这个可能是最简单也最常用的组件了,所以内容也不多……。
用户为了完成任务需要找到必须的内容和功能。顶部导航条在水平的紧凑的空间内提供给用户已分类内容的访问入口。

解决什么问题?
用户为了完成任务需要找到必要的内容和功能。
什么时候用?
2-12个分类
分类的标题相对较短并且可预测
分类数量基本不会变
为一个web产品展示顶级导航时
配合标签来展示二级导航
如果页面宽度很重要,用它来替代左侧导航条
通过控制导航条的状态来跟踪和展示用户当前位置很困难,成本很大时,用它来替代标签。
分类都属于一个产品时
具体解决办法是什么?
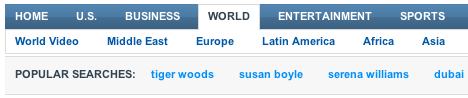
1、在一个水平的横条上显示一系列单行的链接,如果有网站头部,则放到头部之下。
2、可以通过与”标签”一起使用,在导航条中同时显示一级和二级导航
3、如果只使用顶部导航条,最好第一个链接是”首页(Home)”。应该指向网站的首页
但是如果顶部导航条是用在一组标签下,那么标签的第一个应该是”首页”并且具有同样的功能
4、在导航条中用留白和”管道符” “|”(或者是垂直居中的”点”,或者是简单的视觉元素)来分隔每一个分类
5、顶部导航条中链接的所有页面本身也一定要显示在顶部导航条
6、当顶部导航条数量过多时,建议使用”更多。.”的链接,或者考虑使用左侧导航条
7、与标签一起使用来显示高层级的内容
8、跟左侧导航条一起使用来显示二级或三级内容
关注内容的划分范围(符合用户的心智模型)比关注页面的展示更重要。因为最常见的错误是将一系列没意义的内容归在一类。
1、尽可能降低分类之间的交集
2、让分类之间的界限尽可能的清晰(例如,很容易猜到想要的东西是否在一个分类中)
3、避免过于宽泛或者过于特殊的分类名字。
为什么使用这个组件?
顶部导航条提供给用户一种很方便,简洁分类展示方式,让用户访问品类繁多的有组织的内容。
原文地址: http://developer.yahoo.com/ypatterns/navigation/bar/topnav.html
文章来源:pd4.me/blog/ 转载请注明出处链接。
【顶部导航条(Top Navigation Bar)_Yahoo_Pattern(翻译)】相关文章:
