
- 关于首次使用以及新开App载入默认页面查看 《App加载(一) App载入默认窗口解析》
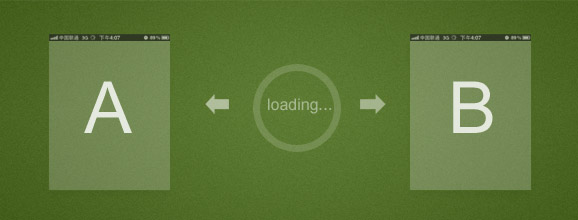
为了方便理解,下文用“页”代替“窗口”,下面我们聊聊App从当前页进入新页面交互(如列表页进入详情页面)
通常两种方式
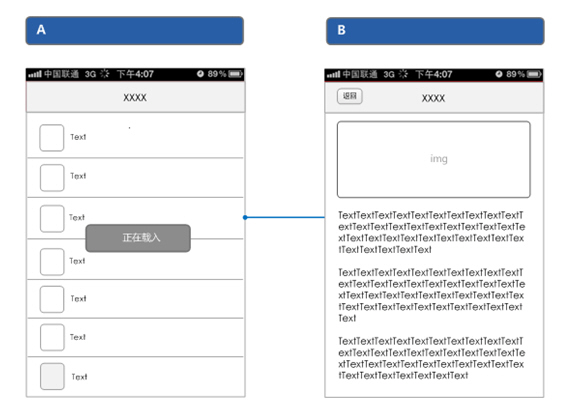
方式一:在新页面载入。(A到B,在B页载入)

这种方式沿用了传统互联网的页面载入方式,也很常用。
优点:即时切换页面。
适用:B页信息量大,如长篇图文混排信息页。
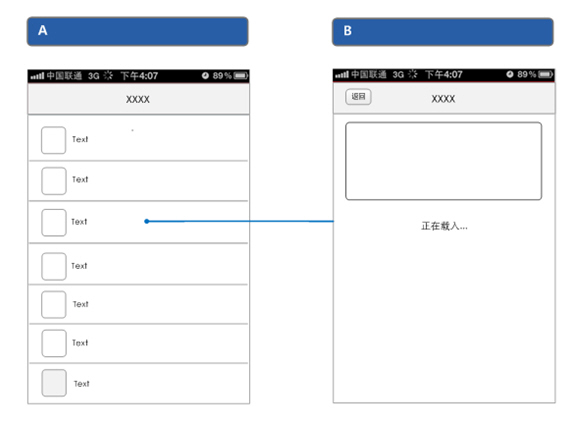
建议:1)。进入B页时不要使用空白页面,采用预置的格式化信息(图片的占位符,信息分隔样式等);2)。带入A页面已有的部分信息,3)。对B页的信息进行分段载入。(这样用户边阅读提前载入的信息,边等待,减少焦躁情绪)
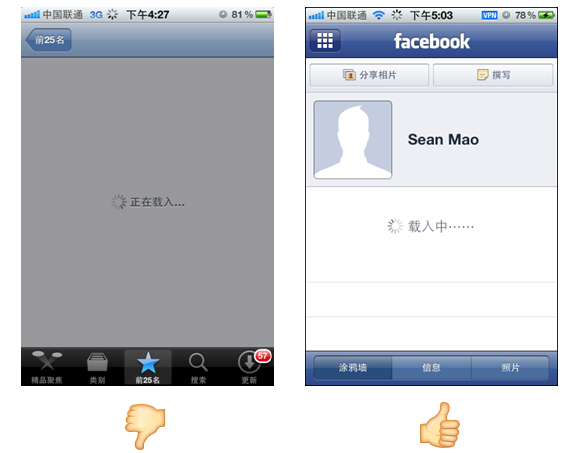
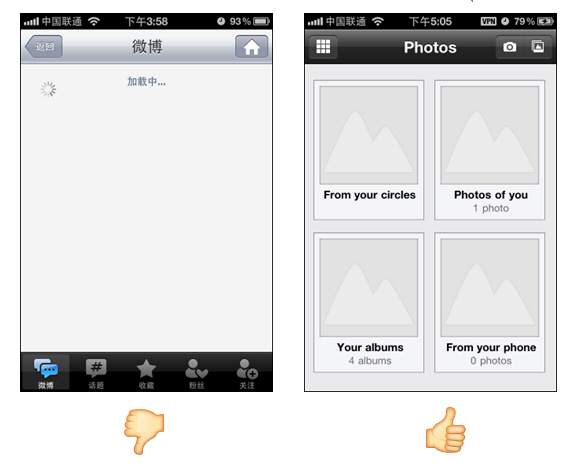
范例:图02&图04载入中页面采用了预置格式化,在信息载入前已经把信息框架传递给了用户。用户对将要载入的信息有了预见。
图01 图02

图03 图04

方式二:在当前页载入完成后,再切换下一页。(A到B,在A页载入完成,再进入B)

这种方式相对使用的较少
优点:不会出现空白页面,切换页面完整性好。
适用:B页信息少,载入时间快,以文字为主的页面。或者A页面已在执行某个任务,且有延续性。比如A页面为一个音频播放页,用户在进入B页前可以继续收听。
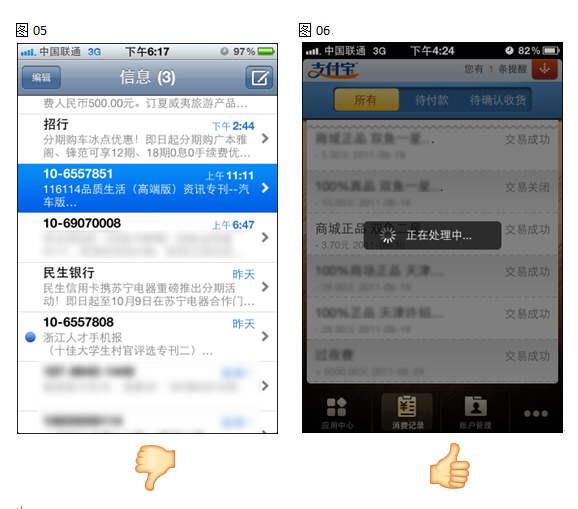
建议:需要考虑网络极端不好的情况,载入信息极少时使用,如图05,ios原生短信应用采用的就是当前页载入,当遇到手机报之类的大量信息,就感觉界面卡上一小会。不过介于大部分短信都是文字为主,这样设计无可厚非,如果加载时间长的情况下如图06一样提供状态就更完美。
范例:

另外提交信息(如注册、登录等)一般都在当前页返回状态并处理加载。
加载方式是死的,其实也可以根据具体情况结合灵活使用。
比如:在A页载入的列表数据前几条拉取完整的数据信息,用户切换到详情B的情况下就直接可以看了。然后后台预读取余下的信息。减少用户切换延迟。(gmail就是这么做滴。前面5封邮件先预取。)这样做对服务器来说,要求高了些,大家具体用的时候自己权衡。
另外提一句,进入前保存A当前的状态,B返回A时回到进入前状态(如在第15条进入,返回时第15条信息在原来位置,并且配合原高亮消失效果)
文章来源:uedx.net/?p=2966
【APP应用(二) 当前页进入新页面的交互过程】相关文章:
