细节思考表单交互设计之必选项思考
摘要:每当页面中出现洋洋洒洒的表单,用户就会开始感到头疼,有些用户就会直接选择放弃,而我想讨论的是,如何面对表单时让用户直接注意他们需要填写的必填...

每当页面中出现洋洋洒洒的表单,用户就会开始感到头疼,有些用户就会直接选择放弃,而我想讨论的是,如何面对表单时让用户直接注意他们需要填写的必填项,减少不需要的信息的干扰。
必选项是以什么形式出现在现如今的表单中的呢?
1、表单信息的表现类别
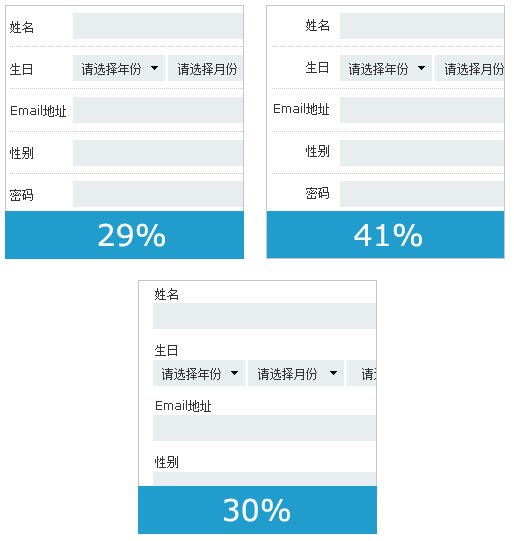
下面是一个关于web表单设计的调查报告,这个结果来源于100个令人瞩目的网站。
41%的网站使用标签右对齐 (YouTube, Facebook, Metacafe)
30%的注册表单使用顶端对齐(Behance.net, Wufoo, Tickspot, Mixx, DZone)
29%使用的是标签左对齐((Digg, Ning, Wykop.pl, 43things, StudiVZ)

2、表单的应用范围
1) 注册
2) 登陆
3) 填写信息(支付,订单填写,个人信息填写等)
4) 发布
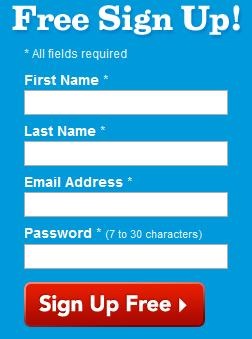
3、必选项显示形式
1)以*展现形式
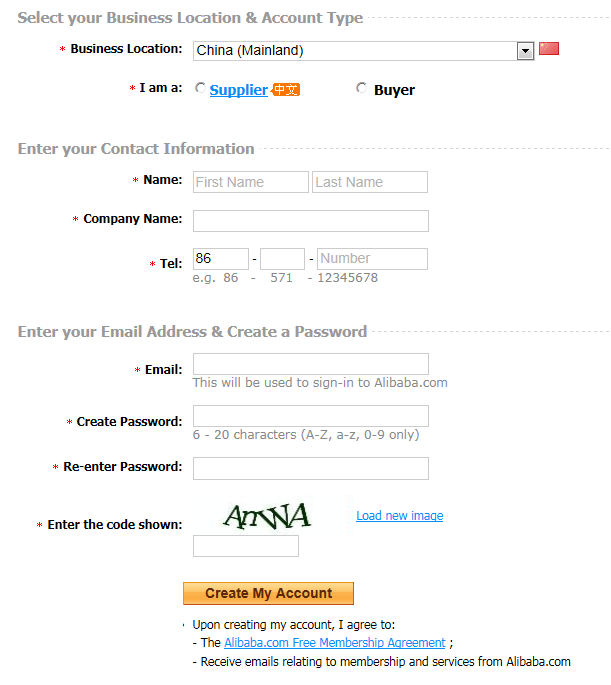
a)*在信息标签的左侧

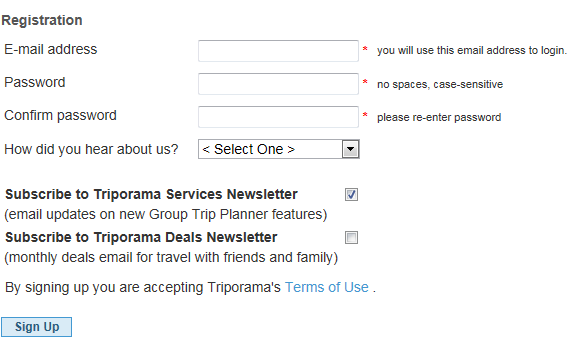
b)*在信息标签和填写信息的右侧

c)*在信息标签和填写信息的当中位置

d)*在信息标签右侧

2)非*必选标志
【细节思考表单交互设计之必选项思考】相关文章:
★ 当下网页设计趋势
上一篇:
设计可以是一种垄断
下一篇:
浅析Banner设计
