什么是工具型产品?
工作的这段时间以来,我主要参与了一些电子商务类网站的交互设计,我发现这类产品的设计思路和门户、频道等产品有较大的差异,它们更关注于完成 任务及操作,而非内容的展示与分类。我通常称这类产品为功能型产品。在去年广州举行的交互设计体验日,通过和其他交互设计师交流,发现在业内这类产品似乎 也没有一个固定的称谓,腾讯的交互设计师称之为“工具型产品”,我觉得倒也贴切。
为什么要单独定义它?
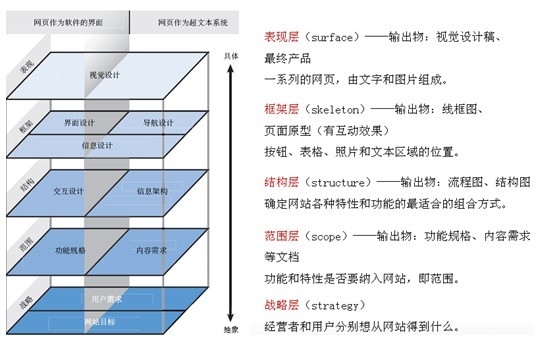
如果看过《用户体验的要素》,大家一定记得其中讲到的有关用户体验的五个层级。根据产品战略的不同,需要设计师采用不同的设计思维。下图左边代 表的是工具型产品(比如电子商务类产品的支付部分),右边代表的是内容型产品(比如门户、部分频道等)。从图中可以看出,左右两边在不同的层级上有明显的 差异。这就决定了设计时需要采取不同的思维和方法。

工具型产品与内容型产品的区别
工具型产品关注的是任务——所有的操作都被纳入一个过程,去思考人们如何完成这个过程。在这里,我们把网站看成用户用于完成一个或多个任务的一个或一组工具。
内容型产品关注的是信息——网站应该提供哪些信息,这些信息对用户的意义是什么。在这里,我们把网站看成一个“用户可以穿越的信息空间”。

工具型产品的设计师把每一个问题看成是“应用软件”的设计问题,然后从传统的桌面和客户端软件的角度来考虑解决方案。
内容型产品的设计师以信息的发布和检索的角度来看待网站,然后从传统出版、媒体和信息技术的角度来考虑问题的解决方案。
在五个层级上的区别:

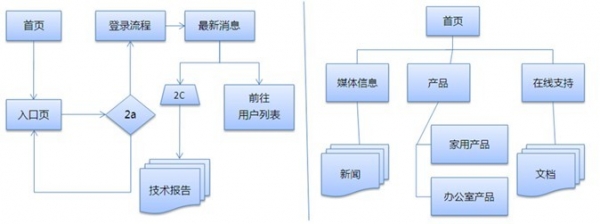
结构层的区别示意图:

表现层的区别示意图:

总结:
用户体验的要素包含了五个层级,代表了一个从抽象到具体的过程。
从“用户体验的要素”结构图中可以看出,设计一个产品就像盖房子一样,要在战略层的基础上一级一级向上垒。上面的部分再完美,而下面的部分是错 误的也是徒劳的。对于设计师来说,不管是设计什么类型的产品,要做好自己的本职工作,不仅要对产品整体有大概的认识,还要特别熟悉下一层级的内容,才能真 正符合产品的要求。
每一个层级的负责人都有权利和义务对上一个层级的不合理之处提出意见和建议,才能避免做无用功。
根据产品的战略不同,可以在理论上将产品分为工具型产品和内容型产品;两者在用户体验的五个层级上均有显著差异,设计时需要采取不同的思维和方法。
文章来源:blog.sina.com.cn/legene 转载请注明出处链接。
【走进工具型网站】相关文章:
