等。除了更清晰 和更符合语意的标记,它还增强了标记的互用性,比如搜索引擎能更精确的确定页面上什么内容比较重要,它可以忽略掉<nav>元素 和<footer>里的内容,因为他们通常不包含页面的重要内容,提高了搜索引擎的效率。
另外对于页面开发者来说,他们能更简单统计页面的数据,比如统计视频数量时只需在<video>元素里统计就行。对于手持设备等主要进行文章浏览时,可以直接定位到<article>元素中的内容。
2.改进页面表格操作
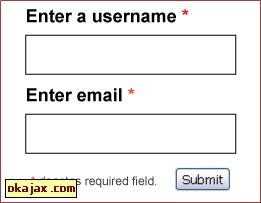
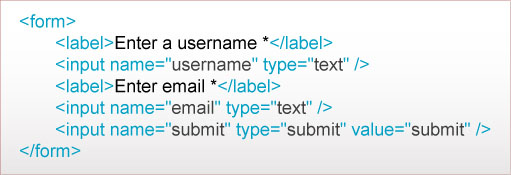
当今的网页基本上都离不开表格,在HTML 5中将包含一个达改进叫Web Forms 2.0, 用来描绘如何进行页面表格操作。其中最打的特点就是“表格确认”。当前,开发者通常使用JavaScript(客户端)和PHP(服务端)代码来确认输入 的内容。比如,一些页面的表格中的必填内容:

在HTML 4中,以上类型表格的标记一般类似于下面的形式:

在这个例子中,你得使用脚本来确认用户递交的内容,开发者必须得写出自己的确认代码,来确认用户并没有留下空白表格。

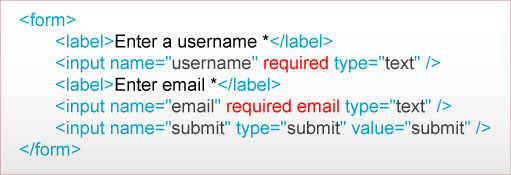
而在HTML 5中无需使用确认脚本,它将提供额外的元素属性,比如required和email 属性,能自动检查用户名和Email栏不是空白的,而且Email地址格式是有效的。
3.新的API让页面程序开发更简单
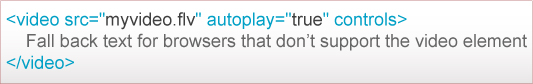
HTML 5中将为新元素和现有的元素提供更多的API,旨在改进页面程序开发和增加HTML 4所缺乏的特性。比如,一个视频和音频方面的API将与<audio>和<video>元素一起使用,它将提供视频和音频回放能 力,而无需依赖第三方程序,比如Flash。

4.<canvas>元素可以使图像脚本更灵活
如下图,通常我们发布的图表都是通过使用图片编辑器来完成,一旦数据有了改变,你只能再次处理新的图片。在<canvas>元素的协助下,一旦数据有所改变,你可以通过各种脚本来修改饼状统计图(和其他图表)的数据。
5.用户可以编辑网页的部分内容
HTML 5中的User Interaction 用来描述页面内容交互工作的新方式。它的contenteditable 属性可以让开发者决定,页面哪部分内容允许进行用户更改,这对于wiki类的网站更为有用。
【HTML5新特性介绍】相关文章:
