CSS div居中的三种方法
摘要:第一种方法margin法,原代码如图所示。#nei的margin的左右上下的边距。得到居中的效果。第二种方法。pisition法,通过绝对定...
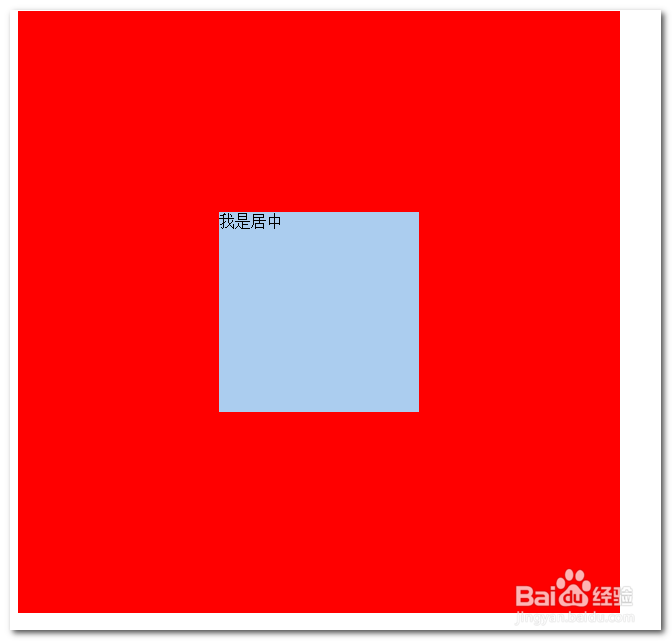
第一种方法margin法,原代码如图所示。

#nei的margin的左右上下的边距。得到居中的效果。

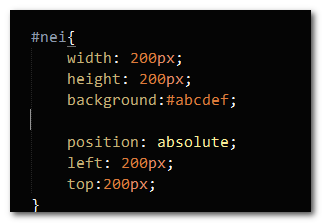
第二种方法。pisition法,通过绝对定位计算出居中的位置,代码如下。

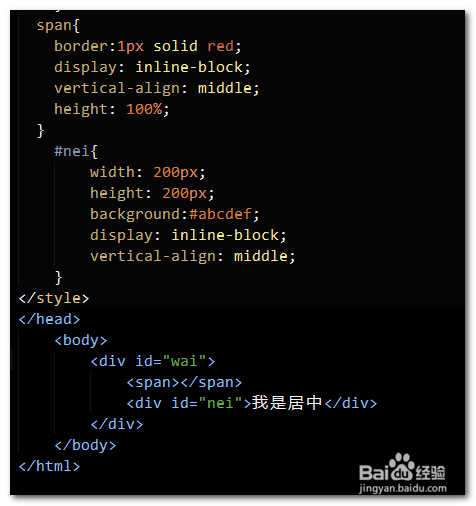
第三方法。span法,设置一个不在页面显示的span,将其与要居中的元素同时设置为inline-box,span的高度自动延伸为父级100%的高度,同时设置两个内联块元素为垂直居中,就能使该元素居中。具体的代码如下

【CSS div居中的三种方法】相关文章:
★ 学习CSS的伪类
上一篇:
DIV CSS解决不规则文字排版
