CSS绿色导航菜单制作实例
摘要:网站上的菜单大部分都是由CSS来实现的,不管是带动画效果,或是不带动画效果,不管是一级菜单或是多级菜单,不管是横向菜单,也不管是竖向菜单,几...
网站上的菜单大部分都是由CSS来实现的,不管是带动画效果,或是不带动画效果,不管是一级菜单或是多级菜单,不管是横向菜单,也不管是竖向菜单,几乎都与CSS关系密切。现在用CSS代码实战一款简洁的绿色导航菜单,是一个基本型菜单,没有使用jQuery,也没有加入动画效果,目的是让CSS新手学会如何制作一个简单的CSS菜单。
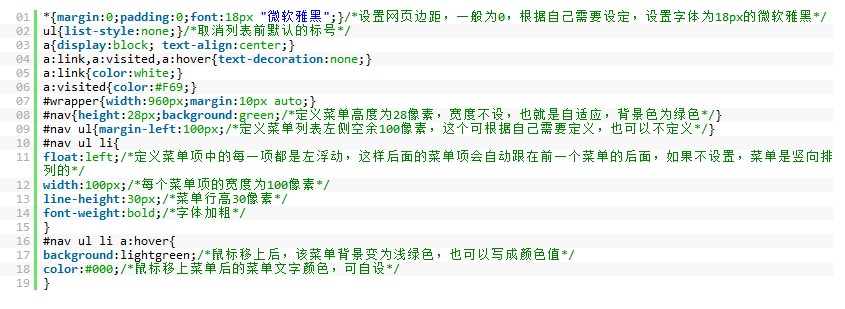
先来帖CSS菜单的代码,为了便于理解,这里在关键的地方都加入了注释。

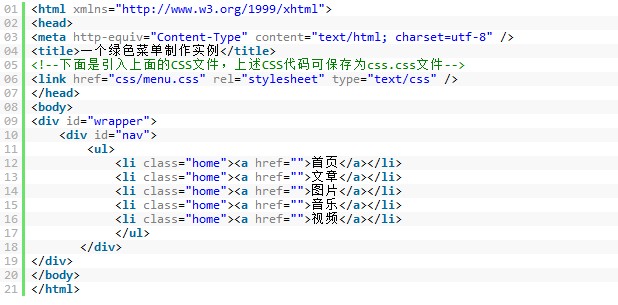
CSS代码写好了,先保存为menu.css文件,下面要引入这个文件,将CSS应用到对像上,下面就是对网页上菜单对象的定义:

好了,将上述页面保存为menu.html,与menu.css文件放在一起,双击运行menu.html,就可看到菜单效果啦,如下图所示:

【CSS绿色导航菜单制作实例】相关文章:
★ 酷酷的变色菜单
上一篇:
CSS font用法定义详解
下一篇:
CSS UL LI布局实现表格效果
