半年前曾经有一个在做团购网站的朋友向我咨询用户体验的问题以及他们团购网的改进建议,时过境,今年最热络的名词, 现在团购也不火了,但是团购也在发展和变化,结合我半年前看到的再谈谈今天的团购网站。
首先说团购网的特质
团购网站出现时“一日一团”承继曾‘为标志,团购网站和其他电商区别在于它是单方面的提供商品,用户没有选择余地(因为只有一件),用户所需要关心的只有一个问题:买或不买。因此团购网站是流量高,粘度低,浏览时间低,快来快去的快网站。
现今的团购网站在做各式各样的转型,“一日一团”的模式也不复存在。形态上也更像一个商城了,最差也是一个“专题页”。因此但是基于这点用户的问题就有了两个:我感兴趣的;买或不买。
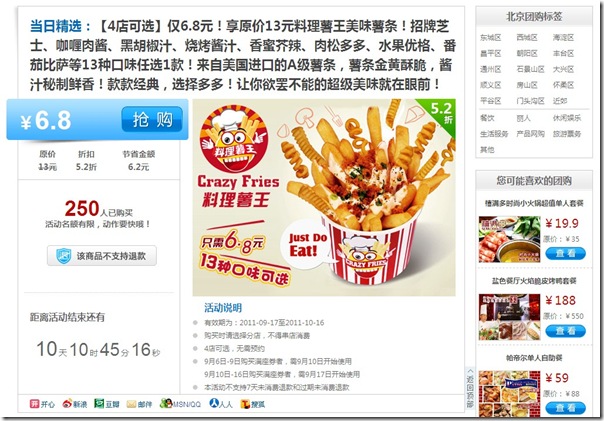
团购网站商品最终页示例
拉手网:

满座网:

团宝网:

冲击力
第一视觉点会聚焦在价格上,几乎所有的团购网站的价格都是一这个造型出现在这里,标签卡的样式非常醒目,大大的价格大大的购买按钮。第二视觉点可能会瞟到图片或在价格细节上徘徊,几乎所有的团购网站都会把“节省”金额标红,轻松的抓住用户捡便宜的心里。另外团购的图片(首屏的商品大图)不会做多张浏览的功能,根本不让用户把时间浪费在这方面。
诱惑力
这一部分通过数字提醒的方式来完成。其一是时间,“距离团购结束还有”这个时间从你打开页面开始他就不停的跳啊跳,只要一旦你对这期团购有一定兴趣,那么这个时间很可能就成了促你下单付款的杀手锏。很可能有以下情景:“嗯,这个王府菜还不错嘛,给女朋友个惊喜!嘿嘿。嗯!我靠,只有2小时了,赶紧买了……”其二就是团购人数,“已经有xx人购买”,国人买东西是非常喜欢排队的,有的人排队是不讲目的的,看到有队伍就先排过去占个位先。在网上购物不需要排队,但是这个有XX人购买就跟排队一样,非常容易勾起用户的从众心理。事实上也是这样,问过做团购的朋友,一般单子要么是爆单,要么就冷单,比较极端。当然这不足以证明完全就是靠这个“XX人购买”影响的。
最后的诱惑
这一部分主要是顶部的标题,或说是文字描述部分。这一部分应该是用户最后关注的部分,也就是说有详细阅读发生的话多半也发生在页面其他地方都瞄了一圈之后。其实这一部分核心的内容是商品和价格。例如商品“王府菜”,价格“仅售88,原价309”。情况1:这个核心内容可能在列表页时正是用户会点进来查看详细的原因,所以到了商品最终页不会再去看文字;情况2:如果用户直接访问的是这个页面那么视觉点又会落在价格标签上,而不会是密密麻麻的文字上。问题出现了,既然这里没必要被看(情况1),或是可读性很差文字太密集(情况2),那这些文字的价值是?这一部分可以称之为最后的诱惑,有木有看到大量的 “!”“+”,这些个符号一加入立马让文字充满了激情,这姑且称之为“团购体”,整个文字充满了诱惑,一开始是用“!”的价格对比,然后就是用大量排列的 “+”商品细节,这些都让你感到惊喜,然你感到琳琅满目。
布局的秘密
团购的核心就在于商品最终页的首屏上,后面的内容仅仅是扩充和点缀,也有的是对已购买的用户提供一些帮助,如注意事项、商家地点等。而整个交易的核心其实都是在首屏之上的。
首屏之上的布局简单清晰,总共三部分,最大的部分就是已经分析了的商品的内容区域,包括文字描述、价格、数字提醒和图片4大元素。右侧一般都是两个部分,顶部没有统一的内容,根据网站的定位和重点这里有不同的内容,如拉手是服务助手类型的,以促进消费者放心消费。有的是手机上团购的说明,有的是邮件订阅,反正不一而足。右侧第二部分这里几乎所有团购网站都是统一的,那就是其他商品的推荐,这也算是一直以来团购网站提升粘度的唯一手段。
产品(网站)信息架构的秘密
其实我始终觉得团购网站就跟博客的信息架构差不多,几乎一模一样,我相信稍微改一下能把wordpress做的跟团购一模一样。也因如此,团购网站的上手难度可以说为0,任何人来相信都很难以在团购网站中“迷路”,他会有很清晰的感觉,这会大大增加用户使用网站的信心。
半年来的一些变化
首先我最早注意到的是消保信息,如图所示页面上可以看到拉手、满座都提供了这个业务或说提示:“是否支持退款”。从这一点也可以看出团购消费逐渐的一个正规化和理性化,团购才上的时候大家都是尝鲜捡便宜的态度,现在团购已经日常话,需要有一些规则和制度保驾护航。
然后是分享条,三家网站清一色的使用了jiathis的分享工具条,我印象中早期团购应该是没有加这个分享条的,有的话也不是标配。这个表明社会化分享的潮流,以及社会化分享确实能给电商提高销量。另外值得注意的一点是,拉手、团宝的分享条在顶部,而满座分享条在底部,我一直很想知道究竟分享条在页面内容的顶部更好还是底部更好?
差异化的团购定位
本次访问3个团购网站最引起我注意的是首屏右上角的模块,3家网站,3个完全不同的类型的模块,表现出了3家网站不同的定位和对未来的规划。
拉手,这里感觉拉手是比较传统的,基本是沿用团购早期的模块,类似于一个服务帮助。包括网站的交易安全服务,客服电话,这个东西最大作用就是对初体验用户会比较好的增加信任感和安全感,有明显的客服电话也方便了不熟悉团购的用户。
满座,满座放的是标签,一方面是地理标签,另一方面是消费类型标签。这个是可以增加用户粘度的,而且属于面向中高级用户的,相当于一个精确的筛选或说一种引导,让需求明确的人更加便捷的找到消费项目。从这个功能的退出也看出满座在一做城市所开的单量也是非常大的,否则这些标签就全是空内容了。
团宝,团宝的蛮特别,放的是品牌店导航。这让人首先想起的会是什么?B2C商城。从业务上来讲团宝也必须和这些商家签订了长期合同,达成长期合作的关系。而从实际结果来看,团宝可能会做成一个做O2O的B2C商城,又或者优惠券B2C商城。
结语:快文化电商
和一般电子商务的产品页面相比,团购要“快”很多,其实也就是比一般的电商要直接很多,非常红果果。
根据以前的对团购网的统计数据看就是:团购网流量高、粘度低,浏览时间地。从一开始对页面做的分析,一个用户从看到到决定购买可能只需要3分钟以内的时间,而传统电商的这个转换时间实在15分钟左右的。
【最热络的名词,从网页分析团购网站】相关文章:
