HTML 4.0 语法文字标签
摘要:【文字字型设定】使用方法:文字标签解说:网页上也可以使用字型喔!唯一的一个限制是:对方也要有该字型!否则看到的仍然还是宋体。另外要说明的是,...
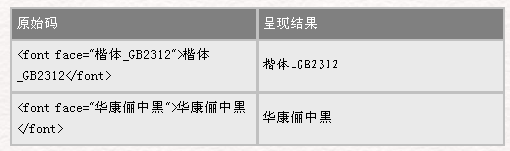
【文字字型设定】
使用方法:<font face="字型名称">文字</font>
标签解说:网页上也可以使用字型喔!唯一的一个限制是:对方也要有该字型!否则看到的仍然还是宋体。另外要说明的是,这个标签并无法保证在每个浏览器上都能正常的显现,不过这并没有关系,看不到特殊的字型时,浏览器仍会以宋体来显示,所以不用怕会一团乱!
另外,如果您的网页中有加上这一行叙述<meta http-equiv="content-type" content="text/html;charset=big5">(指定网页的语言格式,以后我会解释),那么,netscape可以正确显示出中文,但英文无反应。若没有加该行,那么英文会正确显示,但中文却仍是宋体。至于 ie 系列,均能正常显示。
使用范例:

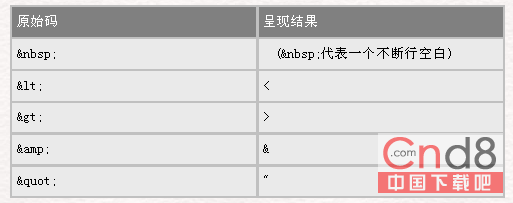
【特殊字元】
使用方法:
标签解说:很多特殊的符号是需要特别处理的,比如说" < "、" > "这两个符号若想要呈现在网页上是没有办法直接打" < "的,要呈现" < "必须输入编码表示法:“<”,常用的如下:
使用范例:

【设定文字内定值大小】
使用方法:<basefont size="1~7">
标签解说:这个标签可以改变文字大小的内定值,直接加在<body>标签之后就行了。一般而言,若是没有特别设定,文字大小内定值预定值为3
【HTML 4.0 语法文字标签】相关文章:
★ HTML标签详解
上一篇:
HTML 4.0 语法字体标签
下一篇:
HTML 4.0 语法影像标签
