前言
现在使用移动设备人越来越多,移动版的Website随之也越来越重要;但是移动端设备的大小不一,屏幕分辨率各不相同,我们不可能为 BlackBerry,iPhone, iPad等等每个都做单独的页面设计。所以我们需要的Website设计要能迎合多种device的要求并且兼容所有的屏幕分辨率,这种设计就叫响应式 Web设计
什么是响应式Web设计(Responsive Web design)?
响应式Web设计是一种Web设计和开发能够根据屏幕大小、平台和方向对用户的行为和环境做出响应的设计。它包括了灵活的网格和布局,图像和智能使用CSS的media queries特性。当用户从Laptop切换到iPad上时,该网站应能自动地切换CSS规则以适应Device分辨率,图像尺寸和脚本执行。换句话说,响应式Web设计是具备能够自动响应用户喜好的技术。这将一劳永逸的满足对每个新上市的移动终端都要进行不同设计和开发的需求。
需要注意的是:响应式Web设计不仅仅是

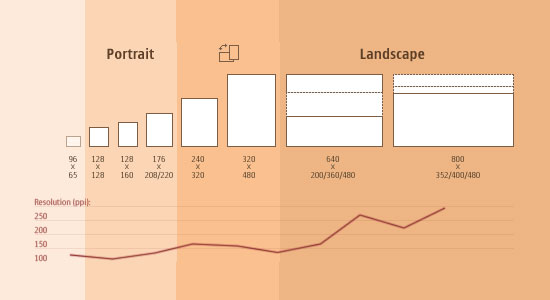
下图列出了一些最常见的:

所以,如果你要使你的客户满意,你必须让你的网站能够自动调整并适合上述设备的屏幕。例如,你应该为不同的设备定制不同的布局结构:
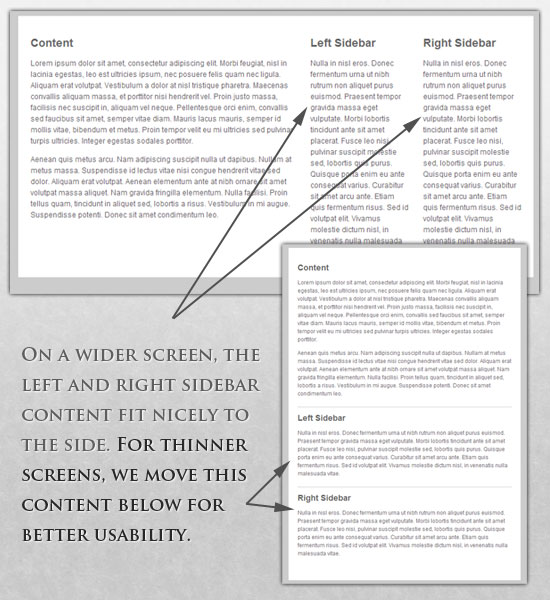
定制布局

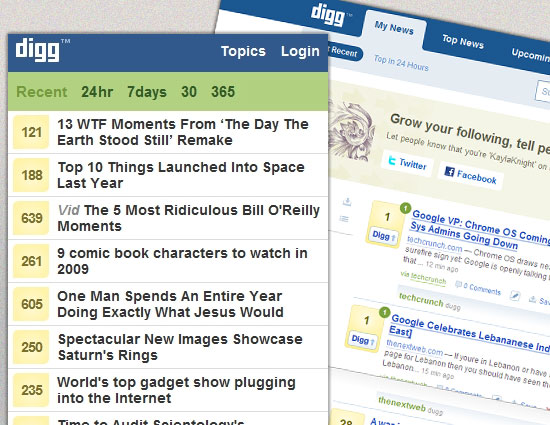
同样,有些时候,根据需要显示或隐藏一些内容:

显示或隐藏内容
很明显,我们不能为每一种设备定制一个页面。所以,我们应该如何处理这种情况呢?
【学习之响应式Web设计:Media Queries和Viewport】相关文章:
