大家都是都网站速度对于成功网站的重要性,无数的数据证明,如果网站打开超过五秒钟,超过三分之一的用户会选择离开。基于这样的认识,慢速的网站对于网站转化率来说就是杀手。但是设计人员往往把这些慢速的原因归结为服务器端不给力。
然后导致慢速的原因大部分来自前端。你的Css,Javascript,图片以及html代码堆砌在一起。要优化这些内容,咋一听来,像是繁复的任务!但是现在有很多工具可以简化这样的流程。首先使用网站速度测试工具(地址),看下你网站的基本速度,然后利用下面的五种工具来提升你网站的加载速度吧!
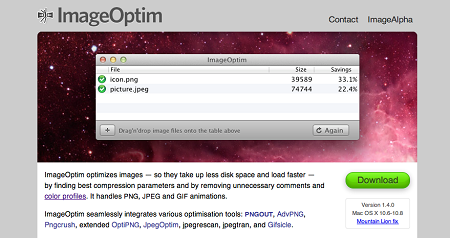
1、ImagOptim给你的图片“减肥“
使用ImagOptim给你的网站图片减肥。你只需要把你网站上的图片拖拽到这个网页里面,他就会自动优化你的图片,减少他的大小。他可以处理png,jpeg和gif格式的图片。

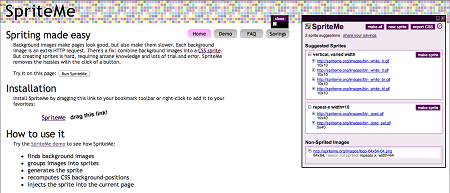
2、SpriteMe快速制作图片
把背景图放到一个图片里面可以有效减少http请求,加速你的网站。但是制作这种图片,需要非常有耐心,并且不厌其烦的计算各个图片的大小和位置。SpriteMe这个工具可以帮你完成这些重复的工具,并且完成后给你各个图片在css中的相对位置。绝对节省时间的利器!

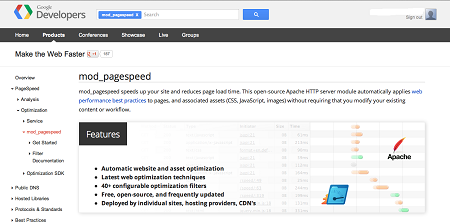
3、把Google的MOD_PAGESPEED应用到网站性能中。
动态网站,图片都是逐渐加载的。但是如果想一次性加载该怎么办呢?google来帮你。这是一个应用在apache的模块。他可以优化你所有的内容,比如更改html,合并css,缩小js文件等等。最有意思的是,他不需要你改动任何现有的源码和功能。

4、使用FIDDLER调试数据。
他可以测试你的网站在各种浏览器,系统以及平台上面的效果。他可以监视服务端和客户端传递的各种数据。用来调试数据是否正确以及安全。

5、使用CDN加速内容分发
使用CDN可以迅速的加快内容的分发。

通过以上的工具,你可以节省大量的时间来提高你网站的速度,从而提高网站用户的转化率。
【充分利用这五种工具 提升网站的加载速度】相关文章:
