先决条件
在本文中,您将使用最新的 Web 技术开发 Web 应用程序。这里的大部分代码只是 HTML、JavaScript 和 CSS — 所有 Web 发人员的核心技术。所需的最重要的工具是用于进行测试的浏览器。本文大部分代码将在最新桌面浏览器上运行,但也有一些例外,我们将在文章中进行说明。当然,您也必须在移动浏览器上测试,为此,您需要最新的 iPhone 和 Android SDKs。本文将使用 iPhone SDK 3.1.3 和 Android SDK 2.1。参见 参考资料 获取链接。
通过 Canvas 实现图形效果
多年以来,Web 开发人员一直在抱怨 Canvas。现在,为何还有人会抱怨浏览器中的一个原生画图 API 呢?毕竟,它允许您创建某种图形界面,否则您将需要某种浏览器插件(每位移动 Web 开发人员都知道,插件在一些最流行的移动浏览器上并不可用)。Web 开发人员抱怨 Canvas 的原因是:尽管现在它可用于 Firefox 和 Safari 已经很多年,但最流行的桌面浏览器 Microsoft®Internet Explorer® 一直不支持它。甚至 Internet Explorer 9 的早期版本也不支持 Canvas。因此,多年来,Canvas 一直是最大的技术笑话。您可能会发现,这些令人惊叹的 Canvas 样例遍布整个 Internet,但您不能仅仅因为 Internet Explorer 不支持它就将它用于大多数 Web 应用程序。幸运的是,对于移动 Web 开发人员来说,Canvas 没有这样的限制。您瞄准的所有基于 Webkit 的浏览器都能实现 Canvas 并极大地优化其性能。
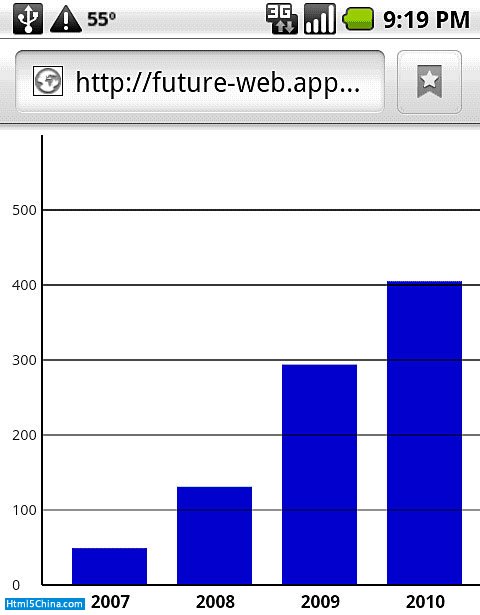
Canvas API 是一个低级画图 API,它支持创建直线、曲线、多边形和圆圈,并用彩色、渐变色等填充它们。在 Canvas 上,您可以创建文本,执行各种各样的几何转换。可以想见,这样的 API 的用途是无限的。我们来看一个使用 Canvas 来创建一个图形报告的应用程序。图 1 展示了该应用程序的屏幕截图:一个显示每年结果的柱状图。
图 1. 运行在 Android 浏览器上的基于 Canvas 的报告应用程序

图 1 所显示的并不是浏览器中的一幅静态图像。这个报告图形是使用这个 Canvas API 实时生成的。清单 1 展示了创建这个报告的 HTML。
清单 1. 报告 HTML
【HTML5移动应用开发第5章:新的可视化UI 特性】相关文章:
★ 使用HTML5 Canvas绘制直线或折线等线条的方法讲解
★ HTML5移动应用开发第4章:Web Workers来加速您的移动Web应用
★ 详解通过HTML5 Canvas实现图片的平移及旋转变化的方法
- 苏教版二年级下册数学《认识东、南、西、北》
- 六年级英语下册上海牛津版教材讲解 U1单词
- 外研版英语七年级下册module3 unit1第二课时
- 第4章 幂函数、指数函数和对数函数(下)_六 指数方程和对数方程_4.7 简单的指数方程_第一课时(沪教版高一下册)_T1566237
- 沪教版牛津小学英语(深圳用) 五年级下册 Unit 7
- 化学九年级下册全册同步 人教版 第22集 酸和碱的中和反应(一)
- 苏科版八年级数学下册7.2《统计图的选用》
- 8.练习八_第一课时(特等奖)(苏教版三年级上册)_T142692
- 外研版英语三起5年级下册(14版)Module3 Unit2
- 19 爱护鸟类_第一课时(二等奖)(桂美版二年级下册)_T3763925
