在table表格元素中,有一个col元素(它还有一个孪生胞兄colgroup元素),在 W3C 标准中,这个元素被称为列元素,用于定义表格中的某些列中的表现形式,在现行及常见的教程中,认为col元素可以使用常见的全局属性,以及align、valign、width等属性(乃至HTML 4.1 及 5.0 规范文档中,也同意该元素可以使用全局属性),很多DEMO也用它来举例说明如何让表格中的某列居中对齐、右对齐或改变某列的文字颜色,而事实上在大家常年的实践中,已经证明了一个很恐怖的事情…align也好valign也罢,甚至连全局属性中的color属性都完全不起作用,这到底是发生了什么事。
照例先上结论:
在 CSS 2 中,列元素就仅能使用border、background、width及visibility这四个属性,其它属性(如对齐及字色都无法生效)。
IE6、IE7及IE8(Q)遵循常见教程,可以使用各种对齐和文字相关设置。
IE9开始及现在所有常用非IE浏览器均支持:nth-child(n)选择器,可以用该选择器实现列选择,并支持所有全局 CSS 属性。
IE8(S)无解(因为它不支持上述选择器),除第一条所描述的 4 个 CSS 属性之外,无法统一改变列的对齐及字色。
而col及colgroup元素,除了对IE6、7、8进行兼容之外,已经没用了。
为什么,这究竟是为什么……
从比较简单而明显的角度说,所有元素的属性在未定义的情况下,都是“继承”,也就是与其父元素属性相同。而表格的 HTML 书写方式,是以行为基础的,单元格是行的子元素,但不是列的,所以它继承不到列的属性。
从更根本的角度说,是 CSS 的工作模式所决定的。页面的一切表现均交由 CSS 进行计算和渲染,而 CSS 的基本工作方式遵循下面的步骤:
解析样式表和文档
对于文档中的每个元素:
决定应用哪个 CSS 规则。
使用这些规则做出 CSS 级联。
如果级联的结果是关键字“继承”(或继承的属性没有规定值),则进行继承
执行计算(把’em’变成’px’等等)。在 CSS 2.1 中,getComputedStyle()DOM方法负责返回这些值。
此时,每个元素的所有属性都会有一个值。
排列文档版式
绘制文档
在这样的工作顺序下,因为列元素是display:table-column,而单元格元素是display:table-cell,他们之间的具体关系要到第三步才能确认,因为你需要计算某一个单元格横跨几列或几行,才能确定某一个单元格到底是第几列。而在那之前,也就是第二步的时候,每个元素的属性值都已经计算出来了!但你还不知道哪个单元是第几列,所以你没办法知道该列的值。
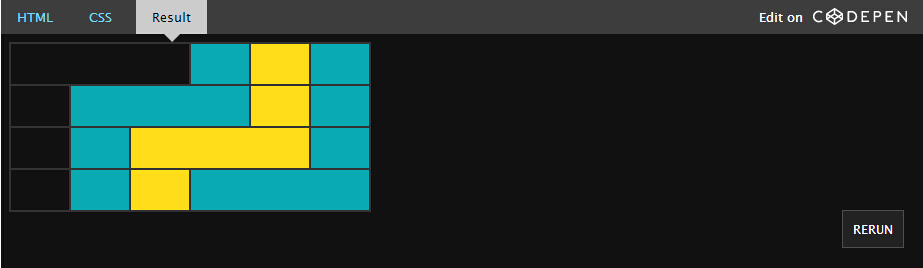
然后我做了一个很无聊的DEMO,使用上面说到的 CSS 3 选择器,选择所有偶数列的单元格,变成蓝色;而让所有第三列的单元格变成黄色。然后分别对 n 行 n 列的单元格进行合并操作(也就是第一行的第一个单元格占据3个单元格的,第二行的第二个单元格占据3个单元格,以此类推)。结果如下:

因为对单元格进行了列合并,而那个选择器的本质又是按照行而非列选择的,结果就变成上面那样了(没能在视觉上垂直渲染某一列)。
话虽这么说,但在脱离了表格布局那么多年的今天,在表格终于能够回归它本来的应用目的的今天,这种奇葩布局的表格应该也是寥寥无几了。
【列元素所用属性之谜】相关文章:
★ div标签元素css margin-top失效不起作用怎么办
