
你是否经常碰到在填写表单时,提交无数次却还是无法通过校验的情况;或者你是否在为不知道填写中哪里出现错误而抓狂;再或者你是否碰到过当你填写了一大堆信息,之后点击按钮提交时,校验报错的同时,你发现你所填写的所有的信息都被清空;或者你还碰到过很多很多校验当中出现的问题,那么我们现在就开始进行表单校验设计的思考。
那校验有哪些情况呢?
1、 READY?
提到校验,我们往往会联系到提交表单后出现的错误提示类信息,但是其实在填写表单前的提示信息与表单填写校验有着莫大的关系。
此类提示信息能够帮助用户在填写表单前,降低出错的可能性。它出现的形式分为以下几类:
a) 简要提示——有如:icon,icon+文字,文字,暗提示。
出现情况:一般提示信息比较简短,能够让用户一目了然的记住,并且不干扰表单的填写项。

alipay.com付款页面

alibaba.com注册
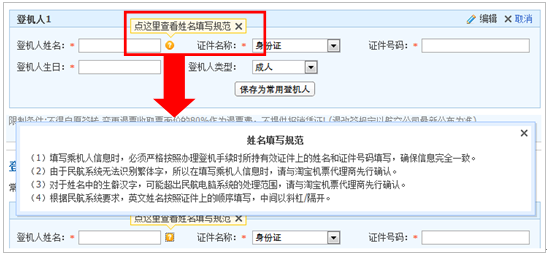
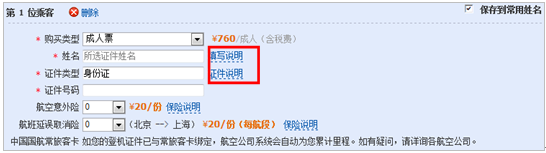
b) 复杂提示——以缩略信息或icon来显示,通过点击和hover进行查看。
出现情况:提示信息内容较多,需要用户仔细阅读,并且无法简单记忆,直接全部显示会影响整个表单填写,因此此类情况需要hover或者点击操作进行查看。hover或者点击后有浮层,蒙板,或者跳转新页面等情况。

taobao.com机票登机人填写页

ctrip.com机票登机人填写页
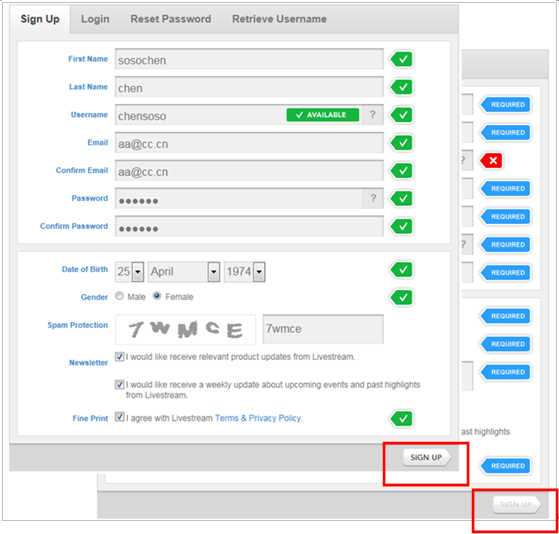
c) 限制操作——在表单填写前,对某些需要填写或者操作项会有一些disabled的状态,只有当某些条件被激活用户才能进行操作。
出现情况:当填写项与项之间带有关联性,前面的填写项会影响后面填写项的内容或状态;或当填写项较少,填写项均可以即时校验,就可以将主提交操作项做状态限制。

livestream.com机票登机人填写页
d) 其他提示——填写表单的时候,还有一种比较特殊但又更简单明了的提示,例如:使用图片说明。
出现情况:当填写表单项的提示说明很难用文字清晰表述,这时候可以使用图片,视频等辅助方式来帮助用户快速理解。

alipay.com水电煤缴费页面
2、 ING~
当您浏览完整体的表单,接下来就是进行填写的步骤。在填写的过程中,我们会碰到很多类型的校验,比如:即时校验的友情类提示,即时校验的警示提示,关联性校验的提示。即时的校验也分为三种状态一种是on focus后的帮助提示、输入中的校验、lost focus后的校验。
出现情况:提示信息内容较多,需要用户仔细阅读,并且无法简单记忆,直接全部显示会影响整个表单填写,因此此类情况需要hover或者点击操作进行查看。hover或者点击后有浮层,蒙板,或者跳转新页面等情况
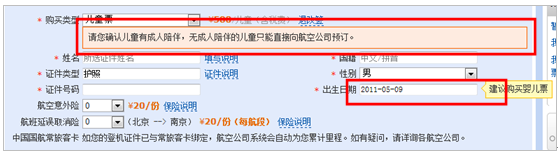
a) 即时校验的友情类提示
即时校验的友情类提示不是提交时无法通过的出错警示,而是给到用户一些更合理的建议或者帮助。

Ctrip.com填写登机人页
(当你选择了儿童票时会提示儿童票的某些特定限制。当你输入的出生日期与你之前选择的购买类型不一致的时候会建议你去购买更合适的类型,但并不强制。)

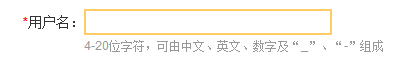
Buy360.com的注册页
(当onfocus的时候会出现下方帮助提示类信息,当然也有很多网站会做成暗提示。)

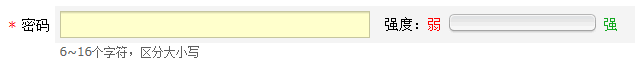
163.com的注册页
(当onfocus的时候会出现右边密码的强度,会根据你输入密码的改变而提示你的密码强弱。)
b) 即时校验的警示提示
即时校验的警示提示是属于错误类提示,这类错误会影响表单无法提交。
警示提示类的校验重要级别非常高,因此在颜色和位置上都需要非常明显。有很多网站甚至将出错内容和出错后如何修改的建议都放在了该提示中显示。

163.com的注册页

Buy360.com的注册页
c) 关联性校验
关联性校验是所填写项之间会有相互影响的逻辑关系,后一项的填写是否正确会取决与前几项的填写内容。

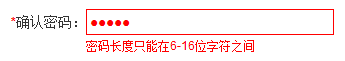
Buy360.com的注册页
(设置密码填写项与确认密码填写项不一致时会提示错误。)

招商银行信用卡支付页

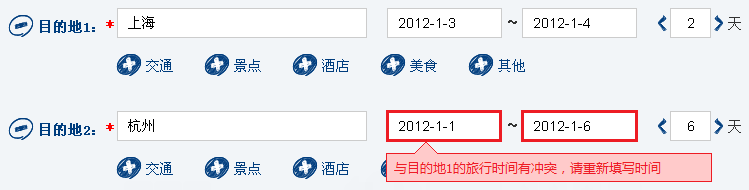
携程旅行计划创建页
(旅行计划目的地1和目的地2的时间段有冲突时就会提示错误。)
3、 ACTION!
当您填写完表单,开始触发提交按钮的时候,表单会开始进行表单提交后的校验。目前比较多的有两种,一种是逐条提示,另一种是一次性全部提示。
a) 逐条提示
逐条提示是在提交表单后,虽然有多项错误,但是每次提交只按顺序显示一条错误。逐条告知错误提示,会导致用户改完之后再次提交又需要重复修改,视线流上下来回,不停的修改不停的提交,多次操作才能完成整个表单的过程。

yihaodian.com注册页
b) 一次性全部提示
一次性全部提示是在提交表单时将所有错误全部罗列。

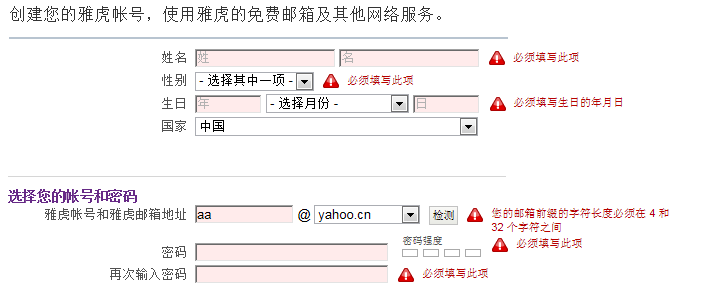
Yahoo.com注册页

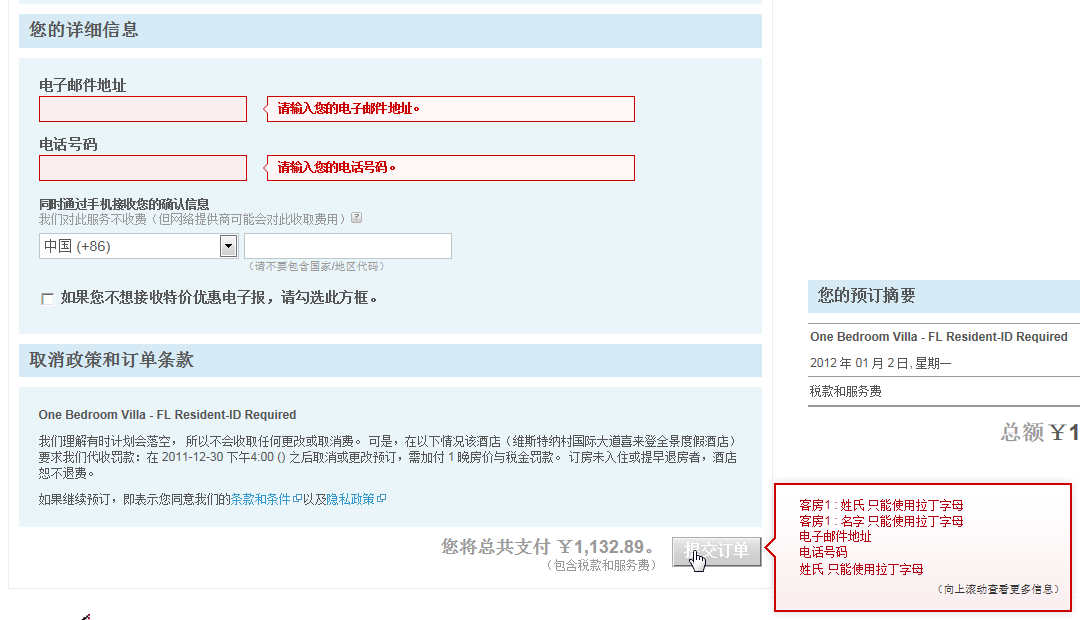
Hotels.com预订页
(该网站设计不仅将所有错误一次性全部罗列在填写框右侧,并且提交按钮的hover状态再次将所有错误呈现,点击某项错误会直接锚点跳转至该错误填写区域。)
思考:
出错提示有4个基本原则:即时反馈出错提示,出错提示的位置显示恰当并且明显突出,提示信息内容清晰易懂,一次性显示全部出错提示。
除了这些基本的设计原则,在设计表单的校验中,还会有很多让我很纠结的点,以下罗列一些我个人认为比较好的经验。
1、 在设计校验时虽然需要考虑到出错提示的明显突出,但是在实际情况中,会和页面的空间大小和布局相关,需要考虑实际情况来定夺。
2、 尽量避免不必要的错误,一是自动喷入值;二是限制型操作;
比如,在身份证填写项中填写了身份证信息时,如果下面还需要填写出生日期,完全可以直接喷入身份证上的出生日期值。
3、 有的错误校验会自动修正一些信息,但是这类行为请不要忘记告知用户。
4、 友情类提示的校验重要级别永远低于警示类错误校验,在视觉和交互的位置上应该酌情考虑。
5、 错误信息出现的位置视觉等效果应该统一,并且在位置上保持在用户可见的范围内。
6、 页面自动锚记至出错项处,如果是多条可锚记至第一项,最好还能on focus至出错的填写项。
7、 不要轻易清空用户填写的内容。
8、 错误提示不仅显示错误点,更可以推荐用户一些正确填写建议。
9、 出现了错误提示后,再次on focus至填写项时,不要隐藏错误提示。
作者:S++
文章来源:携程UED
【细节思考表单交互设计二 表单校验设计思考】相关文章:
