
前言
什么是原型呢?
产品原型简单的说就是产品设计成形之前的一个简单框架,对网站来讲,就是将页面模块、元素进行粗放式的排版和布局,深入一些,还会加入一些交互性的元素,使其更加具体、形象和生动。
就我个人而言,目前使用频率最多,最高效,交互效果最好的原型工具是axure。今天给大家介绍一些我在工作中使用axure的经验。主要从交互设计中涉及的三个主要步骤进行说明:

一、主要页面原型
在进行主要页面原型设计之前,交互设计师需要:
一份主要的任务流程图(此处指的不是“业务逻辑流程图”,而是根据“业务逻辑”产生的“任务流程”。任务流程可由产品或是交互出,根据各个公司或项目的具体情况而定。)
一份主要功能列表(一般由产品经理提供)
网站信息架构(信息架构在一些公司是需要交互设计师来完成的)
对于前期调研结果的理解
如何做“主要页面原型”
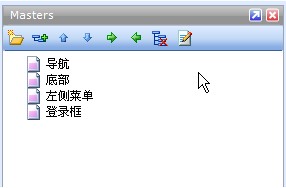
1. 在建立项目的初期就开始定义Master
项目一开始启动,如果可以稍微掌握哪些区块未来将是共享区块,那么就开始建立Master,比如网站的Header / Footer / 导览选单(Navigation),或者广告版位等等。越早使用,越可以节省其它页面设计的重复工作。

Master的定义
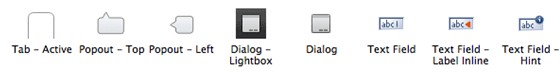
2.可以应用一些Axure RP library
网上有很多资源,如:http://ucdchina.com/post/6285。也可以自己制作适合产品的library。

网上的library资源
【设计师经验之谈:AXURE在原型设计中的应用】相关文章:
