Part 1 研究背景
1.1 触屏手机界面设计的背景与挑战
挑战1:发展时间短,国内外的研究都尚处在探索阶段,充满未知和不确定。
触屏技术最早被应用到手机上要追溯到1999年(motorola A6188),至今虽然已有12年时间,但真正为手指操作的触屏界面设计带来革命性变化还是07年1月9日发布的iphone1代以及他的多点触摸技术。时至今日,不过4年时间,以苹果设计团队为先驱国内外相关研究领域,包括触摸的手势、触屏界面的规范、触摸的可用性研究等等,都还处在探索阶段,这也意味着有很多现有的东西都是建立在猜测和尝试基础上的,他们的成熟度也是有待时间检验的。这些东西包括国外的期刊文献和图书,甚至是苹果app开发官网上的信息、设计原则。
挑战2:从鼠标键盘到手指,准确率问题、热区和死角的问题。
触屏手机交互研究与PC交互的研究存在着质的变化。输入设备从鼠标键盘变成手指,一方面,操作的精准度上受到了挑战,在密集的信息处理上,用户常常会出现许多误操作;另一方面,手指操作所特有的“死角和热区”问题也是PC界面设计中不会面临的。
挑战3:东西方生理指标和文化差异对现有设计原则的影响。
即便是那些被证明了合理可行的理论,在飘扬过海来到中国后,能克服东西方生理指标和文化差异带来的影响吗?要知道,同样大小的手机对中国人的手和老外的手握持的稳定性而言也是可能存在差异的。所以,如何把成熟的西方知识拿来主义,进行更符合生理特征和民族文化的调整,是我们要面对的第三个挑战。
挑战4:普通WAP/APP设计原则对淘宝(APP/WAP)的适用性。
手机电子商务又是一个特殊的领域,我们面对海量决策信息与有限屏幕空间之间的矛盾,这是普通WAP网站或者APP应用极少会面对的严峻局面。如何将其他产品的触屏研究成果转化成更适合电子商务领域应用,是我们要进一步解决的问题。
1.2 触屏手机界面设计一些前人的经验
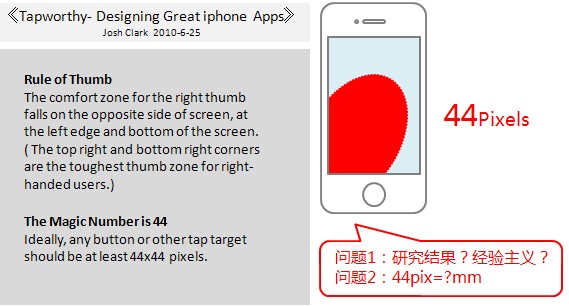
《Tapworthy- Designing Great iphone Apps》Josh Clark 2010-6-25 (中文版:《触动人心 -设计优秀的iPhone应用》翻译者包季真 )提到了iphone界面设计的两条原则——Rule of Thumb 和 The Magic Number is 44(见下图)。即,右利手触屏操作时的热区与死角(如下图),以及触及控件设计的合理尺寸为至少44pix。

对于这个研究结果,我们不难发现两个疑问——
问题1:这个热区图和所谓的标准尺寸是怎么得来的,在书中并没有详细的叙述,是基于“研究结果”还是设计者自身的“经验主义”我们也不得而知。根据书中的描述和作者的专业背景推测,这些很有可能是作者在收集大量iphone界面案例后的自己的分析和经验总结。
问题2:很多设计师在看完44pix这个数字后都很容易犯一个错误——不同分辨率的屏幕所对应的44pix实际物理大小是有很大差异的。在 Iphone3下,44pix约等于7mm ;在iphone4下,却不足6mm。书中的讨论背景是iphone3,所以需要设计师根据物理尺寸进行对应的换算。
1.3 触屏手机界面设计一些前人的研究
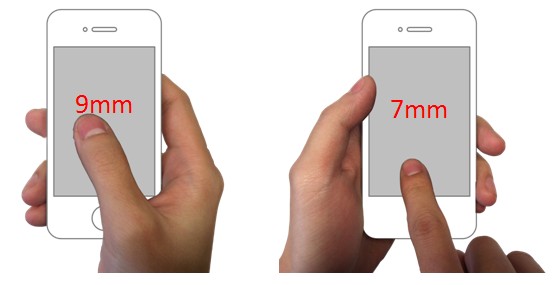
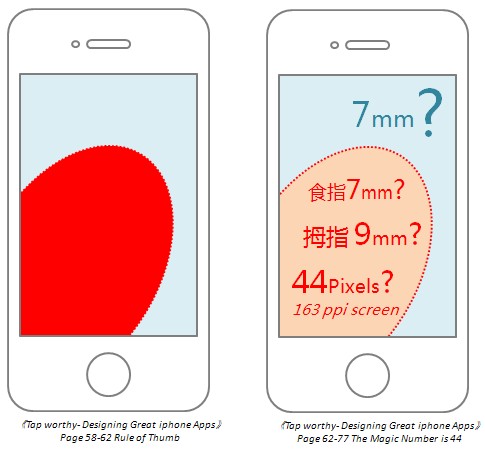
Josh Clark也许是个经验主义者,那让我们重新审视这个44pix。事实上,iphone团队把触击控件的界面最小尺寸限定为44pix(7mm)并非是没有依据的。早在人机工效学的研究中,前人曾得出结论,认为用食指操作,触击范围在7mm左右比较合适;而用拇指操作,合适的触击范围需在9mm左右。为给设计师们提供较为准确的工学指标,对按键操作进行精密的实验设计必不可少。

Part 2 研究目的
中国用户的单手拇指操作热区真的是这么分布的吗?
热区与死角的差异有多大?
那使用双手,食指操作还有没有热区和死角的差异呢?
热区和死角如果存在差异,7mm这个设计原则在屏幕的任何区域都适用吗?
单手拇指操作和双手食指操作对于控件尺寸的设计要求又有什么差异?

Part 3 研究理论基础
【触屏手机操作的“热区死角”与“控件尺寸”】相关文章:
