
从09年从事电子商务用户体验设计工作以来,就比较关注amazon的用户体验设计,其强大的用户数据分析功能,简洁的页面设计,以及结构和框架设计,绝对是深深影响国内的电子商务行业的,或者直到目前为止,国内的电子商务行业各家网站的导航、搜索、商品分类及其集成设计都深深打着amazon的烙印。但从09年以来基本上很少进行大的调整或者改版,当然实际上在10年年底的时候,偶尔看到过视觉上做过调整的amazon,基本上改为淡雅的灰白色调,和现在的google风格很像,但也是惊鸿一瞥,就看到过一次,不过当时也有截图留存。而这次的改版其实调整的地方还是挺多的,下面就这次调整逐一对比分析下:
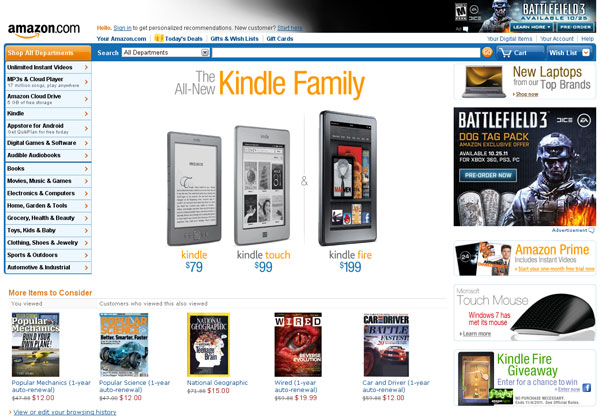
先放上老版、新版首页截图:老版首页,非常经典

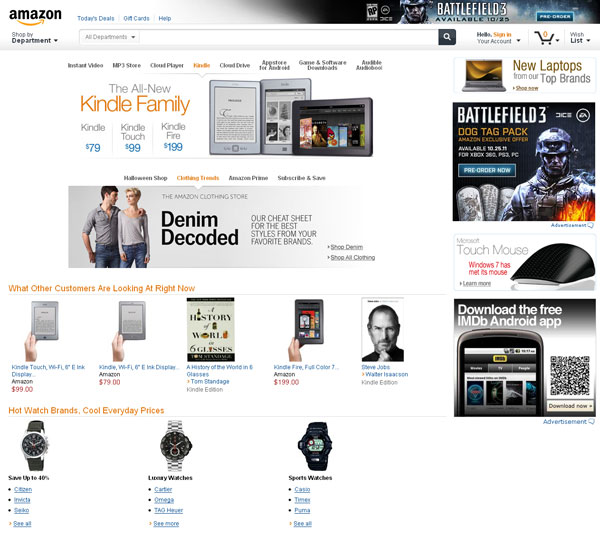
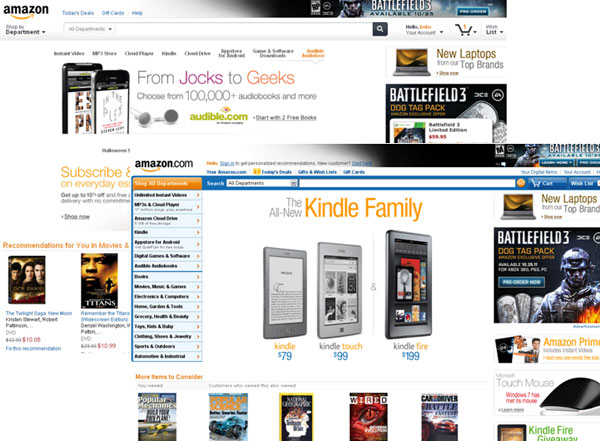
新版首页,雅致、简洁、现代

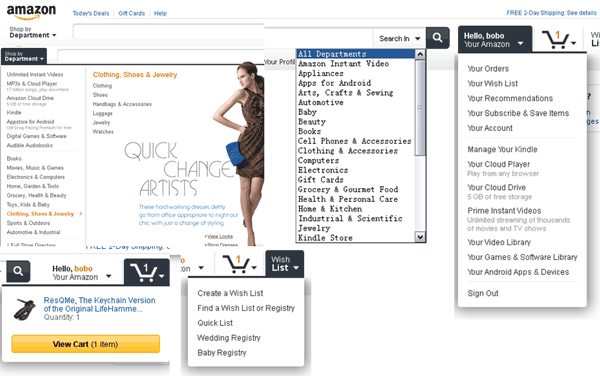
集中式导航:这次改版从功能和内容层面来讲,变化不是很大,而是从结构和框架层面做了调整,顶部导航集成了所有商品分类、搜索、登录/注册、账户中心、购物车、礼品单等,用户通过主导航基本可以完成商品浏览、搜索,结账,个人账户操作、售后信息查询等服务,基本上是一站式服务的集中体现。同时主导航贯穿整个站点,保持一致性,方面用户在网站的任何地方都能来去自如。

