什么概念?
在我们做界面设计时,如果使用用户熟悉的来自真实世界的物体的图案来作为界面元素,用户会比较容易地学会产品的使用,这种手法就是视觉隐喻(metaphoric)。
隐喻范围可以从整个界面到工具栏上的一颗小按钮。
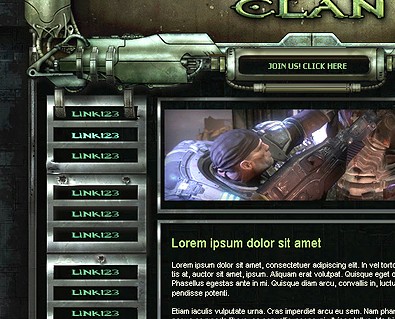
几种类型?1 整体隐喻 整个界面都用隐喻的设计方法,最典型的例子就是游戏,整个现实的场景搬到游戏里面,用户一看就知道, 自己是在街上还是海上,房子是可以进去的,路人是可以问话的...

另外还有一些工具类、索引类的整体隐喻界面,比如日历、时间显示、播放器、手写板、阅读器、名片夹等。



2 装饰隐喻 在界面局部使用一些拟物的设计手法,增加界面的真实感和美观度。 比如一些机械机理的使用,电影场景的重现,平常小物品的装饰,自然现象借鉴等。




3 功能隐喻
用隐喻的手法暗示某些功能或显示某种状态,让它们更好辨认,降低用户认知成本。
如应用图标、按钮上的图标、按钮本身、拖动滑块凹槽、时间选择器等。



好处是什么?
因为界面元素是用户熟悉的事物(物体或者使用方式),用户的大脑能更轻易地进行推理,在界面元素与功能之间建立直觉联系,而不必了解产品真实的运行机制。简单用图表示如下:

坏处是什么?
任何事情都有利弊,而且可能在某个临界点,利会变弊。
1 挑战用户认知
不是说降低用户的认知成本么?对,前提是用户有相关的经验,而且能够辨认出来产生关联。
所以如果隐喻的对象太小众,可能有人不认识;
如果设计太抽象/难看/复杂/不像...,可能有人不认识。
2 产生噪音
真实世界的东西细节较多,比较复杂。
过多的装饰元素使得界面复杂,过多地抠细节使得图像复杂,可能装饰会变成噪音,
影响用户对有价值内容的阅读和对功能的理解。
3 长远看可能降低降低效率
这是从书上(about face 3)看到的说法,
隐喻能让新手用户更快地接受理解产品,
但太过忠实于现实世界的规矩,可能反而失去了计算机世界的优点,
一旦用户熟悉产品后,难以形成高效率,形成习惯用法(如鼠标右键,现实世界没有,却相当高效)。
应该怎么做?
从坏处出发,再结合计算机世界的特点,就能总结一些做法。
1 尊重文化
不同地区、不同年龄、不同领域的用户有其独特的知识架构和文化认同,
先搞清楚产品是给哪帮人用的,然后才着手设计。
举几个例子:
日本人翻书遵照我们古时候从右到左的习惯(看过漫画的都知道),而我们是从左到右,
如果我们要做翻书的拟物设计,是否遵从相关的习惯?(没验证过啊)。
在印度,摇头表示赞同,点头表示否定。在印度这个表情就悲剧了;在土耳其,大拇指是一种侮辱性手势。那这些表情也悲剧了。
所以,先研究再动手,
如果懒得去先做研究,那就找最简单的最常见的对象当隐喻原型,不要有侥幸心理。
2 别忘了初衷
如果是为了更好看,赋予产品更多情感的因素,不要过火,好看的目的达到了就好了,别光想着要很像真的。
如果是为了暗示某种状态或操作,不要过火,觉得用户可以理解的时候就好了,别光想着要很像真的。
有时候多个写实图标摆在一起比抽象图标难理解,就值得我们反思。
3 基于现实超越现实
也可以说打着有限的现实的幌子做无限的虚拟的事。
比如文件夹的逻辑,“文件夹里放文件”是现实,
文件夹里放n个文件夹,n个文件夹里还可以放n个文件,这就是超越。
再比如iPhone的timepicker,滚轮是现实,滚轮上的数据可以n多,就是超越。

【界面设计中的视觉隐喻手法】相关文章:
