出错不可避免,那么如何进行容错性设计才是关键。 容错性设计就是当错误发生时,人们看到的界面。
就像对付不该发生的错误一样,容错性设计的关键在于“做好防御”。产品设计者们必须不断寻找可能造成用户困惑和不满的出错点。好的防御性设计决定用户体验的好坏。
举个例子:

有没有人注意过进入银行ATM机可以有多少种刷卡方式。答案是八种!而正确进入方式只有一种方式。
如何从设计上避免用户出错,限制是一种非常必要的方式。
限制用户某些交互操作

SIM卡如果做成一个倒角避免了长方形带来多种插入方式的错误。

三项插座和相应插孔的匹配避免了用户使用两项或其他插座错误的可能。
置灰是界面上限制某些操作的好方式。

Flickr的照片上传wizard,防止用户跳过第一步直接进入后面操作,采用置灰的方式。一方面告诉用户这可以进行当前操作,另一方面预示后面还有哪样的操作。
减少用户认知混淆

根据已订阅和未订阅的不同,订阅button和退订进行视觉上明显的区分,避免错误操作。
合理利用系统反馈
如果错误不可避免的发生了,合理恰当的提示可以减少用户的挫败感。
1、提前提示某些操作可能引起错误。

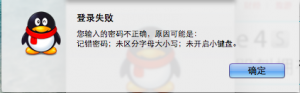
在输入密码需要区分大小写时,caps lock键打开下作出提示以免出错。
2、防止用户错误,操作后提示确认。

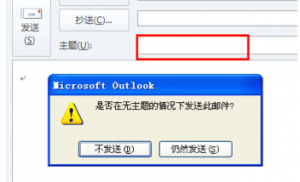
在用户点击发送后提示没有输入主题信息,防止用户直接发送无主题邮件。
3、不仅要反馈出错,更要给用户解答。

最好能够告诉我,具体错误的原因在哪里,是那句话和字出现的问题。
4、给予用户适当指引和建议。

当用户搜人没有结果的时候,引导用户继续查找或者 邀请好友。

当用户搜索无结果时,智能猜测用户的出错原因或者给予其他引导。
应该如何人非圣贤,孰能无过。用户是产品的上帝,如何通过设计减少用户的出错后的挫败感。永远错误是产品的,宽容用户的错误,不要容忍产品的错误.
【典型的网页容错设计实例及介绍】相关文章:
