下面对比一些产品的评论模块的设计,包括机制、优点、缺点
网易博客新版博客中心动态

机制:最新评论显示在最前面,可以对任何一条评论和评论回复再评论(回复评论直接“XX回复XX显示),时间信息和回复按钮紧接着评论内容后面,评论框在最上面
优点:展示空间很紧凑,最新评论容易注意到
缺点:多次回复之后,信息呈现非常之乱;很难理清前后条评论的上下语境,很容易看得云里雾里的
网易邮箱微博

机制:评论显示按发布先后顺序显示,回复某某人以 @XX 形式显示(评论者和被评论者的昵称用了不同的链接色,这是个人觉得很赞的一个细节设计),评论输入框在最下面
优点:按时间先后呈现评论条目最符合人的认识习惯,看着很舒服,不会像新博客中心看着那么难受
缺点:对此@XX之后的各相关评论给时间先后顺序打乱,不是很能理顺上下文语境
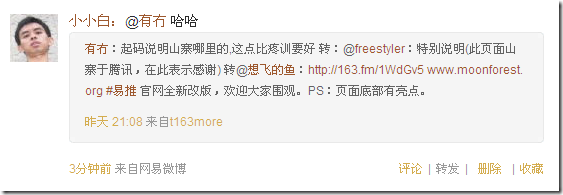
BUZZ

机制:评论显示按发布先后顺序显示,没有@某某人的直接入口,评论者昵称用链接色且粗体
优点:评论者昵称和评论内容文字颜色、粗细区别,不易混淆
缺点:回复某评论需要手动输入“@某某”
QZONE个人中心动态

机制:评论显示整体按时间先后顺序显示,但回复某条评论的信息或多次回复的信息都是以二级呈现方式排布在初始评论下面,时间信息和回复按钮换行显示
优点:很符合用户的认识习惯,上下文语境一目了然,某条评论信息主次分明(视线流:评论者——评论内容——时间信息+评论按钮,最重要的评论内容不容易被忽视)
缺点:评论机制有点封闭,只能回复第一条评论,而不能回复第一条评论的二级评论再次评论。但同时这个也是缺点,因为Qzone本身就是有点封闭,更倾向注重互动的质量,而不是互动的广度,但如果是微博的话可以采用邮箱微博的模式(对任何评论都可以@)
新浪微博


机制:跟新版博客中心的相同,但呈现上更优化
优点:信息不回密密麻麻,评论显示和操作(回复删除)不在一行,带头像易识别
缺点:页面有点过于松散
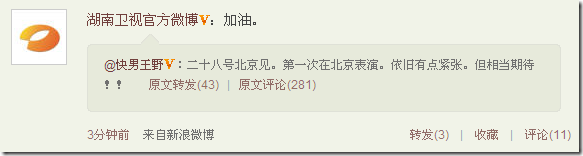
网易微博

机制:当前评论单独显示,其他历史评论混在一起,评论和转发也混在一起
优点:没发现
缺点:不知所云,不动脑筋的照搬别人的设计
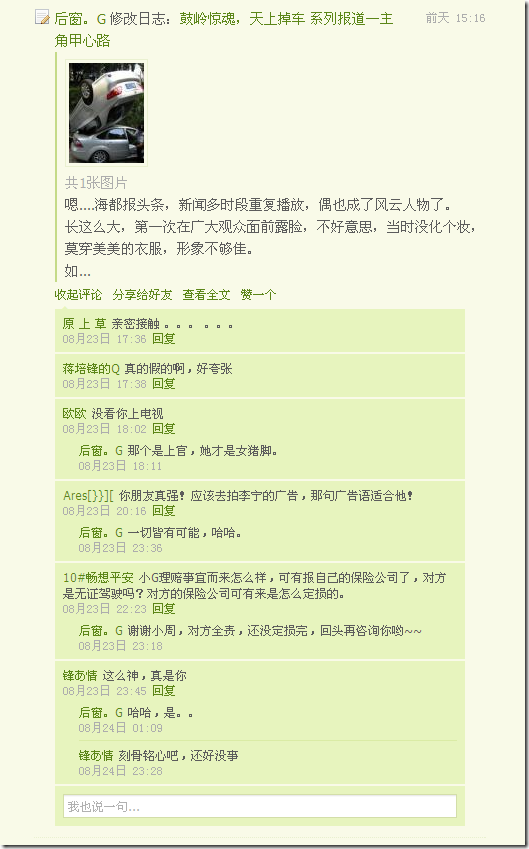
网易博客内日志评论(改版后)

机制:跟qzone个人中心动态有些相似,不同的是最近的评论显示在最前面,还有就是能多次回复某人的评论
优点:视觉呈现上条理清晰,最新评论很容易被看到(同时这也是个缺点了,理由已阐述)
缺点:多次@后可能分不清楚具体@哪条信息了
网易论坛跟帖

机制:盖楼式
优点:上下文语境一目了然,壮观,热闹,很有围观的欲望
缺点:显示比较占空间,跟帖采用这种方式还是很适合的,早前博客日志评论也是采用这次方式,后改版,还是觉得改的比较合理(毕竟个人博客和论坛跟帖的用户[博主和围观者]心态还是不一样的)
对比完毕,针对评论模块的设计,总结几点:
1. 采用哪种形式更优需要结合产品的性质和性格
2. 不管什么产品又有一些共通点,个人还是倾向评论条目按评论发布时间先后显示,要通过一些细节设计来呈现主次不同的信息
3. 整体评价:QZONE和网易博客日志页评论呈现方式都不错;展示空间若要再紧凑点的话,网易微博邮箱版的评论设计很不错
文章来源:sunddy8469.blog.163.com 转载请注明出处链接。
【评论模块的设计】相关文章:
★ 虎扑直播设计思路
★ 设计和听歌
