QQ空间项目组视觉设计的启发
摘要:像素误差看自己设计好上线的网站,偶尔会发觉像素行间出现了弹性空间,总在不经意间蹦出一定的差距。有些页面很难发现,比如活动类页面,这类页面多呈...

像素误差
看自己设计好上线的网站,偶尔会发觉像素行间出现了弹性空间,总在不经意间蹦出一定的差距。有些页面很难发现,比如活动类页面,这类页面多呈不规则造型,在设计上也更加灵活多变。但在portal类的页面设计上,像导航、登录框、行距等,几个像素的误差可能就会影响到用户的感受。这时,像素误差问题就很直观了。
面对不断成长的用户,Qzone的平台、活动等不断的推陈出新,新的视觉观感、新的操作方式、新的体验等等都在追求尽善尽美。但由于时间进度和对界面的不同理解,以及上线前开发联调等原因,导致线上的页面和设计稿对比,会出现几个像素的误差。这看似不起眼的像素误差,可能导致用户无法实现操作目标,增加用户的操作成本,让用户沮丧,让我们产品的体验大打折扣。如何让视觉设计师输出的设计稿能更加准确无误的展现在用户面前,是一个问题。
解决方法
怎么更好的解决像素差的问题呢?ISD Webteam众人一阵头脑风暴过后得出了结论—标注。
所谓“标注”,泛指标示距离的牌柱或特制的目标。对页面设计稿进行标注,可以大大降低像素误差,尤其适用于portal类产品。
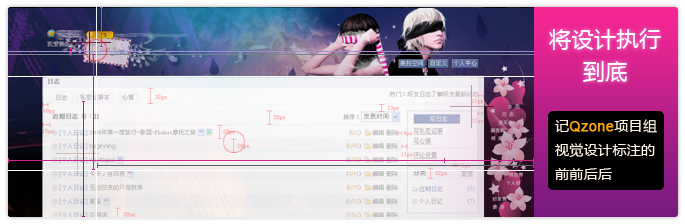
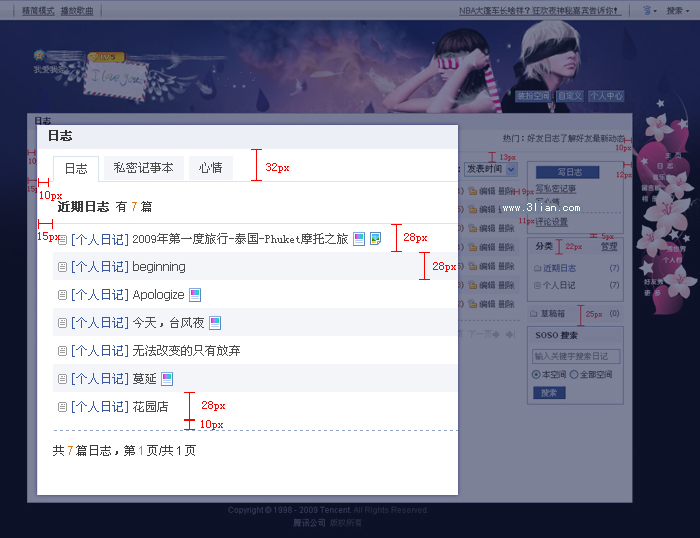
目前在Qzone项目组进行标注的内容包括:页面行宽、间距、对齐等关键点的具体像素数值。为了易于识别,标注以图标“I”为标示,使用红色12号新宋体。
效果如下:


【QQ空间项目组视觉设计的启发】相关文章:
★ 用数据来理解设计
★ 移动UI设计须知
上一篇:
搜狐白社会与开心网UI界面对比分析
下一篇:
合理的减少新开窗口打开页面
