一、为什么要做?

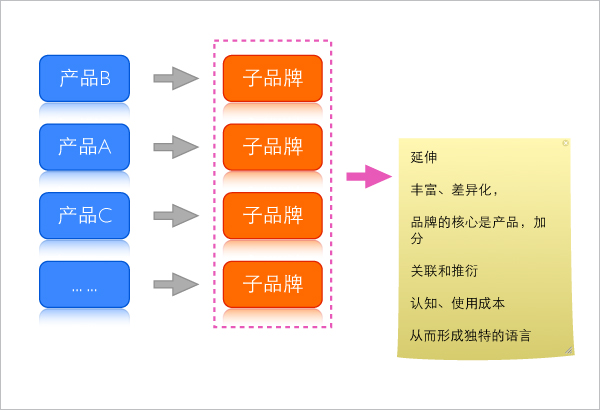
最初我们只有一个产品,产品就是品牌,品牌也就是这个产品,但后来产品多了,丰富了,开始强调差异化,我们需要提取更多共性的特征到品牌塑造中。品牌也就自然会独立出来,作特定考虑研究。品牌的核心仍然是产品,尤其在快速变化的互联网、移动互联网品牌化还不够理想的情况下,做好产品自然是给品牌加分的事情。
系统化的思考产品,更多的横向关联的推衍及提取共性,无疑会给产品迭代带来好处,会使用户认知与使用降低成本,功能传承性得到体现,通过这样一系列共性的传递,从而树立品牌特征,形成我们独特的语言。
二、统一化设计会给我们带来什么好处?




产品视觉统一化的工作是决定品牌特性的关键因素之一。
产品统一化设计由品牌出发,最终通过产品反作用于品牌,加强影响力,增强品牌的价值。强调统一化设计对产品和品牌的双向作用。
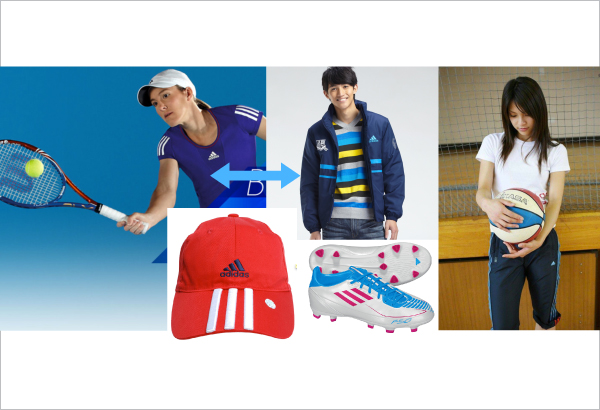
通过这些细节来体现品牌统一性,也称之为设计源、品牌设计DNA…
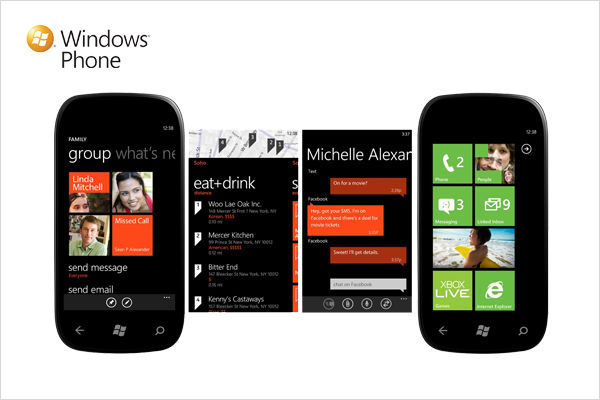
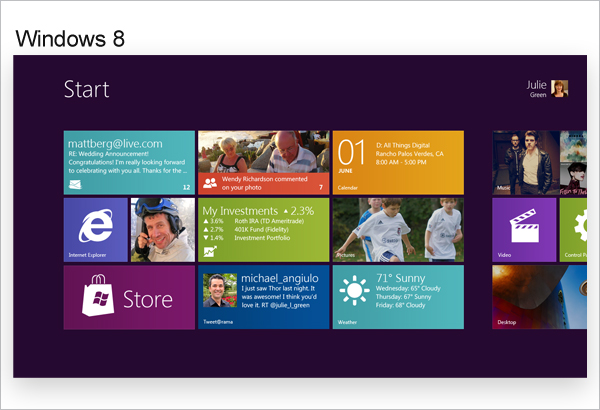
可以看到不同的品牌,不仅要在自身产品中通过一些独有的特性来体现自身品牌个性化,并且会将这些细节统一沿用到所有产品线里,让用户通过统一的视觉系统来感受品牌价值。
无论是从硬件产品到软件产品,视觉设计的统一性都同样重要。
1. 控制成本提高效率是很多公司KPI中的重要部分之一

