WAP2.0网页设计中的交互细节
摘要:适配竖屏横向尺度,禁止出现横向滚屏常规QVGA机型竖屏状态下,14号字体,单行仅显示13.5个字。资讯频道的新闻短标题要控制在13字以内才能...

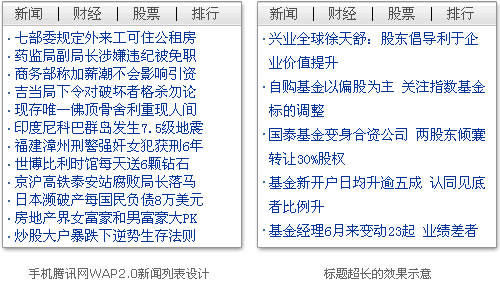
适配竖屏横向尺度,禁止出现横向滚屏
常规QVGA机型竖屏状态下,14号字体,单行仅显示13.5个字。资讯频道的新闻短标题要控制在13字以内才能在一行以内完整显示。标题折行会造成在相同空间承载信息量减少;频繁的眼动容易引起视疲劳;在视觉上带来无序松散的感受。

焦点跳转的频度
对非触屏手机,在不影响功能交互的前提下,应尽量减少按键做功。不同的浏览器,通过五向键操纵焦点的跳转方式是有差异的。
在页面中放过多的图片,会增加按键次数。因为QQ浏览器中的设置项——“非链接图片”默认是“可选中”,即无论图片是否带链接都会获得焦点。

UCWeb浏览器焦点跳转示意:

QQ浏览器焦点跳转示意:

【WAP2.0网页设计中的交互细节】相关文章:
上一篇:
哀悼日 网页颜色变黑白代码
