若无必要 勿增实体
摘要:在日常的设计中,经常会有产品经理这样说,“你看这边这么空,我们不如放点引导性的图文呗”这时设计师估计要抓狂了,&md...
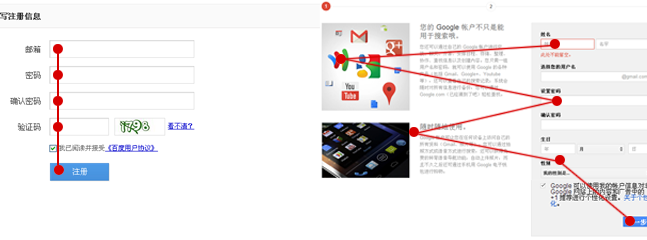
在日常的设计中,经常会有产品经理这样说,“你看这边这么空,我们不如放点引导性的图文呗”

这时设计师估计要抓狂了,— 这简单的流程为什么要搞这么复杂。
让我们分析下
不难得出,在增加流程以外的内容,势必会对用户操作进行干扰,降低表单填写效率,并且会导致无法预期的后果(用户关闭页面)

如何判断:
在功能性页面,我们需要知道在这个页面用户行为是什么;流程内的引导尽量弱化于主流程;流程外的内容,没有必要不要增加
设计法则:
奥卡姆剃刀 不必要的元素会导致设计效率的降低,并且会增加不可预期的后果。在设计中我们可以去掉不必要的干扰元素,这样页面会比较纯粹、简洁
也可用做设计评估 几个功能相同的设计,在都可用的情况下,选择视觉干扰较少的设计。
文章来源:ue-ui.com
【若无必要 勿增实体】相关文章:
上一篇:
360创始人周鸿祎:什么是好的用户体验?
下一篇:
从用户体验师的角度分析网站广告布局策略
