
如今的社会早已是信息社会,能快速高效的获取信息,成为了竞争力的核心,早已在十几年前,互联网的普及就已经加速了信息的流动,大家获取信息的方式也逐渐转向更高效的互联网,而现在,微博时代的来临,又给大家带来了什么样的信息呢?
记得某位互联网巨头说过,用户对互联网的四大需求是:信息共享、通讯、娱乐互动、电子商务,其中信息共享又排在首位,是重点中的重点,那么作为设计师,该如何为信息设计呢?下面我将从四个方面阐述微博在信息共享中做了什么,又会指导我们怎样为信息设计:
一、信息获取
大家看这样3个界面,分别是微博、人人和开心的信息流,有什么不同吗?

咋一看很相似,仔细阅读起来,还是有很大不同的。

微博的内容更简单,大部分都是直接完整显示,可以连续阅读,而其他两个的信息多为链接,阅读需要频繁的跳出再回来。

最常用的多媒体内容,比如图片,在当前位置直接展开,不用跳出,始终保持从上往下的阅读动作,连续性更好。

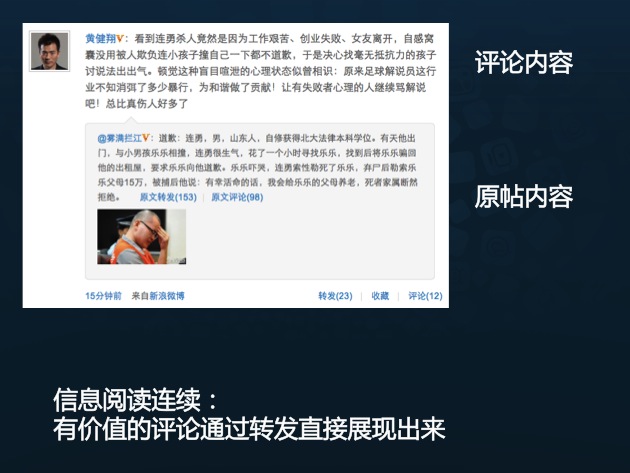
多次提到的阅读连续,还有个重要体现就是,有价值的评论作为转发出现,仍然保持连贯阅读,不用经常性的打开评论来看。

手机作为另外一种阅读终端,将是更便利的信息获取工具,成本更低,还能充分的利用碎片时间。
好,我们有了信息获取的设计思路:
尽量减少用户的跳出率,保证流畅的阅读
信息量不用多,让有价值的更易吸收
上网时间是固定的,利用好碎片时间
二、信息表达
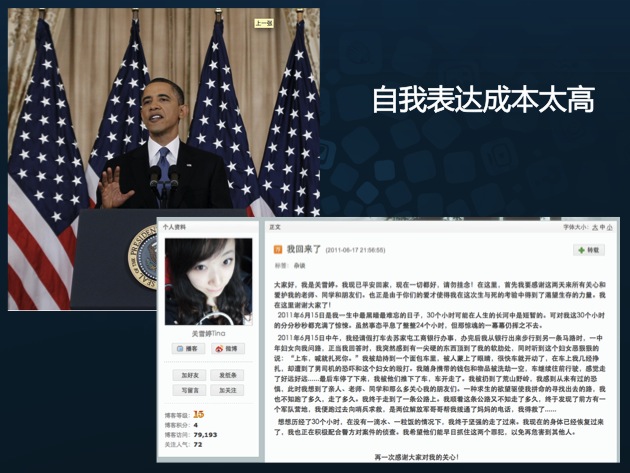
演讲是古代在公开场合进行信息表达较好的方式,当然这一方式保留至今,因感染力强仍然被大家所喜爱,诗歌书籍也是信息表达的方式,是靠写的形式,乃至后来有了互联网,写博客也盛行了,较长的篇幅和内容很好的满足了大家的阅读欲望。

但是演讲和博客的表达成本太高,势必不能成为大多数人的信息表达方式。

而微博是这样一个自我信息表达成本很低的方式,我们可以把最简单的信息表达出来,有的甚至不用打字⋯⋯

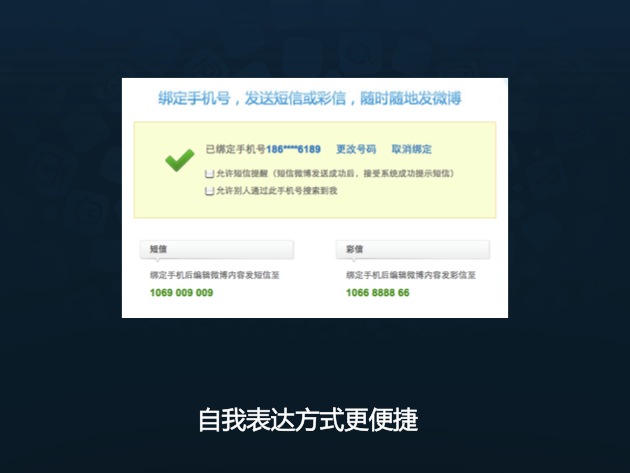
没有什么比用短信发布信息更便捷的方式了,无论有没有3G,而且还是公开给所有人看。

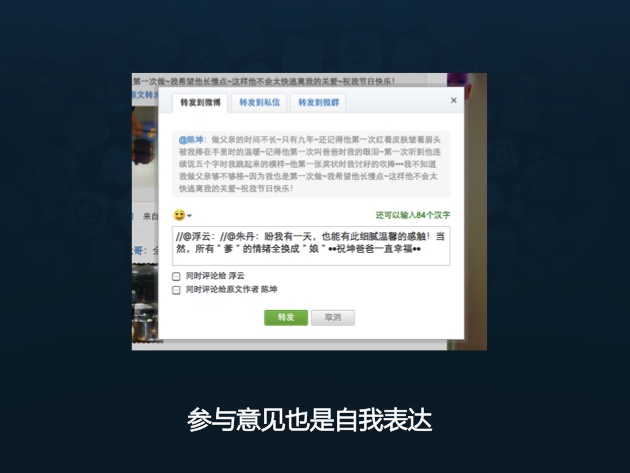
不光是原发,参与意见也是信息表达的一种,加上评论并转发即可。
好,我们又有了信息表达的设计思路:
减低UGC的门槛,不做太高的要求和限制
提供最简单的方式发布:短信,定位⋯⋯
提供更容易的参与意见的机会
三、信息传播
信息传播是门正经科学,在这里只能浅浅的谈一下,先说下互联网web2.0的两类代表产品,代表了时下信息传播的高水准:微博和SNS。

由传播的内容决定了是否更易传播,而微博的媒体性和单向关系,也让传播变的更加迅速。

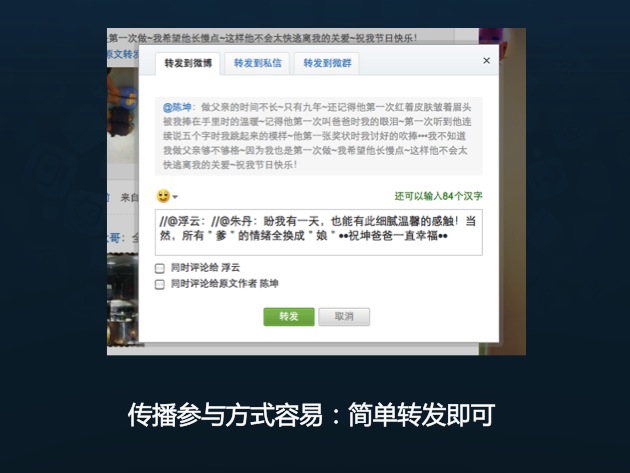
又一次,又一次的说到了转发,更容易参与意见,也更容易参与传播,简单转发即可。

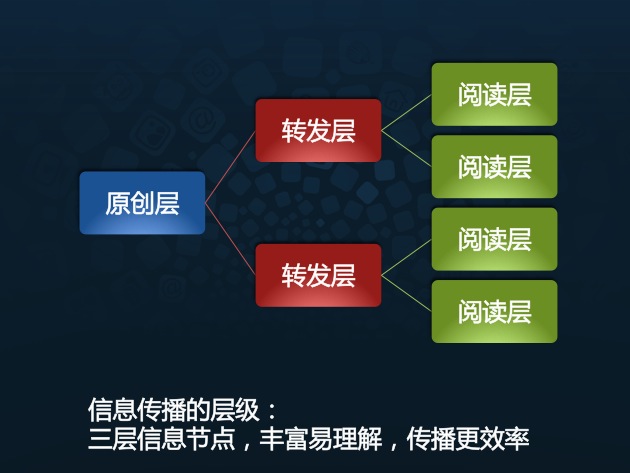
三层信息节点理论出自CEO曹国伟2011年4月27日的《微博与移动互联网的发展》的演讲,需要深入了解的朋友可以去下载PPT观看。
我们根据以上得出了信息传播的设计思路:
根据信息的性质来设计传播方式
让用户都成为传播的载体
传播节点需要严格控制
四、信息通讯
看到信息通讯难免会想到手机电话什么的,这里狭义的说,指的是我们互联网上的消息通讯,偏指一对一。
QQ大家都用过,最让我们心动也最让我们心烦的都是那任务栏上跳动的小头像,这就是在电脑上无处不在的消息提醒,而微博的消息提醒,俗称“小黄签”,其实也是这个原理,不过只能在浏览器里的微博网页上无处不在了~

集中的各类消息,直白的提醒描述也是广受爱戴的原因。

消息处理的越快速,越能促进下一次信息的通讯,即时通讯就是这么流行开的。

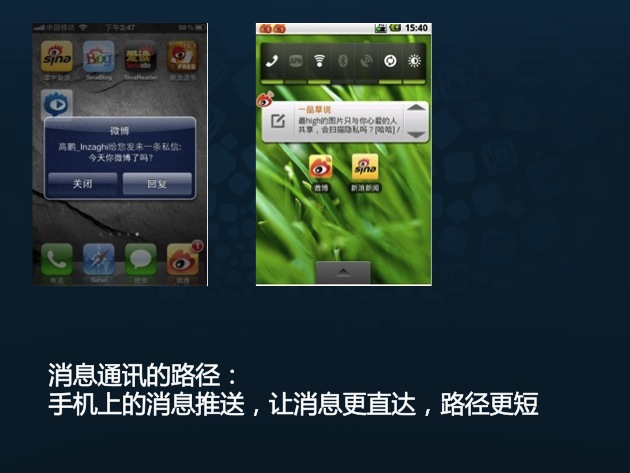
随着智能手机的普及,通讯真的可以无处不在了,直接到达贴身的终端,路径最短。
最后,我们得出信息通讯的设计思路:
让消息提醒位置更固定,内容更直白
减少用户消息处理的层级,越少越好
加快通讯消息的处理速度,能有效促进下一次的通讯
是的,信息的流动越来越快,信息的获取也越来越容易,在微博,明星能更快的成名,商人能更快的挣钱,品牌能更好的建立,我们要怎么设计才能应对未来的高速发展呢,在这里愿意与大家共同思考共同讨论~
作者:@Leeking001
文章来源:leeking001.com
【从信息获取、表达、传播、通讯 谈信息设计】相关文章:
