HTML5现在已经成为最流行的标记语言,拥有成熟的社区和广泛的浏览器支持,HTML5完备的功能和强大的拓展性使得设计师和开发者可以点铁成金。更多的可控元素,更自由的交互设计,变化随心的动效,丰富生动的多媒体都可以借助HTML5一手掌控。
更自由的搭建方式也意味着你需要掌控的东西更多,不过好在更多可能性还意味着更多的开发工具。下面推荐的20款开发工具能帮你更便捷地优化你的网页和Web应用,希望你能在这个不长的列表中找到你需要的工具!祝你好运!
1. Enyo

Enyo是一个可以帮你创造高品质本地HTML5应用的框架,拥有跨平台兼容性的强大工具。早期的Enyo是作为传奇的移动操作系统webOS的程序框架而存在,在Palm被HP收购之后,Enyo开发团队将其转化为跨平台支持的程序框架,此后强大的Enyo团队随后被Google收入囊中,而重建后的Enyo团队则随着HP的移动开发部门加入LG,目前的Enyo是LG的webOS智能电视的重要支撑。Enyo非常强大,值得深入研究,你将获益匪浅。
2. Squire

Squire是一款HTML5 富文本编辑器,兼容不同浏览器的标准,轻巧灵活,让你写网页如同写文档一般轻松任性!
3. NoMe

NoMe是一款能能被HTML5调用的JavaScript 地理和位置信息库。有了NoMe,获取地理和天气信息你不再需要调用庞大的数据库或者使用复杂的服务。
4. Snap Tomato

你可以在任何设备上轻松使用Snap Tomato来测试HTML5代码。你只需要打开编辑器写代码,然后在另外一个标签页中实时预览就好了。
5. BumpKit

BumpKit 是一个仍在开发中的DAW式的库,是一组为网页而写的音频API。你可以借助BumpKit来创建混频器、采样器等。
6. CoverVid

CoverVid是一个简单的轻量级jQuery扩展,借助它,你可以将视频当作图片背景一样运用到你的网页中,无论父元素是什么它都可以轻松插入并运用于其中。
7. Quintus

Quintus 是一款简单易学的JavaScript HTML5游戏引擎,可以在移动端和桌面端使用。这个引擎可以彻底地搜集记录数据,并且有大量的Demo和案例供你学习。
8. Wad

Wad是一款用来音频操控的JavaScript库,拥有针对HTML5音频控制的API。Wad简化了创建、播放、管理音频文件的操作,并且拥有接近桌面端DAW的交互界面。
9. Flexo

Flexo 拥有一组标准的HTML元素并且包含一套栅格系统,但即便如此它还是非常够用的。整个Flexo仅仅拥有大约200行CSS代码,而且其中一半还是控制导航栏的。
10. Google Web Designer

Google Web Designer是今年Google专门为网页开发者所发布的新工具,帮助设计师和开发者制作交互式的HTML5网页和广告。这是一个非常现代的所见即所得的恐惧,并不需要编写代码就可以实现功能,整个工具非常明显地是以设计为导向的。(毫无疑问此处应配备梯子)
11. Zebra

Zebra 使得开发基于Rich UI的Web应用有了全新的可能性,它使得你可以在HTML5的画布之上使用任何你能想到的UI元素。Zebra的开发过程非常接近软件开发,你可以通过高度结构化、可拓展性的、基于Zebra OOP 概念的代码来管控整个界面。在这里,你不需要考虑HTML、JavaScrpt、CSS和DOM。Zebra是基于纯粹的web技术的,无需安装任何插件或者程序,与此同时,Zebra是基于强大而富有美感的JavaScript来编写的。
12. Ceilfire

Ceilfire 是一个用来创HTML5游戏并共享游戏资源的平台。你可以直接在你的浏览器中创建游戏、参与游戏、分享游戏,无需编程基础!Ceilfire 平台内分享免费,上手操作也简单。
13. Vega

