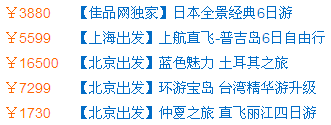
我们在浏览购物网站的时候,经常会碰到浏览价格列表的情况。目前大部分网站的价格显示都位于商品名称之后。
这样的设计目的是为了让顾客先注意是什么商品然后在关注价格如何。
但是在用户高速扫描网页的时候,商品名称是否是他们第一个需要关注的地方呢?我们如何正确将用户的视线正确的引导到我们希望他们所要关注的地方呢?
我们知道无论用户是否贫穷还是富有,价格在购买商品的时候始终是用户选择的重要砝码。很多网站在设计商品列表的时候都会想法设法把价格凸显出来,方便用户判断与选择。用户在高速浏览的时候也往往被价格所吸引而去关注相应的商品。
而价格与商品列表是否与用户视线流相符就成为了,这个列表是否能成功的抓住用户,把用户的目光吸引过来的关键。
通常,平面设计与网页设计所遵循的视线流大致有两种,
古腾堡图表是一种对线平衡的设计理念源于约翰内斯·古腾堡的古腾堡图表。
他提出,人们浏览页面或布局的时候,视线都趋向于从上到下,从左到右的眼动规律。左上角为起始,右下角为结束。所以报纸的标题,杂志的标题,网站的LOGO等重要的信息都是放置在右上角这个位置。

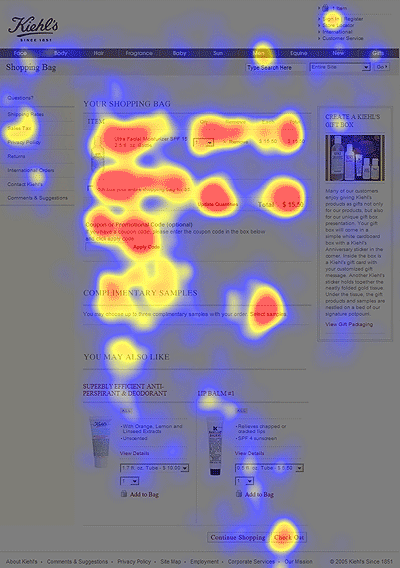
尼尔森F视觉模型是2006年4月,美国著名网站设计师杰柯柏·尼尔森(JakobNielsen)在《眼球轨迹的研究》报告中提出,在首次访问一个陌生网站的时候,浏览者都不由自主的以“F”形状的模式阅读网页,这种阅读习惯决定了网页呈现F形的关注热度。
这个模型有三个心理暗示:
1.在用户快速浏览情况下,用户很少看段落内的文字
2.要多用小标题,多标题,才能引起用户关注
3.第一第二段最好包含一些重要信息。

如果我们按照这两个主流的视觉模式来看商品列表的视线流,理论上可能是这样的:
古腾堡:

F视觉模型

正常的情况下,不论是古腾堡还是F型浏览,用户都会先看到商品名称然后在关注价格。
但是因为商品名称长度与价格颜色关系,据观察大多数用户先是被价格所吸引,然后才关注商品名称,尤其在商品名称比较长的情况下,用户在快速寻找视觉焦点的过程中总是被价格所吸引,回过头来再看商品名称,这样的视线流明显有悖于以上两个视觉模式。可能会形成的以下的浏览方式:


这样的浏览模式会造成怎样的后果呢,
1.浏览流的不顺畅,用户的视觉总是需要跳来跳去,或者依然忽略前面的商品名称的信息。
2.因为商品文字的长度与价格的凸显,左上角的视觉被忽略,这个黄金位置始终无法很好的利用。
对于商家来说,网站上什么样元素才能在快速浏览的情况下才能被用户所关注呢?其实不外乎两样:图片&价格。如果没有图片的商品名称的列表中,不管你是希望用户更关注价格还是更关注商品名,价格无疑是吸引用户视线的最重要的因素。价格也应始终出现在首要的位置上,除非商品列表中有图片出现。
所以这种列表方式对于吸引用户并得到他的关注方面,并不是合适的方案。
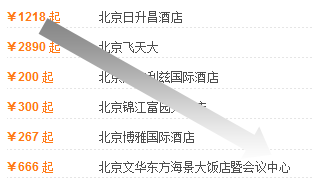
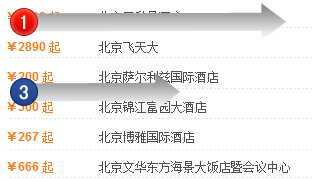
最近有不少网站与APP都采取了价格前置的方法来改善这个问题。




如果用按照前两种视觉模式来看价格前置这种商品价格列表视线流就是这样的。


这样的情况下最突出最容易被用户关注的价格在两个视觉模式中都占据了视觉的第一点,这样的情况下,用户在迅速浏览网页的时候就会被价格所吸引,而且用户在关注价格的同时视线流依然能够扫到到价格之后的商品名称。商品名称被视线忽略的情况比较小。
优点也出来了:
1.视线流顺畅,价格与商品的信息都不会被忽略。
2.用户在迅速浏览的时候因为价格在黄金位置,容易吸引到用户的目光,并关注此位置的信息。
当然这样的价格前置也有相应的问题,首先是用户习惯原因,有些用户习惯于价格后置,最初可能会不太习惯,但只要设计过程中列表间有明显的分隔,就能在较短的时间适应这种信息的设计。然后这种设计并不适用于所有情况,比如某些页面内容都是列表页的,不需要引导用户关注于此列表的。因此并不是需要强制遵循的设计原则。
文章来源:aimyu.blogbus.com/logs/151270066.html
【价格位置与视线流问题的研究】相关文章:
