Android OS自上市以来,由于缺乏统一规划,使得不同设备在 1.5、1.6、2.0、2.1、2.2、2.3几大版本徘徊,本人用的HTC Hero(俗称G3)也是从1.5~2.3一个个版本,10多个rom手动刷机试过来的,过程及其纠结。
多系统版本带来的问题就是缺乏交互、UI的一致性,外加硬件厂商HTC、摩托罗拉、三星、夏普(创新工场点心OS)、小米(MIUI)等公司热衷于 UI的个性化发挥,以及民间高手的DIY rom 等因素,影响着安卓饭儿的用户体验,使各阶层用户徒增学习使用成本,也让APP开发者在不同版本兼容性间疲于奔命。
过渡开源的Google终于明白一个道理:没有规矩不成方圆,对搭载Android 3.0系统的所有平板电脑进行UI设计规范的梳理。自微软、苹果之后, google也终于推出了自己的UI设计规范,这对用户来讲是个贡献。
此规范的主要目的在于统一Android 3.0设计思想,从视觉设计、UI模式,框架特点、前端开发等方面去指导、影响后续开发者。

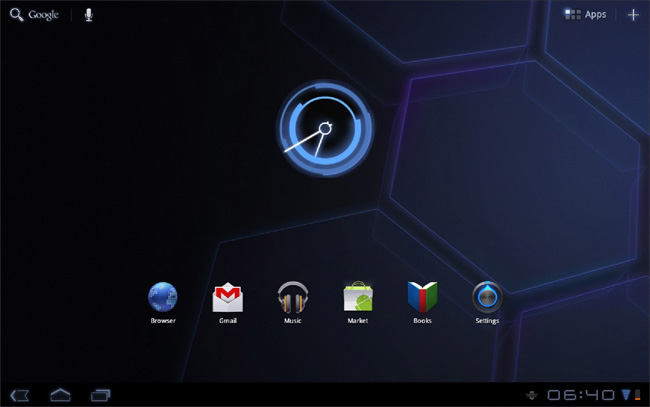
这就是Android 3.0的系统初始UI,考虑下蜂巢比ipad设计好在哪里


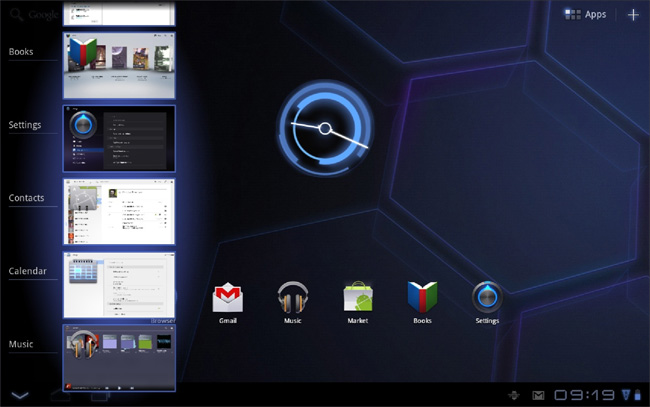
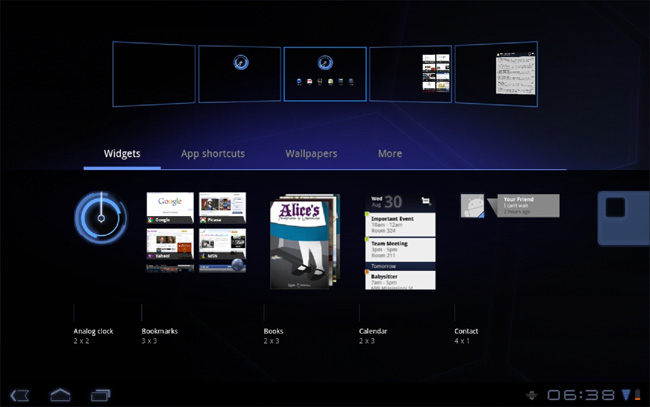
多任务、板块之间的灵活切换、工具添加……通过缩略图,而变得更加直观。

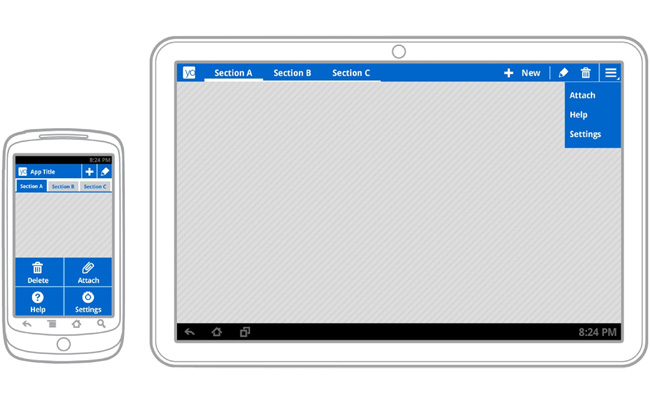
Action Bar、多栏布局、应用程序导航,这些系统功能在姜饼(Android 2.3前版本)和蜂巢(Android 3.0)之间的设计异同及取舍

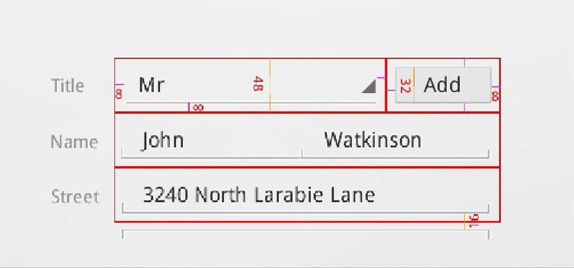
UI及交互细节的细节处理:去除文本框、文字间距与框体尺寸(dip)

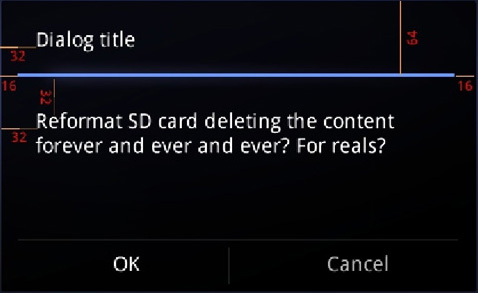
Popup的设计

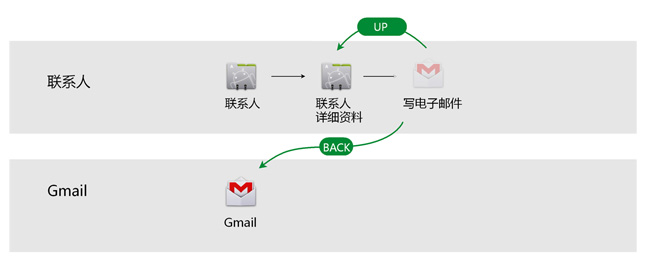
关于Back和Up的交互流程设计

在这插一句:Back 按钮在Android 2.3前版本里它是一直是个硬邦邦的实体按键,由于这个脑残的设计,让许多用户想“返回”却在屏幕操作中找不到门路,最可怕的是每个“back按钮”在不同硬件设备中的位置不一样!这你敢信吗。

而在Android 3.0中,Back采用触摸按键和屏幕融为一体,欢呼!
PPT下载地址:
http://file.1mobile.cn/KunlunUED-1mobile-android_phones_and_tablet-modify.ppt
由Kunlun UED(www.gameued.com ) &1mobile(www.1mobile.cn ) 联合翻译
文章来源:昆仑UED 转载请注明出处链接。
【Android 3.0(蜂巢)交互&UI设计规范】相关文章:
