自诺基亚推出新的手机UI后,就引起了很大的争议。很多不理解的用户甚至埋汰诺基亚手机UI设计师是不是没有灵感了。但是现在再看,却得到了广泛认可。这种设计思路具有多重意义,它摒弃了以往的设计风格所展现的绚丽、浮华、多彩的特点。将简约、精准在平面设计中的美学表现的淋漓尽致!不少设计师说扁平化设计所体现的更是一种更加直观的表现形式。和以前的设计形式可以说形成了鲜明的对比。更加符合现代人快节奏的生活。忙碌的人们已经没有太多的时间去发掘以往的美学表现形式。人们需要更加直白的表现形式来宣泄自己的对快节奏生活的“不满”。因此有人说扁平化设计思路更加符合这个时代。
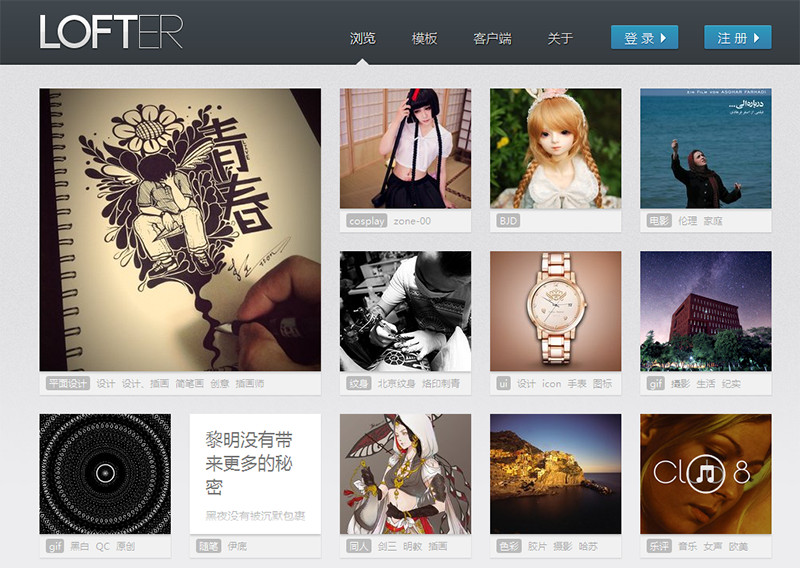
在网站建设行业,扁平化设计也得到了更加广泛的应用。如:谷歌、百度、网易、京东商城等都有相关设计体现。

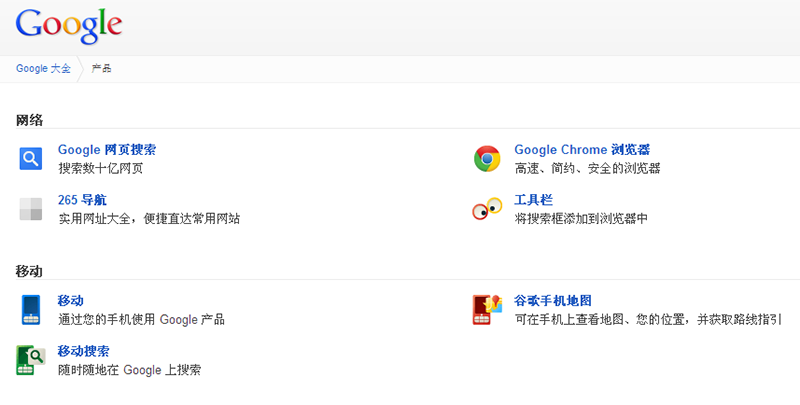
谷歌相关页面UI

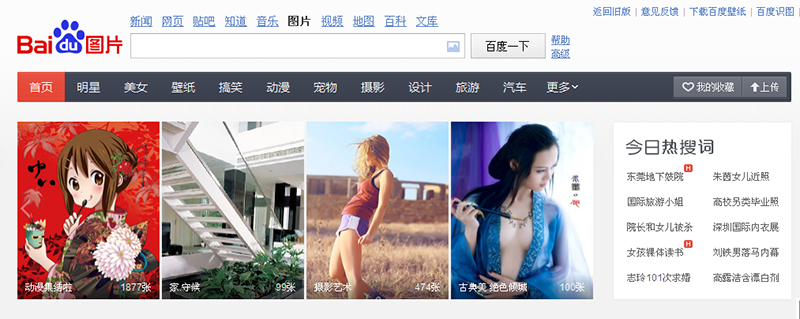
百度相关页面UI

百度相关页面UI
更有设计师表示,扁平化设计的流行真正的响应了“平面设计”这个行业名词。扁平化设计并非是新生的设计思路。多年以前就有出现,只不过没有得到广泛认可,随着电子科技的飞速发展,无论是电脑还是手机都出现了质的飞跃,画面表现更加细腻。扁平化所表现出的效果也更加明显。
网站建设中扁平化设计上的优势:
色彩对比分明,设计起来更加容易。更加简介易用。所表现出的效果简约大方。青睐扁平化的设计师似乎更要告诉人们,我就是我,美无需点缀。
网站建设中扁平化设计在代码书写上的优势:
以往我们总是在纠结渐变效果在网站建设中的应用,会因为板块的内阴影、外阴影、立体的使用而烦恼。测算边距、测算border,去调节浏览器的兼容性问题。这种老的设计方案无疑使得网站前端开发者而头疼。
扁平化设计思路的出现,让网站建设者做网站更加容易了。很多页面背景色可以才用css样式进行直接表现,而无需去制作大量的渐变图片。可以说做前端开发真的成为了一种享受。扁平化设计出的网站更具有整体感。
正所谓萝卜青菜各有所爱,当然也要为大家送上一句“适合自己的才是最好的”。扁平化设计潮流能走多远,让我们拭目以待!
本文由上海电脑维修网“网上邻居”http://www.ielinju.com原创发布,转载请注明出处。
【2013年网站建设设计新趋势 扁平化设计】相关文章:
