设计师所做的每个作品都像是自己的孩子一样,在孕育的过程中思考了很多,但这些思考的过程、思考的方法并不是单单一张效果图就能够展现的;设计师有很多专业层面的认知,效果图上并不能展现,加上设计本来就是相对感性的,所以很多时候分歧就这样产生了。

不要用蓝色的,换个颜色试试,试试绿色、紫色、橙色,都试试吧……;这个元素大一些,那个元素也大一些,还有那个也大些……;不要用这个字体,换个别的试试……;尝试把这个模块整体放在左边,下面那个模块拿到右边去,不还是整体放在上面试试……OH,My God!每个设计师背后都有一群指点江山的神!呀……
每当别人叫你改这改那的时候,作为设计师的你难道能做的就是自怨自怜,一边舔舐受伤的心,一边改自己的作品?在这个时候有没有想过为什么,有没有对自己的设计效果图充分的负责任呢?
第一步:100%界面展现+设计思路

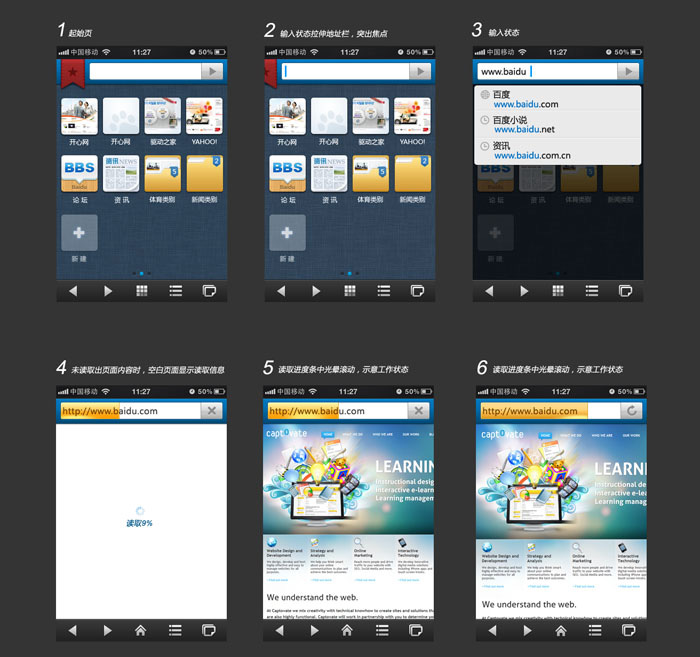
将效果图100%界面展现并配以自己的设计思路,这对于设计师发效果图来说是最基本的了(效果图由于文章图片宽度要求进行了压缩)。如上图所示,为百度手机输入法V2.1版默认界面和换主题界面效果,阐明设计理由,方便需求方知道你为什么这么设计,对于一些不合理的需求是曾经尝试过并且pass掉了。

对于重要的项目,不能简单几句阐明设计理由的,可以采用PPT等形式,多页阐述设计过程和思路,并最终100%界面展现的设计效果图。如上图所示,百度手机输入法Logo改版时,我们从最初的改版目的、关键词思路扩展、收缩关键词、颜色搭配、元素搭配、实际效果在手机端展现等多角度,说明为什么 Logo设计采用如此的形状和颜色。

最终新版百度手机输入法Logo为上图所示。
效果图展现基本Taps:
1. 效果图要保存成实际大小,或者不影响需求方对效果判断的尺寸
2. 将图片保存成.png或者尽可能质量高的.jpg或者.gif格式,不要让效果图色彩有损失
3. 阐明设计理由:为什么要用这几种颜色搭配?为什么图标要设计成这样的质感?为什么要使用这种字体?…… 如果是重要项目,思考更为复杂和成体系的,可以考虑PPT等形式进行整体阐述
4. 如果是手机端界面设计,尽量提供文件供需求方实际上机测试看效果。
第二步:赋予思想和生命,融入情景化设计
上述所说的第一步是作为一个设计师交付效果图最最基本的需求。在完成第一步后,如果想给你的效果图更为加分,那么就需要给效果图赋予思想和生命,融入情感化的设计。关于这点大家可以尝试从如下几方面入手。

【效果图设计经验分享】相关文章:
