
在交互设计师的工具箱当中,相信 Axure是必不可少和得心应手的交互原型设计工具。今天主要想探讨在工作中不断提炼和积累增强型组件(Enhanced-Widgets) 的必要性,以便提高工作效率。同时,提供了本人制作的一套增强型组件。
什么是组件(Widgets)?
组件面板是用来进行线框图和流程图的设计。默契情况下,官方只提供了线框图组件和流程图组件,它们都是最为基础的单元模块。

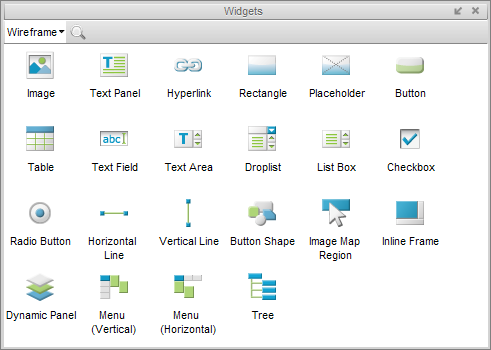
基本型的Wireframe 组件
什么是增强型组件?
所谓增强型组件,顾名思义是在原有基础单元组件基础上,把各单元模块进行组合,并根据需求加入相应的组件行为。这里的关键特征有两个。第一个特征是各单位模块的组合并非随机和随意的,而是带有一定的目的性,例如:在交互原型当中,自动搜索(Auto-Complete)经常用到的,那么设计简化型的能说明设计理念自动搜索的组件就有一定意义。第二个特征就是,组件行为要尽可能抽象,具有较强的独立性,便于快速重复利用,如果组件行为和当前的上下文联系的过于紧密,就不利于在其他上下文中使用。
目前,网上可以搜索到很多增强型组件库,不过它们大多只符合增强型组件两个主要特征中的第一特征,即只是对单元模块按照一定的需求进行组合。首先,相对单元模块来讲,其工作效率一定会有提升的。不过,在实际工作当中,带有交互行为的交互原型更具有说明性和说服力,有时候,还能为项目的快速推进做出巨大贡献的。这个本人是有切身体会的。当然,这要根据个人工作环境来确定的,如果你的工作环境中,有能力很强的产品经理或是研发团队对交互原型的文字描述理解足够到位,那么你的交互原型也许静态的页面即可,只需要保证页面间的信息架构合理正确就好了。毕竟带有组件行为的原型是需要花更多时间和精力来制作的。

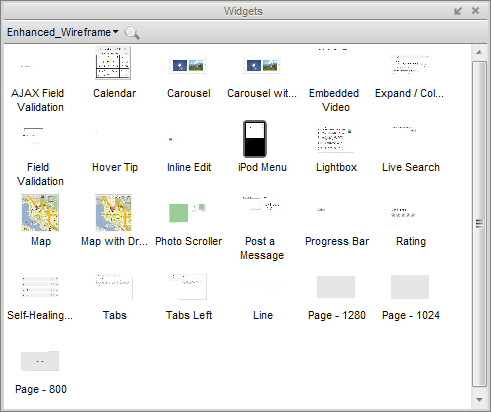
增强型的Wireframe 组件
案例实战
为了方便大家的理解,这里举一个简单的例子。不涉及具体的上下文环境,我们就通过基础性的单元组件,来设计一个增强型组件悬浮提示(Hover Tip)。该案例使用 Axure Pro 6 制作。
1、在软件左侧组件(Widgets)的下拉菜单中,点击“Create library”,在弹出的窗口中,命名并保存该文件为“Enhanced_Widgets”。把该文件保存到操作系统中“我的文档”中的“My Axure RP Libraries”。这样的话,下次启动 Axure 时,该增强型组件库就会自动导入的。就像官方提供的“Widgets”。
2、使用到基础性单元组件。
a) 矩形(Rectangle)
b) 文字面板(Text Panel)
c) 动态面板(Dynamic Panel)
3、各单元组件的组合
a) 在基础型组件库中,选择矩形组件,并拖拽到工作区中,调整矩形宽高为20px * 20px。选中矩形,点击鼠标右键,在弹出的上下文快捷菜单中,点击菜单组“编辑按钮形状”,从下一级菜单组中选择“椭圆”,使矩形变成圆形。双击该圆形,变成可输入的状态。在该圆中输入“?”。命名该组件为“问号”组件

b) 同样的,在基础性组件库中,选择矩形组件,拖拽到工作区中,调整宽高为 200px * 100px。选择文字面板组件,输入描述性文本“功能使用提示面板”,把该提示文本放在矩形组件中。选择矩形组件和文字面板组件,组成一个组,便于整体拖放。为了便于下面的描述,把这个组命名为“提示浮层”,把“提示浮层”放在上一步制作好的组件右边。如下图:

4、组件中加入行为
a) 选中“提示浮层”,点击鼠标右键,在上下文菜单中,选择“转化(convert)”中的“转化成动态面板(convert to dynamic panel)”,这个功能只有在 Axure Pro 6 版本中才有的。之前的 Axure 版本只能单独从基础型组件库中选择一个动态面板,双击面板打开,把提示面板放入其中。相对要麻烦很多。这里建议使用 Axure Pro 6 吧!把该动态面板命名为“提示面板”如下图是个浅蓝色的面板。

b) 选中“提示面板”,点击鼠标右键,在上下文菜单中,选择“编辑动态面板(Edit Dynamic Panel)”中的“隐藏面板(Hidden Panel)”。如下图是个浅黄色的面板。

