网页开发者很头痛的问题之一就是检查网页在各个浏览器下的兼容性。
本工具由Mozilla的工程师Jiao Feng移植自Chrome的版本,通过智能检测的方式,检查跨浏览器开发容易出现的兼容性问题。
插件安装地址:https://addons.mozilla.org/zh-CN/firefox/downloads/latest/333567/addon-333567-latest.xpi
目前的版本一共能检测出40 个跨浏览器开发过程中可能会遇到的兼容性问题,其中包括文本渲染、表格、布局以及脚本等几个方面。所有已知的兼容性问题列表见 W3Help网站。
本扩展采用Jetpack技术,安装之后无需重启,按钮自动出现在附加组件栏上。到需要检测的页面点击按钮即可开始自动检测。

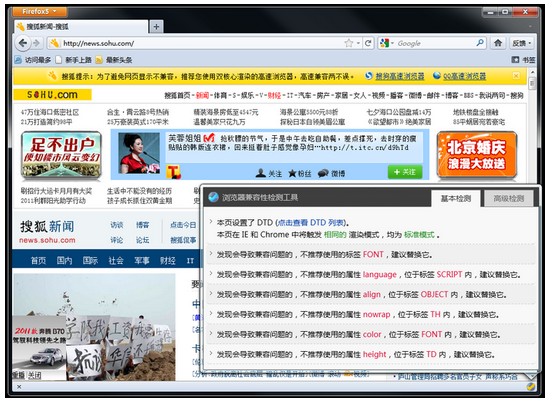
检测分为基本检测和高级检测。基本检测只是检测一些全局问题。

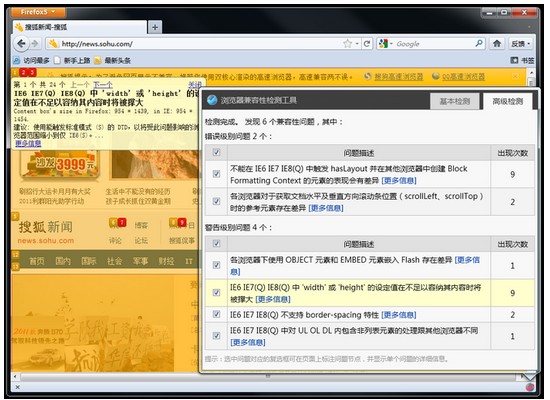
高级检测网页会重新刷新一次,并细致检测网页每一行代码,并给出问题所在,和W3Help上的解决方案。

同时,高级检测支持直接定位到出现问题的地方,并在网页中标识出。

希望这个扩展对广大开发者有所帮助。
PS:
1.Add a preference in about:config to display the English interface
key = "extensions.compatibility-detector.language"
value = "en"
2.本扩展目前处于Beta测试阶段,如果使用中发现问题,可以在这里或者AMO上留言,帮助作者改进扩展。
【网页兼容性检查工具 Firefox插件推荐】相关文章:
★ 网页设计基础技巧