Vega 是一种声明格式,用来创建、保存、分享可视化设计。借助JSON将数据可视化,使用SVG和HTML5生成可交互式的页面。
14. Cloak

如果你的HTML5需要一个网络层来控制游戏连接、自动恢复的话,Cloak绝对符合你的需求。Cloak使用Node.js编写,也为系统预留了空间。
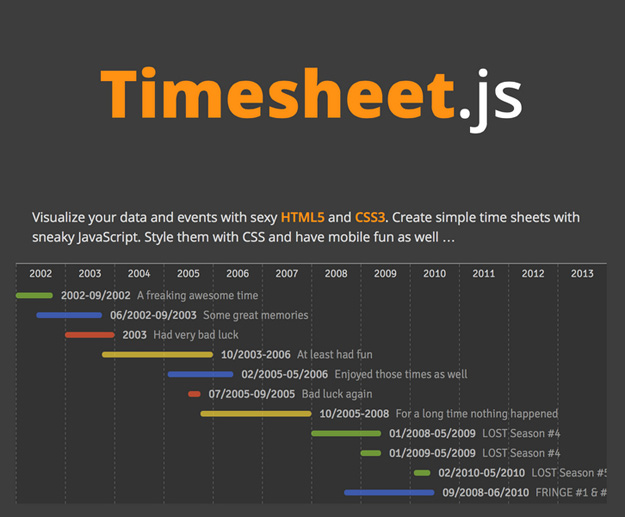
15. Timesheet.js

Timesheet.js是一个简单的JS库,它可以帮你创建HTML表格。有了Timesheet.js,你可以创建包含HTML5和CSS3代码的可视化的数据表格、管理事项或者时间表。使用Timesheet.js你无需考虑jQuery和Angular.js,单纯几行的JS代码就可以帮你解决问题。
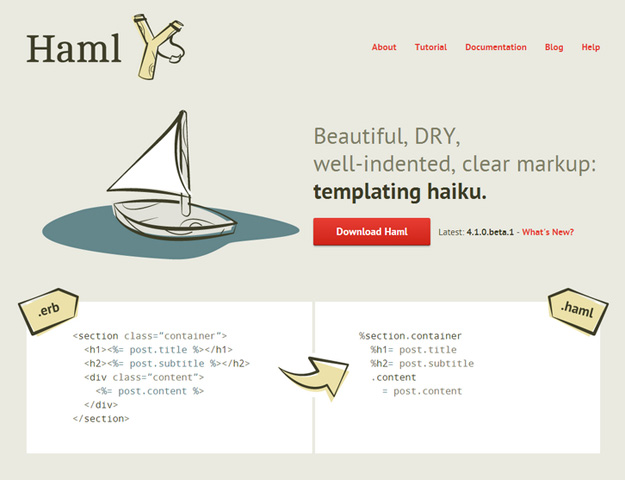
16. HAML

HAML是一种使用无需使用内联代码来生成HTML等Web文档的简单干净的标记语言,HAML主要用来替代目前的内嵌网页模板系统,诸如PHP、ASP和ERB,以及大多数的Ruby on Rails 应用中的模板。HAML避免了直接用HTML来写模板,因为它本身是对HTML代码的一种描述,通过一些代码来生成动态的内容。
17. Brunch

Brunch 是一个构建优雅HTML5应用的汇编程序,拥有简单但功能强大的构建功能和通道。你可以使用任何你喜欢的框架、库、样式、模板或者引擎与之配合使用。
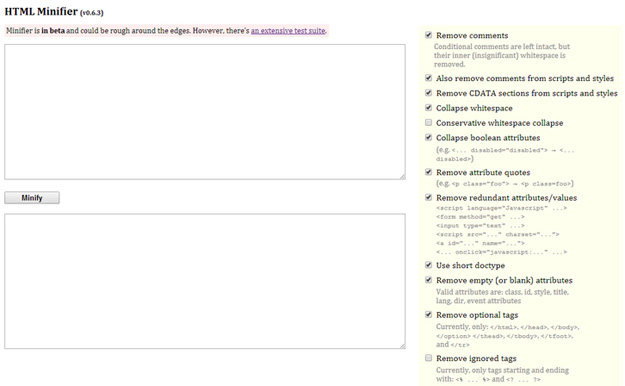
18. HTML Minifier

HTML Minifier是一个高度可配置的、经过充分测试的基于Javascript的HTML 压缩机。它的核心倚赖于John Resig所写的HTML解析器,John的解析器能够处理非常复杂的文档,不过偶尔会被一些模糊的声明所迷惑。
19. Breach

Breach是一个为HTML5时代而生的浏览器,完全使用Javascript写成,免费、模块化、可再开发。浏览器中的所有东西的欧式一个模块,作为一个Web APP在其内部运行。选择合适的模块,你可以定制浏览体验。
20. TimeJump

TimeJump 使得你可以为你的HTML5音频和视频播客添加一些深层连接,它常被用于一些突破性的播客,比如ShopTalk和The ATX这样的网络播客。
【20款不容错过的HTML5工具】相关文章:
