值得学习的19个jQuery和CSS按钮教程
摘要:jQuery是继prototype之后又一个优秀的Javascrīpt框架,使用户能更方便地处理HTMLdocuments、events、实...
jQuery是继prototype之后又一个优秀的Javascrīpt框架,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排 版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象盒模型的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。 这里就将分享国外19个值得学习的jQuery和CSS按钮教程,希望能有所帮助。
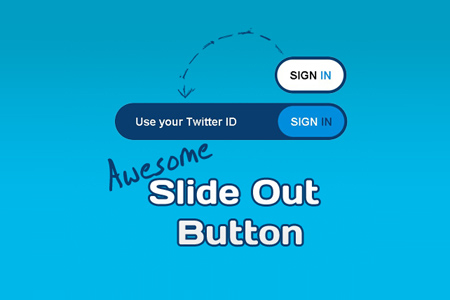
Awesome CSS3 Jquery Slide Out Button

CursorHover

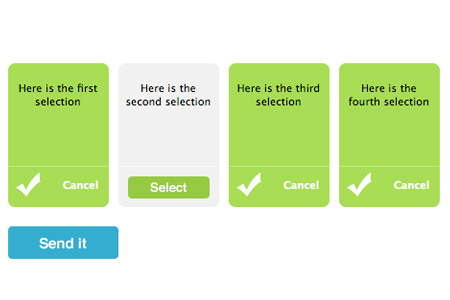
Pretty Checkboxes with Jquery

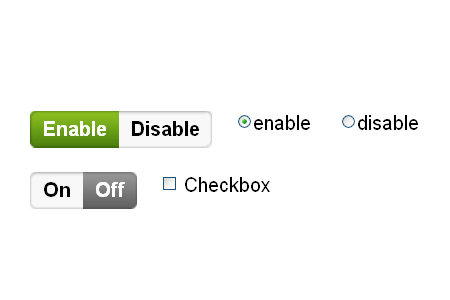
iPhone Style Switches

【值得学习的19个jQuery和CSS按钮教程】相关文章:
★ 互联网保险新体验
上一篇:
网页浮动层之我见:优势很多 但也不能滥用
下一篇:
诺基亚设计主管谈交互、设计、产品