从参加劳动伊始,人们就在使用工具和方法、流程,用以节省成本和提高效率。今天,节省劳动力,控制成本,一直是每个公司KPI中的重要部分之一。
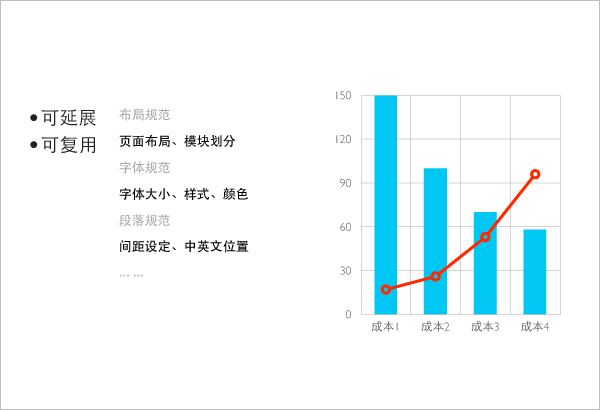
2.降低成本

统一化、模块化设计-降低成本
注意!这里一定要强调:统一化、规范化不会直接使得开发成本降低提高效率,而是通过对统一元素及规范的复用、推衍来完成。
三、百度无线端App统一化案例
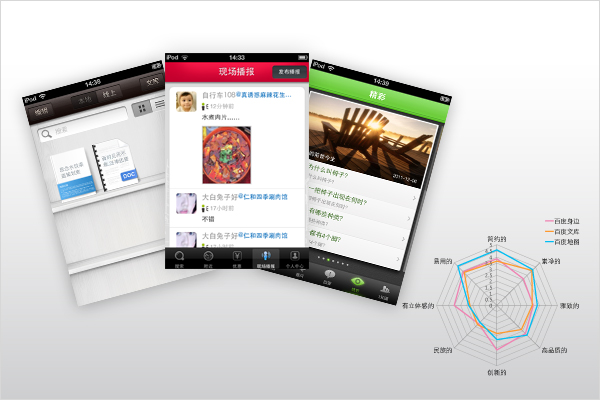
1.统一化之前百度无线产品印象研究

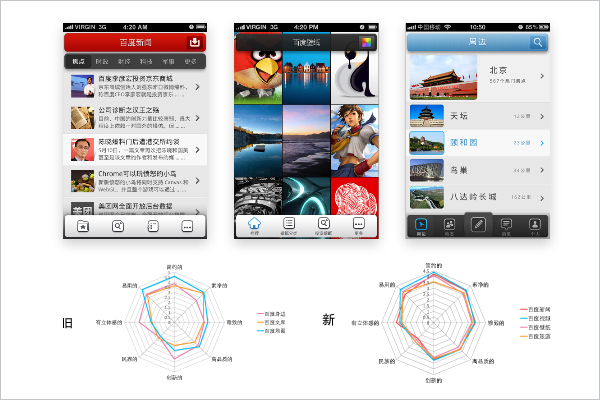
通过UER调研,用户对产品操作体验是简单的、易用好用的,但视觉印象体现在雷达图上则特征散乱,各产品传达出来的感觉差距较大,甚至不知道这个是一个公司的产品。
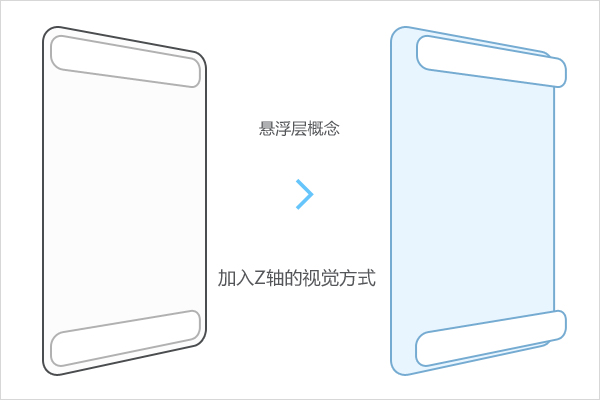
2.开始改良,百度移动端新控件,加入Z轴方式


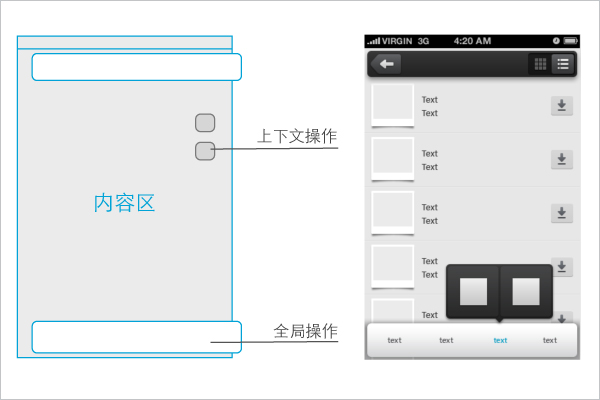
3.百度移动端新控件交互

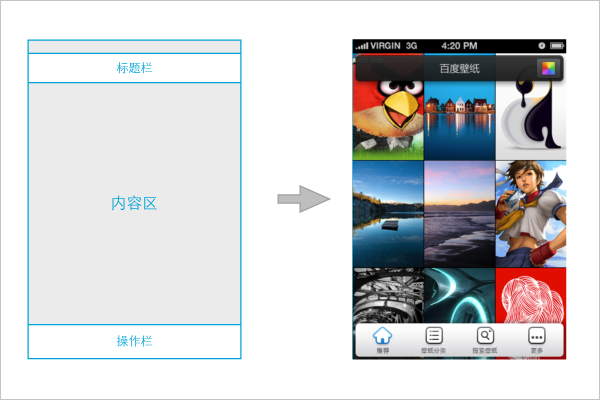
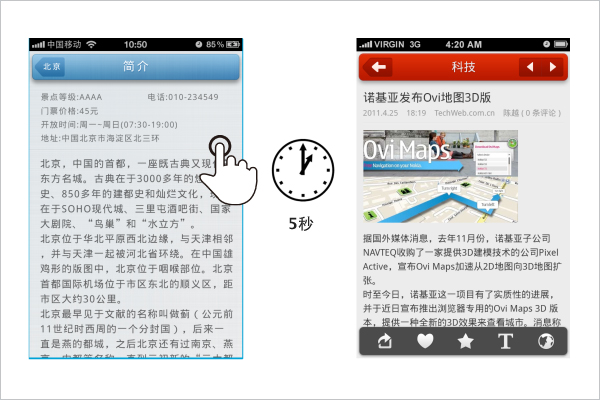
展示方面,通透的界面效果,最大化内容区

不使用控件一段时间后,让他们渐隐消失。当用户轻触屏幕时再重现。
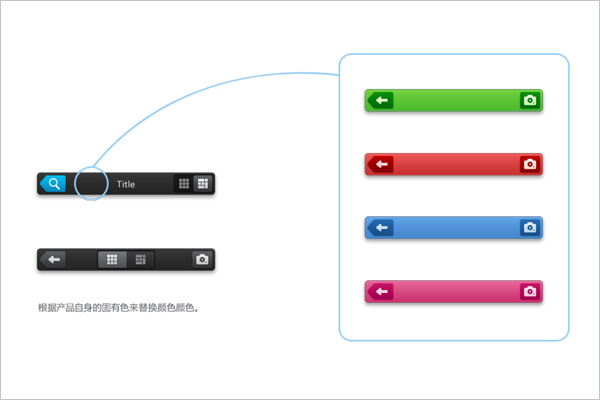
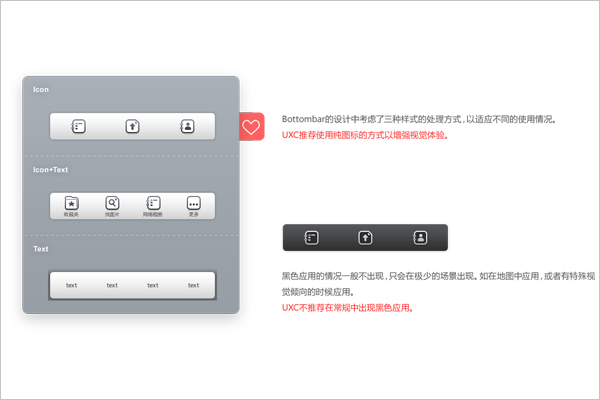
4.标题栏和Bottombar的设计

根据产品自身的固有色来替换颜色。

考虑更多样式的处理方式,以适应不同的适用情况。
注意!一些人在第一眼看到这套bar时,感觉有点像交互原型,有设计,而又缺少更多绚的效果,其实这就是我们设计这套样式的初衷。当我们的APP是已文字内容为主时,比如新闻、旅游、知道等,那这套类似原型的bar不会过分突出设计感,而影响用户对内容的阅读体验;而当,APP内容是读图,比较强调炫动交互效果时,这套设计在内容的映衬下又不失设计感,做到匹配而不过分设计。我们称这套设计叫“无性格”。
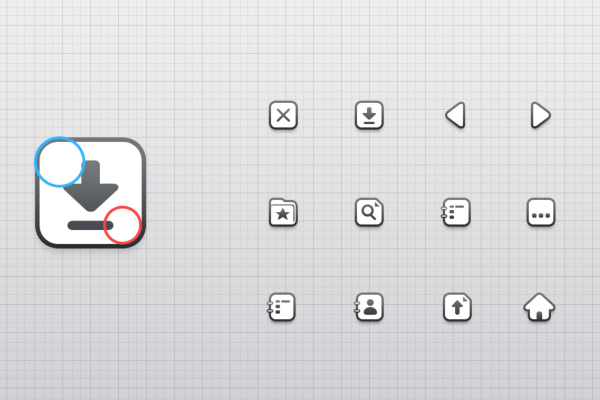
5.图标设计

图标统一,强调表现手法的一致性,而具体形状要为表意服务。有的就是文件夹,有的就是箭头,而非要套在方框里面……
6.印象新旧对比

通过调研,新设计在用户使用感受上没有差别,而在视觉极交互体验上,对这套产品有了非常整体的印象,“是一个公司的”产品了:)
7.制定规范

文章来源:xdc.baidu.com
【用户体验部无线端APP统一化路程】相关文章:
