
以前Vicky曾经就表单设计与大家分享过设计的要点,但是分析的不是很具体,我在这里就对表单设计的用户体验与设计方法进行一些补充,希望对改善B2C网站的表单设计能够有所帮助,下面就对表单设计的注意事项进行一些赘述,与大家共同探讨。
可喜的是,技术的进步与用户体验的改进,B2C网站的表单已经有了极大的改进,比之以前表单令用户使用头疼的问题,如长,乏味,粗暴,无益, 苛求用户, 经常出错等问题,如今的大多数网站的表单已经设计得较短,更透气,让用户互动参与,具有上下文提示,很少出错 ,这对于用户来说是一件好事,也会使用户更少地反感填写表单。
当用户首次面对表单界面时,用户关心的是:
这是什么表单?
我与要填写那些信息才能完成?
这些信息真的必须填写吗?
填表会不会花去我很多时间?
填错表单不会没有提示我吧?
如果用户觉得注册表冗长繁琐,不符合他的使用习惯,他就可能离开网站,不再光顾。因此,注册登录的信息要尽可能地精简,交互方式要符合用户一般的使用习惯。
怎样让用户轻松地填表呢?我认为,以下几点在设计时值得注意:
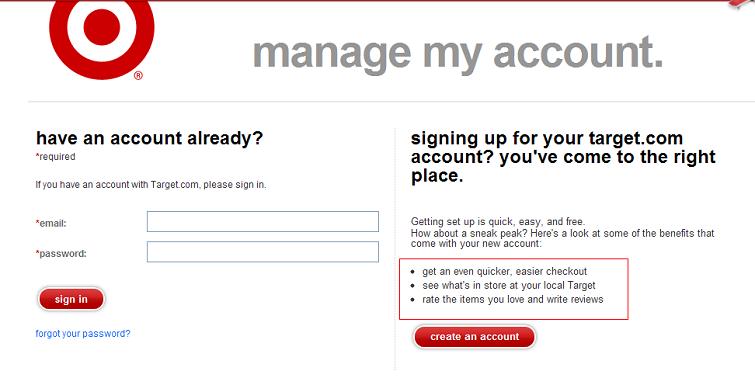
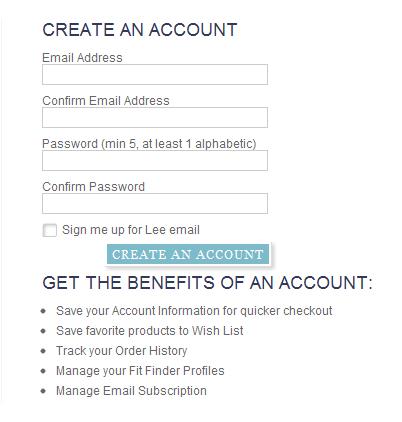
1,提醒用户为什么要填表,填表对用户有什么帮助。如下图

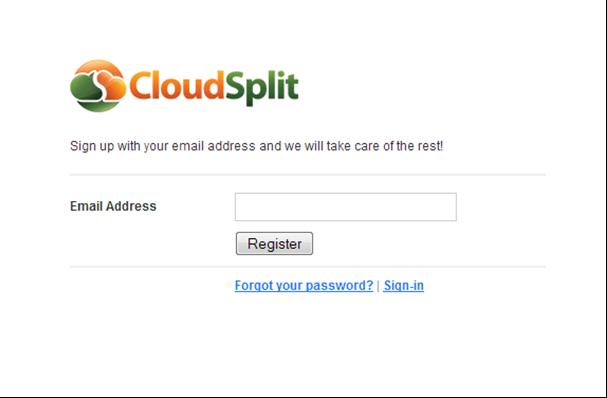
2,尽可能地让用户少填写信息。如下图

3,对表单的标签的对齐方式的探讨。
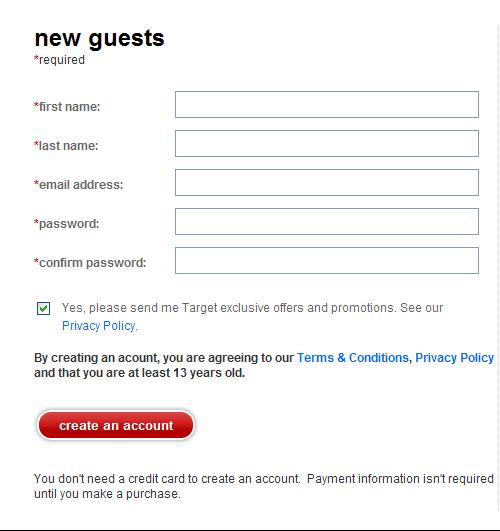
a,标签左对齐,如下图

优点:
整洁,
布局清晰,
容易浏览,
可读性高。
缺点:
填写时间较长
表单较长时容易看错行
当标签很长时,点击它不能使输入框获得焦点
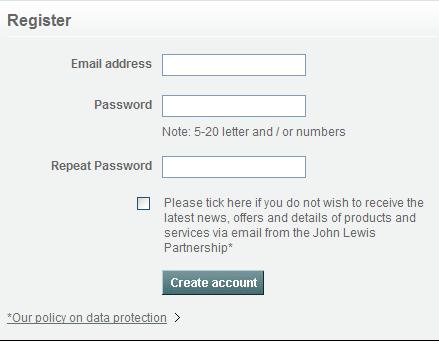
b,标签右对齐,如下图

优点:
能为标签宽度提供更好的灵活性
标签与输入框更接近
缺点:
填写时间较长
当标签很长时,点击它不能使输入框获得焦点
c,标签在输入框上面,如下图

优点:
填写时间较短
缺点:
需要更长的屏幕空间
表单看起来较长
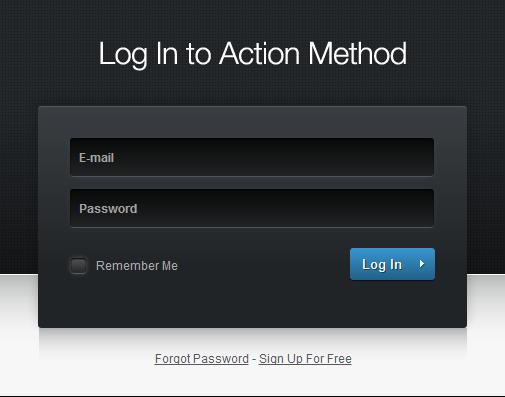
d,标签在表格内部,填写时文字消失,如下图

优点:
简洁
整齐
注意事项:
从用户的输入区分标签
当输入框没有输入内容时,确保标签总是会出现
小结:每种标签的对齐方式都有利弊,选择一个适合网站的表格布局方式来设计。
4,填写过程中的错误检查
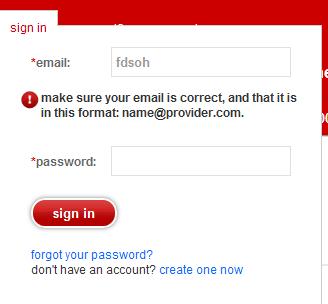
a,邮箱填写格式不规范,提醒用户更正,如下图

【轻度设计 轻松填表】相关文章:
