用firebug查看网页中的元素信息
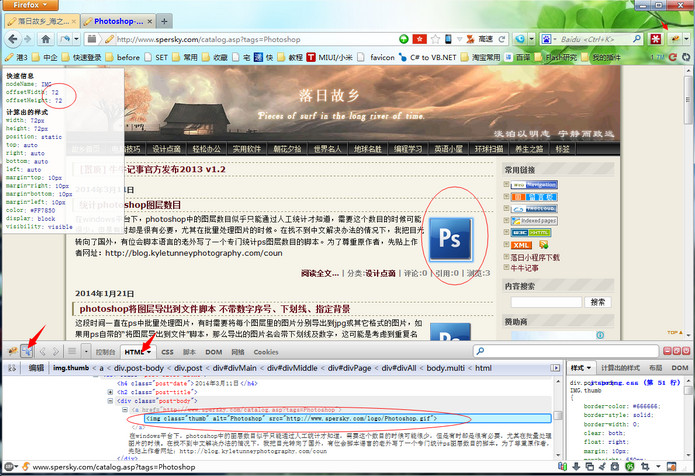
摘要:在火狐浏览器中,使用firebug可以实时查看网页页面中各个元素的各个信息,包括元素的尺寸,css样式等,如下图所示,我选中了ps这个小图片...
在火狐浏览器中,使用firebug可以实时查看网页页面中各个元素的各个信息,包括元素的尺寸,css样式等,如下图所示,我选中了ps这个小图片,在firebug中显示了该小图片的代码信息,在左上角有个快速信息(图片大小样式等),而在右下方,则是选中元素的具体的css样式。
firebug的强大超乎想像,这个网页元素查看功能只是其中的小功能。

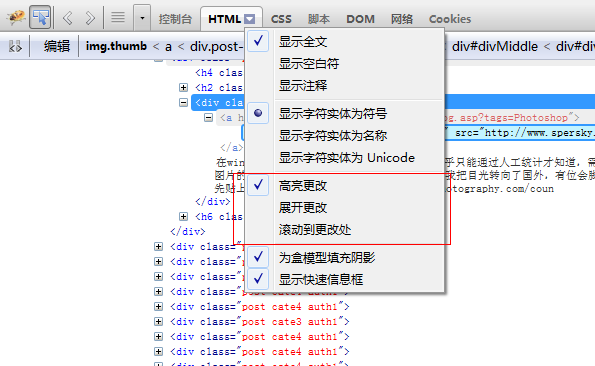
选项设置

【用firebug查看网页中的元素信息】相关文章:
上一篇:
一段巧妙的css debug代码
下一篇:
CSS实现绝对底部
