固定浮窗是网页设计中常用的技巧,指一定区块固定在浏览器的响应位置而不随滚动条的移动而改变位置的设计。
最常见的固定浮窗设计是固定在浏览器底部的弹窗广告,比如新浪首页会有新浪视窗的弹窗广告。

最近当当网首页广告力度很大,其中大部分都是固定在浏览器底部和两边。

由于固定浮窗总是显示在网页内容的最上端,有时候甚至覆盖了用户想要的价值内容,这种设计确实不讨人喜欢。有时候,有的固定浮窗会提供“关闭”按钮,但是这明显不能消除用户的反感情绪,因为在一片广告上找关闭,也是一种煎熬,而且关闭按钮总是很小,不注意就会点到广告链接上,有时候这个“关闭”还有可能是假的关闭,点上去之后反而跳到了广告页面。
以上这些都是负面的甚至流氓的设计行为,我们不予讨论,今天主要来讨论固定浮窗在设计中的良性使用。在此之前,我们先分析一下固定浮窗的特点:不随滚动条移动而移动,出现在浏览器的固定位置。如何利用这种特性呢?我们或许可以从桌面软件的设计中找找灵感。
第一个例子,福昕阅读器的标签目录页,它有什么作用?在一篇长文中,用户可以点击标签到达文章的特定部分。在团800网站左边,有一分类团购的锚链,点击了解就能到达相应的分类团购部分。

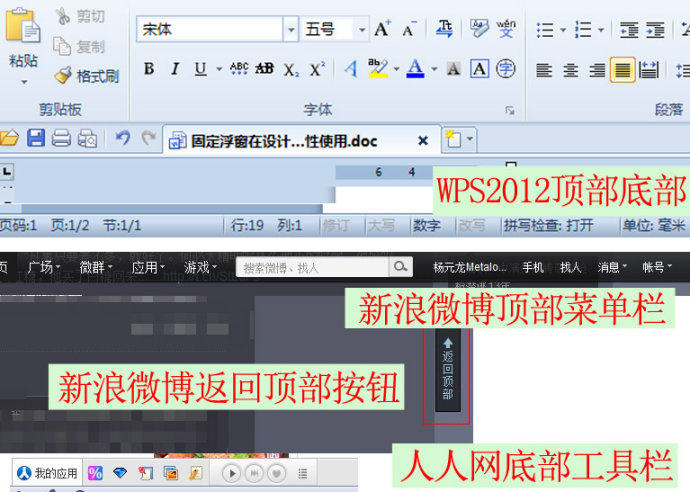
第二个例子,是WPS2012的工具栏和底部的数据显示。作用很明显,用户随时需要或者随时可能需要使用的功能或者看到的信息,用固定的模块展示出来。在新浪微博顶部、新浪微博右边“回到顶部”按钮、人人网底部、美丽说登陆框,都有这样的模块。当然,从网站而非用户的角度讲,固定浮窗广告也是希望用户能够随时注意到广告信息。

因此,使用固定浮窗必须具备的条件就是,页面很长或者很宽(一般不可能很宽吧?!)的情况下,用户有需要随时或者随时可能有需要在不同段落之间跳转阅读,或者有一些功能和信息随时需要或随时可能需要提供给用户。
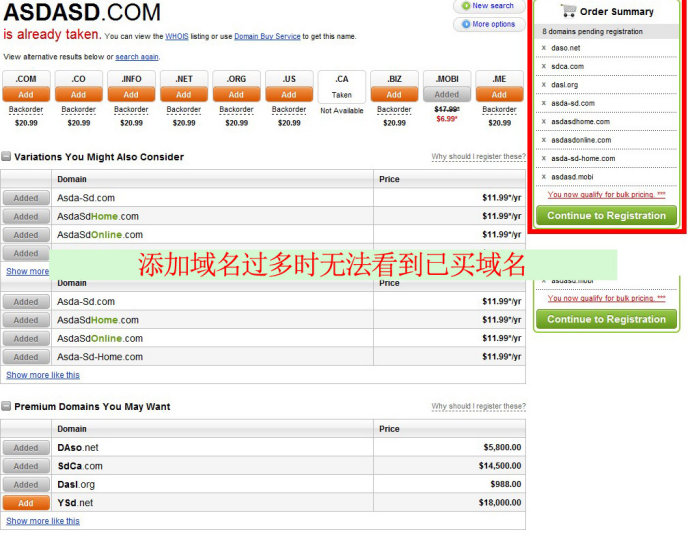
在整理一些合理使用了固定浮窗设计的案例之后,我同时也发现了一些网站引入固定浮窗设计的必要性。第一个是Godaddy的域名购物车,在用户选购很多域名并且滚动条下移一定程度后,购物车里的具体信息不可见,影响了用户体验。第二个是GoogleCalender的添加事件界面,当垂直分辨率不足,用户在滑动到设置界面下部之后,保存时需要重新滚动至上部。


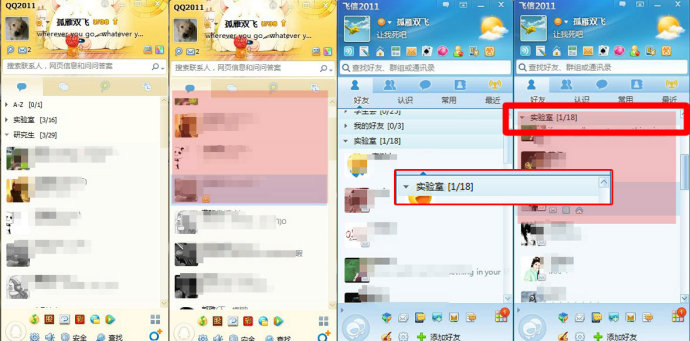
最后,献上我今天的惊人发现,我写这篇博客的动力,也是我认为难得的飞信在用户体验上的一点创新之处。当某一个好友分组人数够多,点开一个小组滚动查找好友时,飞信将好友组名显示在最上端,并且有收缩列表功能。

作者:杨元龙
文章来源:杨元龙新浪博客
【固定浮窗在设计中的使用】相关文章:
