网站交互:从淘宝网首页看内容随机展示应用
摘要:开始之前先解释下相关概念,当然都是按自己的理解杜撰的。什么是随机展示?为什么会有这种需求?从下图可以看到,现在的网站,特别是电子商务网站,都...

开始之前先解释下相关概念,当然都是按自己的理解杜撰的。
什么是随机展示?为什么会有这种需求?
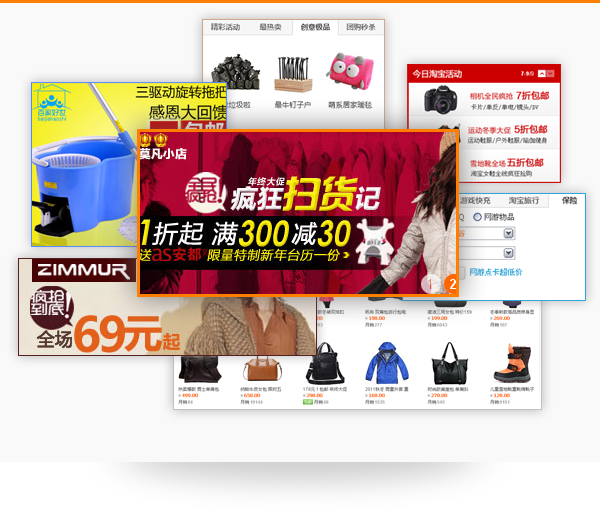
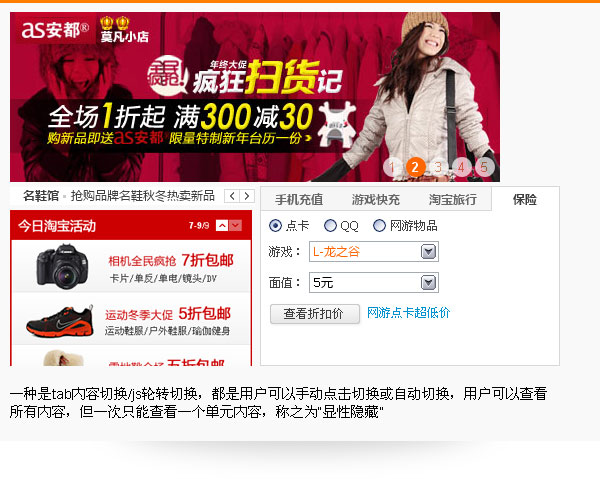
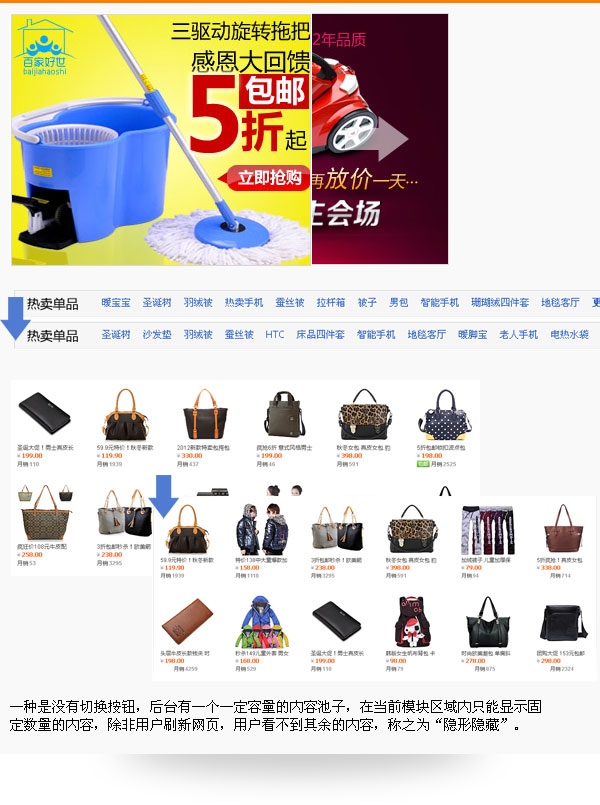
从下图可以看到,现在的网站,特别是电子商务网站,都有内容切换模块。基本上分为两种,一种是tab内容切换/js轮转切换,都是用户可以手动点击切换或自动切换,用户可以查看所有内容,但一次只能查看一个单元内容,称之为“显性隐藏”;一种是没有切换按钮,后台有一个一定容量的内容池子,在当前模块区域内只能显示固定数量的内容,除非用户刷新网页,用户看不到其余的内容,称之为“隐形隐藏”。


不管是显性隐藏还是隐形隐藏,都需要用户交互互动后才能看到全部内容或者更多内容,即使是自动切换的也是需要用户等待一段时间才能达到前面的目标(看到全部内容或者更多内容)。但从数据统计来看,没有交互的设计才是最好的,因为用户真的很“懒”,没有多少人原因去点击切换,有隐藏等交互的内容区域,除去设计和内容的因素之外,往往第一个显示模块的点击率比其它的内容要高很多。
在这种情况下,如何保证每个切换模块的内容的展示机会均等?那就是随机展示,不管是显性隐藏还是隐形隐藏,通过程序来控制每次用户第一次打开的内容都是不一样的,这样就能保证自然状态下,每个内容的展示机会是均等的,从而避免从宏观上来看很多内容根本就没有和用户见面的机会。
【网站交互:从淘宝网首页看内容随机展示应用】相关文章:
下一篇:
增强应用“可用性”的10条设计原则