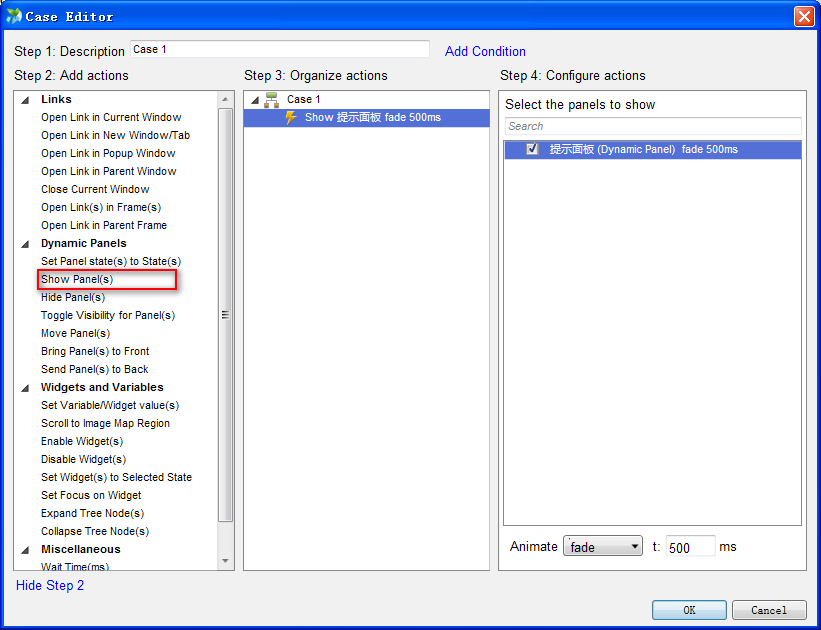
c) 选中“问号”组件,在软件右侧区域中的“组件属性(Widgets Properties)”中选择“交互(Interactions)”面板,双击“OnMouseEnter”,打开“编辑用例(Editor Case)”窗口,在“Add actions”中,选择“Show Panel”,并在窗口的最右边勾选“提示面板”,这样就完成了,鼠标悬浮在“问号”组件时,其右侧的提示面板显示出来。如下图:

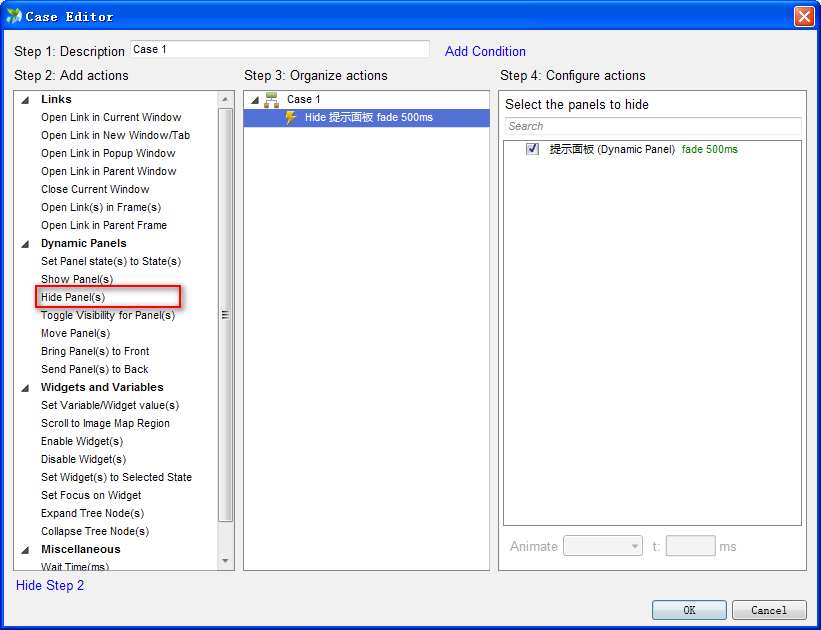
d) 同样的,选中“问号”组件,在软件右侧区域中的“组件属性(Widgets Properties)”中选择“交互(Interactions)”面板,双击“OnMouseOut”,打开“编辑用例(Editor Case)”窗口,在“Add actions”中,选择“Hide Panel”,并在窗口的最右边勾选“提示面板”,这样就完成了,鼠标离开“问号”组件时,其右侧的提示面板隐藏。如下图:

e) 至此,该增强型组件就已完成。可以按 F5 输出成 HTML 进行效果查看。这里就不多叙述了。
增强型组件库分享
本人根据Clean Design 提供的Masters(模块)并结合自身工作经验转化了一套增强型组件库,如有需要,可在评论留言中留下联系方式,最好是邮箱,以便本人及时发送。都是一些日常设计工作中经常用到的,主要特点是包括了组件行为。当然在使用过程中,有时候难免要对组件的行为做些调整,以适应当前的上下文环境。不过这里有个技巧,就是从增强型组件库中,拖拽某一个组件到工作区中时,可以把这个组件再次转化成一个独立的动态面板,以隔绝当前上下文环境的影响。在使用的过程中,如有疑问,欢迎随时沟通,本人新浪微博http://weibo.com/lucasli。
写在最后
本文的目的在于介绍在 Axure中制做增强型组件的必要性,能够让我们提高工作效率和使原型更真实、更有说服力。为简化描述,文中案例仅是整个设计过程的大概步骤,细节过程都已隐去。希望本文的例子,能够给读者带来启发。
文章来源:盛大UED
【设计增强型Axure组件的必要性】相关文章:
