界面设计中的结构
摘要:构建界面视觉层级的元素有颜色的显著程度,图片、文字的尺寸大小,还有最基础的,内容的组织结构。结构设计是指对界面内容进行分组,对界面中的信息、...
构建界面视觉层级的元素有颜色的显著程度,图片、文字的尺寸大小,还有最基础的,内容的组织结构。
结构设计是指对界面内容进行分组,对界面中的信息、数据进行设计使之结构化呈现的过程。
好的结构设计能使界面信息传达更加清晰、快捷。那么,如果进行结构设计呢?
结构设计———内容的分组使用线、框、背景色来分组
这是最常见的分组方式,在UI设计中历史悠久。
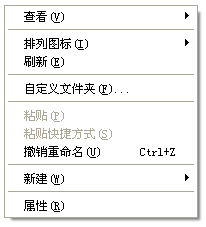
使用线来分组

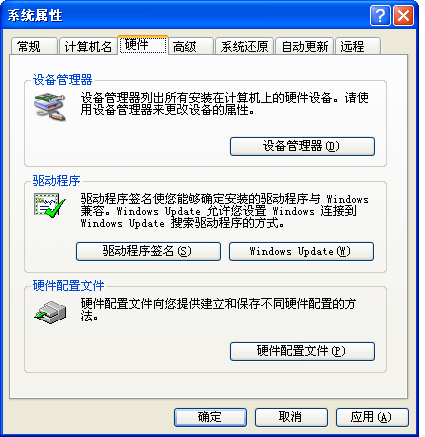
使用框来分组

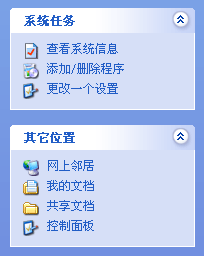
使用背景色分组

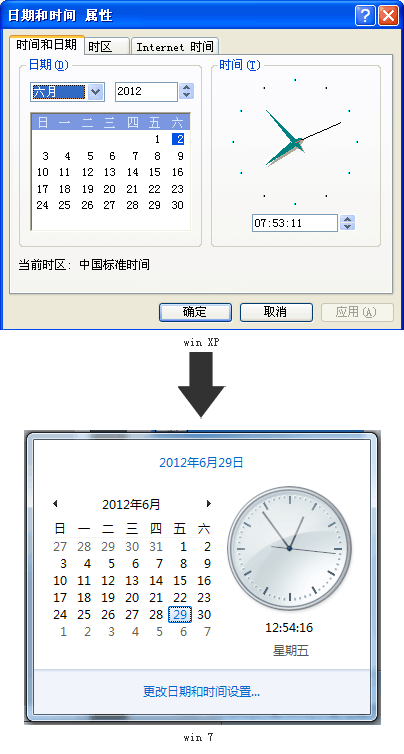
不管是线、框,还是背景色,都是可见的边界,本来引入这些可见边界的目的就是为了使信息的呈现更加清晰,但是这些视觉元素的加入也在一定程度上增加了界面的凌乱感。所以,现在越来越多的会利用空间的远近来对界面内容进行分组。
利用空间的远近来对界面内容进行分组

【界面设计中的结构】相关文章:
下一篇:
网页核心内容的视觉表现方式
