Wireframe是一个简单的页面内容的视觉排列,允许开发人员和客户不用花太多时间来组织和计划网站的内容。换句话来说它就是一个网站页面布局 的大概轮廓,或者可以看作 是一个粗略的原形设计,目的在于帮助来创建一个富有创意的网站布局。在以下这篇文章中,我们收集了一些PSD的wireframe套件能够帮助大家很实用 的创建低保真的项目图例。希望你能喜欢这些内容!请大家多多留言!
Web Wireframe Kit
一个非常简单的有效节约时间和成本的计划布局工具。

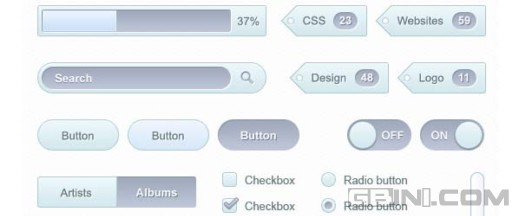
Soft UI Kit: Free PSD for Mocking Up Web Designs
Soft UI kit是一个免费的PSD包含了最常用的web元素,非常适合编辑版面大样。这个文件可以很容易的自定义以满足你的项目需求。这个免费的好东西由 Adrian Pelletier创建,他运营着Design Kindle,一个你可以免费得到web设计的网站。

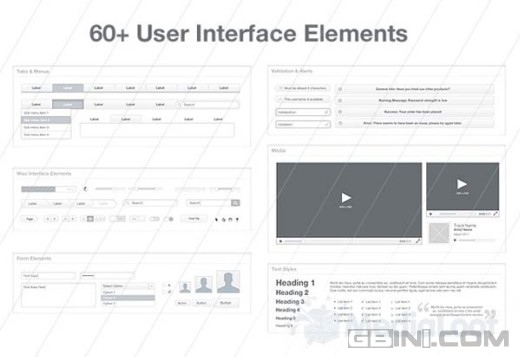
The Ultimate Wireframe UI Kit
这套包括了60个最受欢迎的web设计元素。并且每一个元素都创建自Shape layers的草稿。这意味着整个套件都100%的可扩展,并且非常容易使用。

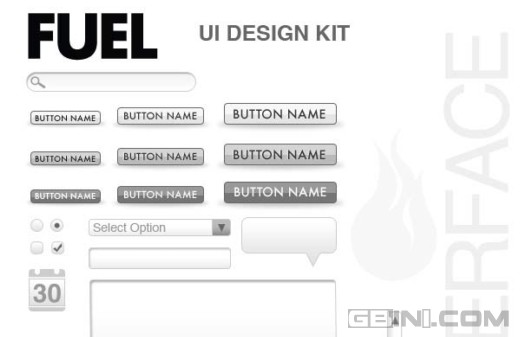
Free Web UI Wireframe Kit
有的时候你不需要创建互动的wireframe,或者可能感觉Visio或者OmniGraffle不是那么合适。我知道有时候只是想打开Photoshop来简单开始布局。

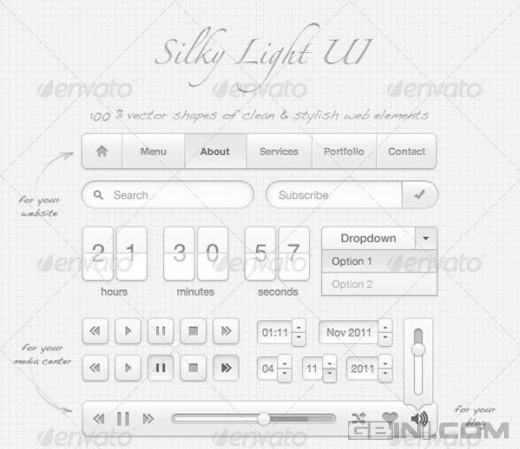
Silky User Interface (100% vector arts)
100%的可扩展vector图形。很容易改变大小。使用现代的技巧和样式来创建你的网站。Vector图标,大多数都是GraphicRiver的Minicons套件。

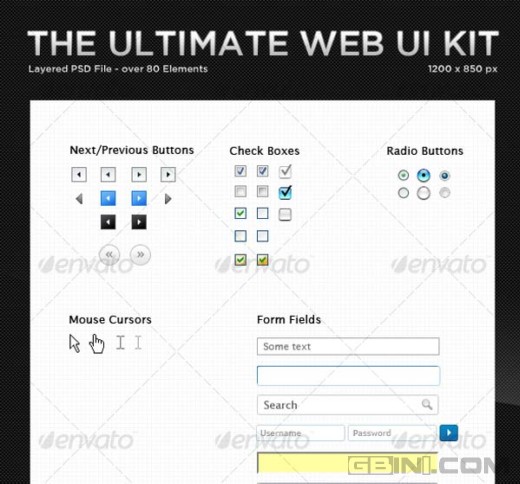
The Ultimate Web UI Kit
一套综合的Web UI元素帮助你在构建页面大样的时候节约时间和金钱以及烦恼。通过花费大量时间来构建网站,我发现有很多的非创新元素都可以被重用。

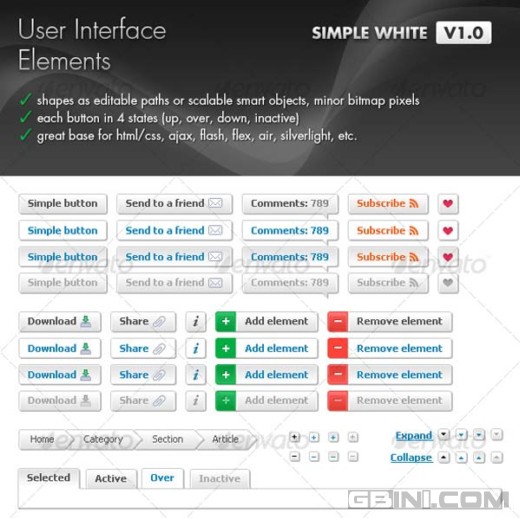
User Interface Elements. Simple White.
简单的完整清楚样式的自定义web设计/应用/UI元素

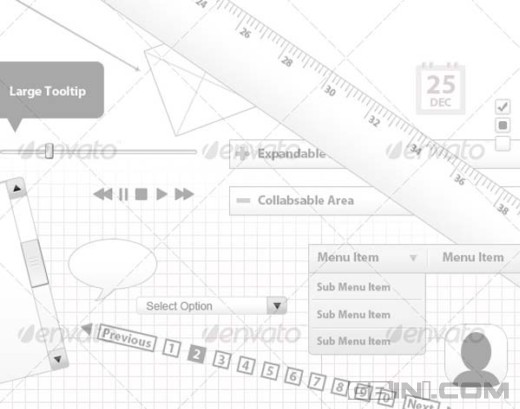
Proffesional UI Wireframing Elements
这些UI wireframe被特意用来帮助你快速的创建专业外观的wireframes,帮助你可视化你的最后项目设计。

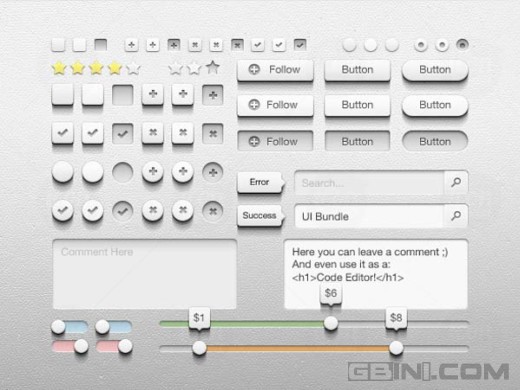
UI Bundle
这是一个完整的UI套件或者集合。包括了星级评定,radio按钮,文本框所有你需要的UI组件!所有都是完整的vector,你可以自由的修改成你需要的任何尺寸。

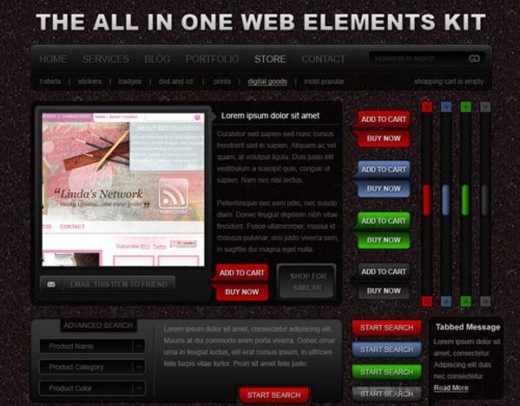
All in one web elements kit
这 是一套完整的web元素,你可以找到对你的项目非常有用的很多元素。一大套的各种样式的元素,简单修改就可以生成沟槽样式。这里有17个模块,但是每一个 模块都有不同例如颜色。基本上将有17个元素,带有4个颜色选择。这些元素都存在于一个PSD文件中,及其一个分开的PSD让设计者很容易的访问并且编辑 元素。

来源: 分享10个PSD的web wireframe UI套件
【10个PSD的web wireframe UI套件】相关文章:
