导航是网站设计中最重要的元素。由于用户很难在没有导航的情况下去浏览一个网站里的内容,因此一个设置合理的导航栏能令访客浏览到更多感兴趣的内容。
这篇文章将展示关于网页导航栏设计最近的一些趋势和一些新潮的导航栏效果。
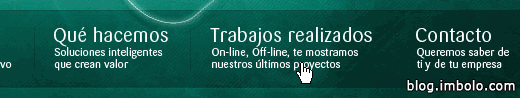
1.描述型导航栏

导航栏最重要的任务是明确指向网站各个部分的内容,但这些内容很难通过一两个关键字来表述清楚,因此采用描述行导航栏可以让访客在点击之前就了解到自己将能看到一些什么内容。
由于这种导航跟访客的感觉是:有一个向导在做现场解说,因此相对于只有关键字的“无声导航”,有人将描述型导航成为“有声导航”。
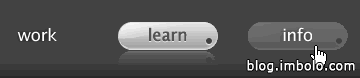
2.Mac风格仍然流行

苹果公司的产品经常能引起新的潮流,而且众多跟风者也热衷于山寨苹果的设计,网站导航栏也不能幸免。但客观地说,苹果那种质感强烈的简洁设计已经风行很多年了,但丝毫没有过时的趋势。
在复刻的同时,设计师们也衍生出许多带有Mac元素的设计。

强烈的Mac质感

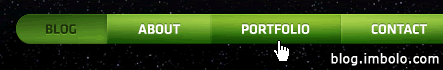
绿色的Mac风格导航栏
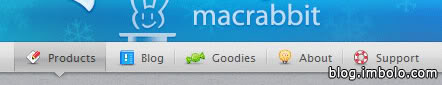
3.吸引眼球的图标

导航栏设计的一个重要趋势是:图标应用得越来越频繁了。
为了使导航更加显眼,设计师通常通过漂亮的图标来装饰导航栏。在这里,选用的图标图标应该能清晰地辨认,并且能清晰地表达该分类的内容。而不是用更大的图标来吸引眼球。

也有把图标嵌入到文字里的
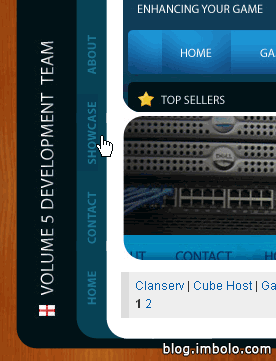
4.竖排的Tab

在很多人的第一印象里,Tab标签一般都是横排的。但一些聪明的网页设计师打破了这个死循环,做出了竖排Tab的效果。吸引了很多人的眼球。
但竖排的导航也有几个明显的缺点:1.网页需要有足够的长度来显示全部的分类;2.看这个导航的时候需要滚动页面;3.文本比较难阅读,没人的脑袋是歪向一边的。
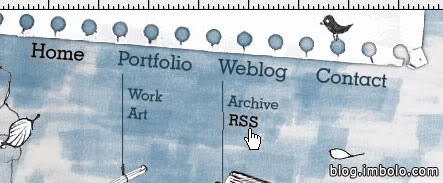
5.手绘风格

自从全球掀起博客大潮以后,展示个性成为了这个时代的一个趋势。很多绘画爱好者通过手绘来制作自己的个人网站。
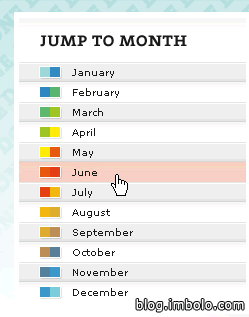
6.暗示设计

和第一条的描述不同,暗示设计一般不用明文来描述分类里的内容,而通过色彩或者图形来提示浏览者。不过浏览者没有足够的领悟能力的话,很难察觉到这一点。
如上图的按月存档导航,设计师为各个月份设置的代表色,温暖的月份用偏红的暖色调表示,寒冷的月份用偏蓝的冷色调表示。但如果浏览者身处令一个半球的话会怎么想呢?
【浅淡网站导航栏设计趋势】相关文章:
★ 做简单的设计