简练而精美的视觉形象:从视觉层面来说,这次的改动还是挺大的。老版以蓝色为主色调,橙色为强调色调,带有水晶质感的立体按钮,特别饱满和突出,单从首屏来看绝对是属于重UI,但长时间观看,肯定会比较刺眼,同时会影响用户浏览内容信息,某种意义上来说也是一种视觉噪音;新版以黑白灰为主色调,橙色为强调色调,淡雅的灰白渐变干净雅致又现代,比较耐看又凸显内容信息
Logo本身也做了调整,从amazon.com变为amazon。这说明域名已经为用户所熟知,不需要再强化这方面的印象和记忆。当然也可能和 amazon长远的发展策略有关,他可能考虑往移动互联网发展,或者不仅仅局限于互联网电子商务行业,要做的更大、更全、更长的业务线,只保留 amazon的logo形式,便于塑造一个统一的品牌形象。

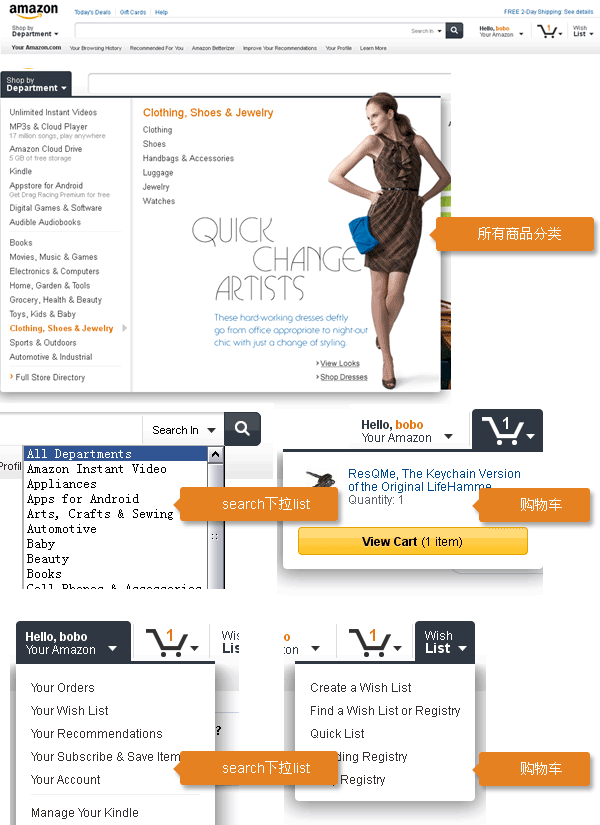
响应的平衡:从交互上来说,所有商品分类、用户账户、购物车、礼品卡等下拉菜单,都是延迟弹出和延迟收起,不影响用户在首屏的密集交互

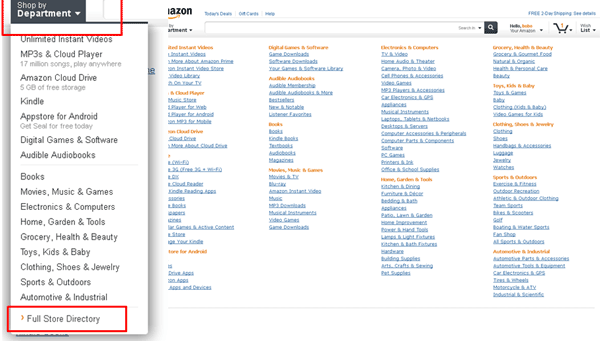
所有商品分类导航变化:上面”shop by department”不再承担所有商品分类入口,而是独立出来放在导航最下方:交互功能的分离,是不是防止用户误点(很多时候用户只是想开展开菜单内容,但可能分不清mouseOver和mouseClick,或者习惯不一样,有的用户习惯mouseOver,有的用户习惯mouseClick),或者更清楚明了把“所有商品分类”的入口放在下面,引导用户点击访问;所以说交互功能的集中和分散要开具体情况,最好有数据来佐证。

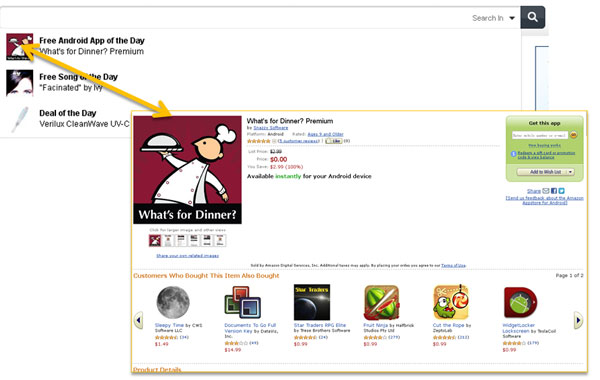
细节的优化- 正常情况左右切换按钮都是半透明的,只有mouseOver到该模块,才比较清楚,还是考虑把视觉干扰降到最小

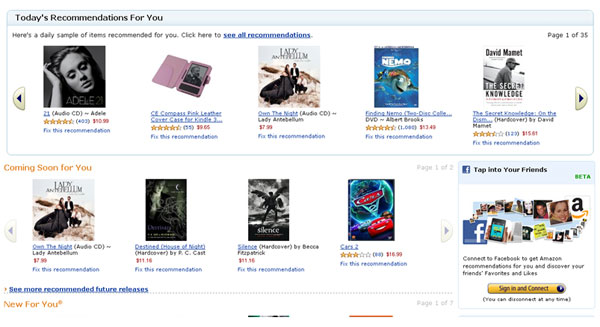
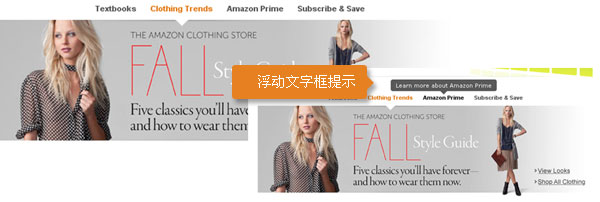
联动广告模块:首页两块广告切换展示,形式一模一样,内容有重复的。实际上整个首页广告基本上都是链接到2、3级页面等动态页面,没有专门制作的静态促销页面,只有kindle是链接到单品四级页面。这一点和国内同类网站绝对是差别很大,国内b2c网站促销活动基本上都是铺天盖地的,形式也是五花八门的,似乎和传统的促销策略方式保持一致,基本上每个线下商家打广告也都是铺天盖地的。这应该和国内外的用户群体本身的素养有关,国外的购物环境更成熟、理性,电商经过这么多年的发展,基本上已经过了竞争激烈为争取用户打破头的时代,现在更多是提供更好的购物体验来满足用户,就像一个专业、全面的大型超市,更多的是引导用户找到想要的商品,明确告诉用户有力度的一个价格,而不是像国内一样通过各种各种的噱头来轰炸用户,真真假假,搞的用户都不敢相信。毕竟国内电商还处于激烈竞争的时期,更多的是打价格战以低价策略来争取用户扩大市场,当市场最终洗牌只剩下几家电商的时候,对应的促销方式肯定也会发生变化和调整。
在交互上,采用mouseClick的方式进行切换,而国内对应模块基本上都是mouseOver进行切换,哪种方式更方便用户呢?当然mouseClick的方式,可以防止用户误操作,一不小心mouseOver一下就切过去了,这有可能不是用户期望的。
而且也不是自动切换的,但却是指定加载的(根据需要停留在对应的广告位上,打开网站后并不是停留在第一个广告位上),这都和国内的大相径庭,孰优孰劣?当然,amazon的切换广告模块本身提供的内容已经很充分,即使不切换用户也大概知道了解都是什么内容,如果用户想看点击查看即可,国内的基本都是只显示数字,mouseOver进行切换,不够直观明了,只能切换的时候才知道是什么内容

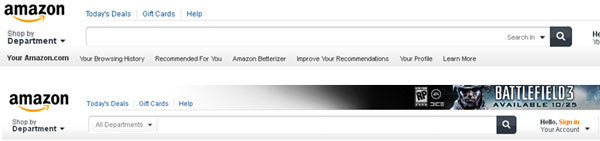
强大的搜索功能:促销无处不在,甚至在搜索框获得输入焦点时都有推荐内容

用户体验的提升是循序渐进的,也是不断优化调整的:这两张图是不同时间截取的, 一开始把搜索里面的“search In”列表放在搜索框后面,后面又放在前面,文案也和所有商品分类保持一致,或者说从形式、文案、位置和老版本保持一致,也许用户已经习惯了之前的体验

文章来源:uedwow.com
【亚马逊新版体验分析】相关文章:
