
在网站优化中,如果图片优化得好,不但可以提高页面的加载速度,提升网站的用户体验,而且还可以通过图片优化来节省网站的带宽。那么作为页面构建工程师应该采用什么方法来优化图片,既能保证UI的还原度,又使图片最精简呢?下面我就个人经验,来简单介绍一下图片优化的方法,首先我们了解一些图片方面的知识:
1. 矢量图与位图。
矢量图:缩放、旋转不失真的图像格式,不管你离多近去看都看不到图形的最小单位。存储的文件较小,但是很难表现色彩层次丰富的逼真图像效果。你可以理解成完美的圆型、抛物线等形状。
位图:又叫栅格图、像素图,最小单位由像素构成,缩放、旋转会失真。举个例子来说,位图就好比十字绣,远看时画面细腻多彩,近看时能看到每一针的色彩过渡。

十字绣 十字绣放大
下表为矢量图和位图的对比:

2.有损压缩、无损压缩。
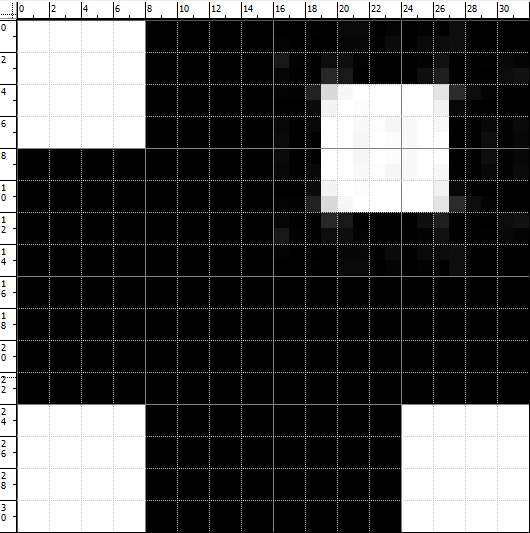
有损压缩:特点是保持颜色的逐渐变化,根据人眼观察现实世界的 突然变化, 然后使用附近的颜色通过渐变或其他形式进行填充。因为素点的数据信息,所以存储量会降低,还不会影响图像的还原度质会有所下降。JPG是有损压缩格式,在存储图像时会把图像分解成8*8像素的网格单单独优化。举个例子:白色小块为 8*8px,黑色底色块为32*32px,当小白块已经不是纯白色了,它周围的小白块却很尖锐,如下图所示:

右上角的白色格子刚好没有在8*8像素的网格单元中,所以保存时会跟周围的8*8的网格单元颜色融合,下图的效果:

【提升网页加载速度和体验 谈图片优化的方法】相关文章:
