HTML+CSS 模仿Windows 7 桌面效果
摘要:前一阵看到一篇文章《使用css3仿造window7的开始菜单》,文中仅使用CSS3实现了Windows7开始菜单的动态效果,很久以来一直被W...
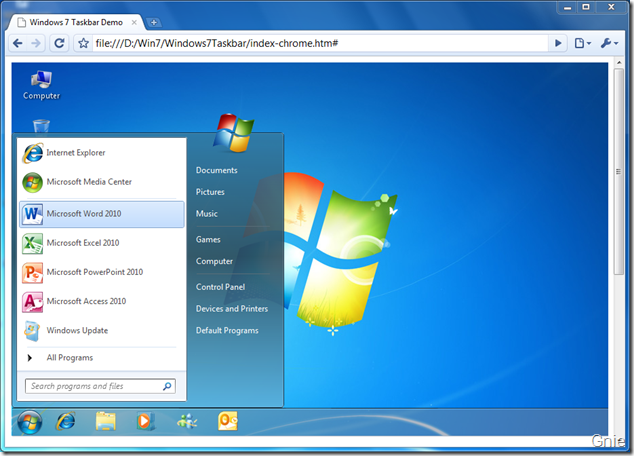
前一阵看到一篇文章《使用css3仿造window7的开始菜单》,文中仅使用CSS3 实现了Windows 7 开始菜单的动态效果,很久以来一直被WPF/Silverlight 山上的风景所吸引,未成想其他的山也同样引人入胜。于是心血来潮也尝试着做了一个Windows 7 桌面效果,先来看几张截图吧。
桌面程序鼠标Hover 效果:

任务栏程序鼠标Hover 效果:

开始菜单效果:

桌面程序图标
桌面背景及程序图标的结构如下:
<div id="win"> <ul id="app"> <li> |
【HTML+CSS 模仿Windows 7 桌面效果】相关文章:
上一篇:
50个新颖的网页纹理设计
下一篇:
使用HTML5制作网页
