【表单的用途】
对于一般的网页设计初学者而言,表单功能其实并不常用,因为表单通常必须配合着CGI、JAVA Script程式或是ASP程式来运作,不然表单单独存在的意义并不大。不过,一旦有机会将表单运用到网页中时,您的网页将摆脱单向呈现,而开始迈入和使用者互动的阶段喔!
本单元纯粹以介绍各式表单为主,至于一些CGI或ASP观念在此我就不提出了,因为提供零碎的观念,倒不如去看看专门介绍CGI的书籍来的妥当。
【各种输入类型】
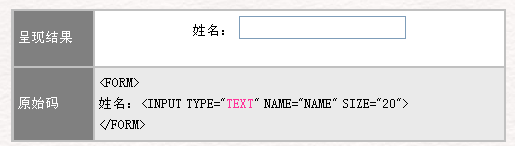
文字输入列:每个表单之所以会有不同的类型,原因就在于TYPE="表单类型"设定的不同而已,我们就先来看看第一个类型:文字输入列。文字输入列的形态就是TYPE="TEXT,其使用方法如下:

其有下列可设定之属性:
NAME="名称",是设定此一栏位的名称,程式中常会用到。
SIZE="数值",是设定此一栏位显现的宽度。
VALUE="预设内容",是设定此一栏位的预设内容。
ALIGN="对齐方式",是设定此一栏位的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
MAXLENGTH="数值",是设定此一栏位可设定输入的最大长度。
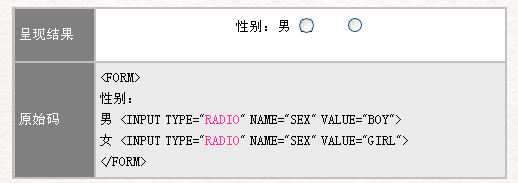
单选核取表单:利用TYPE="RADIO"就会产生单选核取表单,单选核取表单通常是好几个选项一起摆出来供使用者点选,一次只能从中选一个,故为单选核取表单。

其有下列可设定之属性:
NAME="名称",是设定此一栏位的名称,程式中常会用到。
VALUE="内容",是设定此一栏位的内容、值或是意义。
ALIGN="对齐方式",是设定此一栏位的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
CHECKED,是设定此一栏位为预设选取值。
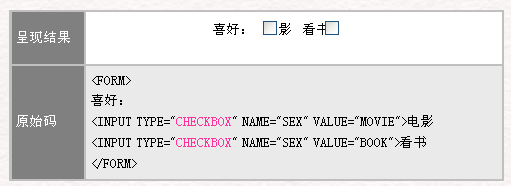
复选核取表单:利用TYPE=" CHECKBOX "就会产生复选核取表单,复选核取表单通常是好几个选项一起摆出来供使用者点选,一次可以同时选好几个,故为复选核取表单。

其有下列可设定之属性:
NAME="名称",是设定此一栏位的名称,程式中常会用到。
VALUE="内容",是设定此一栏位的内容、值或是意义。
ALIGN="对齐方式",是设定此一栏位的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
CHECKED,是设定此一栏位为预设选取值。
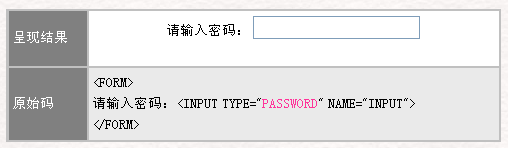
密码表单:利用TYPE=" PASSWORD "就会产生一个密码表单,密码表单和文字输入表单长得几乎一样,差别就在于密码表单在输入时全部会以星号来取代输入的文字,以防他人偷窥。

其有下列可设定之属性:
NAME="名称",是设定此一栏位的名称,程式中常会用到。
SIZE="数值",是设定此一栏位显现的宽度。
VALUE="预设内容",是设定此一栏位的预设内容,不过呈现出来仍是星号。
ALIGN="对齐方式",是设定此一栏位的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
MAXLENGTH="数值",是设定此一栏位可设定输入的最大长度。
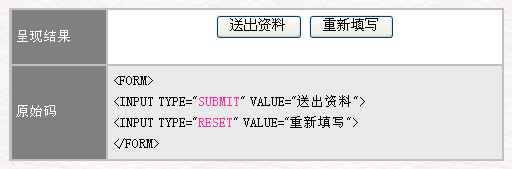
送出按钮:通常我们表单填完之后,都会有一个送出按钮以及清除重写的按钮,分别是利用TYPE=" SUBMIT "及TYPE=" RESET "来产生,相当的简单易用。

其有下列可设定之属性:
NAME="名称",是设定此一按钮的名称。
VALUE="文字",是设定此一按钮上要呈现的文字,若是没有设定,浏览器也会自动替您加上“送出查询”、“重设”等字样。
ALIGN="对齐方式",是设定此一栏位的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
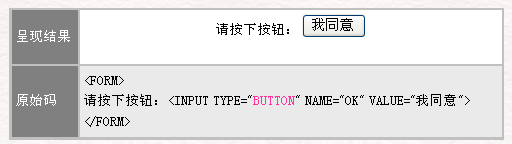
按钮元件:表单中或是JAVA SCRIPT常会用到按钮来作一些效果,因此,我们可以利用TYPE=" BUTTON "来产生一个按钮,相当简单。

其有下列可设定之属性:
NAME="名称",是设定此一按钮的名称。
VALUE="文字",是设定此一按钮上要呈现的文字。
ALIGN="对齐方式",是设定此一栏位的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
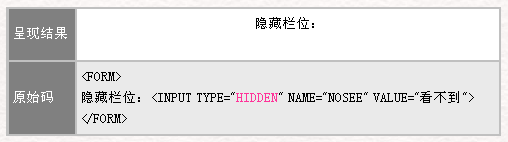
隐藏栏位:表单中有时有些东西因为某些因素,不想让使用者看到,但因程式需要却又不得不存在,此时,我们就可以利用TYPE=" HIDDEN "来产生一个隐藏的栏位。

其有下列可设定之属性:
NAME="名称",是设定此一栏位的名称。
VALUE="文字",是设定此一栏位的值、文字或意义。
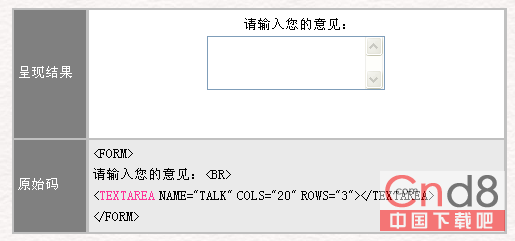
【大量文字输入元件】
有时候我们会希望让使用者输入比较大量的文字,此时,文字输入列就显得不敷使用,因此我们就可以利用来产生一个可以输入大量文字的元件,夹在两个标签中的文字会出现在框框中,可作为预设文字。

其有下列可设定之属性:
NAME="名称",是设定此一栏位的名称。
WRAP="设定值",是设定此一栏位的换行模式。设定值有三种:OFF(输入文字不会自动换行)、VIRTUAL(输入文字在荧幕上会自动换行,不过若是使用者没有自行按下ENTER换行,送出资料时,也视为没有换行)、PHYSICAL(输入文字会自动换行,送出资料时,会将荧幕上的自动换行,视为换行效果送出)。
COLS="数值",是设定此一栏位的行数(横向字数)。
ROWS="数值",是设定此一栏位的列数(垂直字数)。
【下拉式选单】
下拉式选单令整个网页看起来有很专业的感觉,我们只要利用便可以产生一个下拉式选单,另外,还需要配合标签来产生选项,这样才算完整喔! 其有下列可设定之属性:SIZE="数值",是设定此一栏位的大小,预设值为1,若是您的选项有四个,然后您将SIZE设成4,那么,下拉式选单便会变成选项方块,将四个选项一起呈现在方块中。MULTIPLE,是设定此一栏位为复选,可以一次选好几个选项。
【HTML 4.0 语法表单标签】相关文章:
