在这个系列中,我们差不多了解了彩虹中的每一种颜色及其在设计中的应用。在这篇中,我们将讨论一下七彩之外的色彩,让我们看一下灰色。灰色是一个平稳的、中立的色彩,它在网页设计中非常漂亮。它不会激发非常强烈的情感(或许除了一种不好的心情),而红色、橙色或者紫色则会。它不像黑色那么鲜明,但是一个非常暗的灰色可以做同样的事情。同样非常浅的灰色又不像白色那么死板,而且有的时候它还可以填补白色占据的空间。
灰色有正面和负面的含义。“灰质(Gray matter)”会联系到智商与脑力。不过好像灰色的贬义词比较多,“灰色”本身就被用于描述一些暗淡和单调的东西,比如灰色地带、灰姑娘、灰心等。公司中常常是清一色的灰色西装。灰颜色的名字包括炭灰色、炮铜色、粉灰、苍白色、铅灰色以及蓝灰色。
设计中的灰色
使用灰色很难会犯太严重的错误。它好像可以和任何色彩搭配。由于它的中立性,它常常被用作背景颜色。它可以让其它色彩突出。正如前面提到的,你可以使用浅灰色替代白色或者用暗灰色替代黑色。要想得到一个更暖的更有泥土气息的灰色,使用灰褐色,它是一种带浅灰色的褐色。
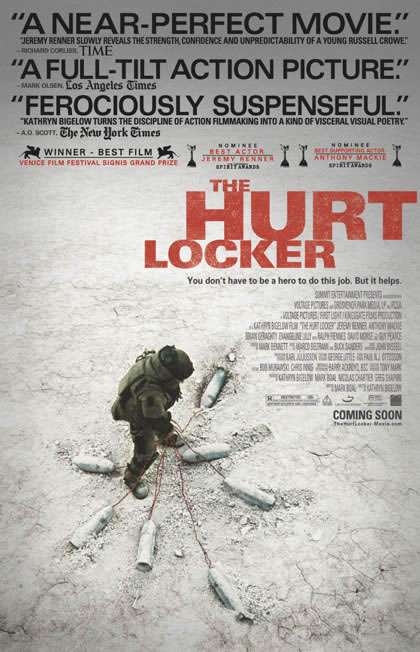
使用灰色和柔软的粉色可以产生一种女性的感觉,而暗色搭配灰色可以产生更男子汉的感觉。暗灰和红色或橙色是一个特别吸引眼球的组合。请欣赏下面的电影海报:


灰色常常被用作作品集的背景色(无论是在线的还是离线的)。它允许照片、插画或其它的色彩元素走到最前面同时为作品集提供一个坚实的支柱。让页面中的大部分布局使用灰色几乎可以使背景消失,从而使其它颜色的颜色真正的凸显出来。
使用灰色的网站设计
【设计中的色彩:灰色】相关文章:
