
这有必要了解一颜色系统的概念:
RGB:RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。RGB色彩模式使用 RGB模型为图像中每一个像素的RGB分量分配一个0~255范围内的强度值。RGB图像只使用三种颜色,就可以使它们按照不同的比例混合,在屏幕上重现 16777216(256 * 256 * 256)种颜色。
以下,我们通过几幅图来探究RGB的表示原理。
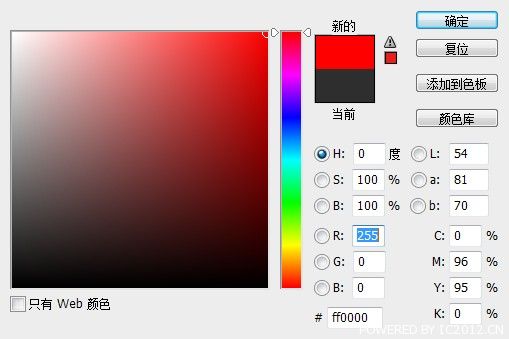
我们可知道,纯红色的RGB为(255,0,0),16进制颜色代码为#ff0000。

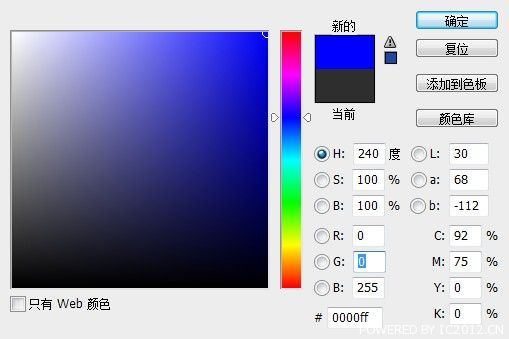
再看,纯蓝色的RGB为(0,0,255),16进制颜色代码为#0000ff。

那么,通过上两图,我们来推测下纯绿色的RGB及16进制颜色代码为多少呢?
没错,G对应255,其余R、B为0,即纯绿色的RGB为(0,255,0),16进制颜色代码为#00ff00。
那么是怎么实现RGB>16进制颜色代码的呢,其中肯定隐藏了什么算法?其实这并没有想象的那么抽象。
No.1 其实我们通过观察发现,RGB以逗号隔开三位数制,而16进制颜色代码中正好是#+六位数值。于是我们可假设RGB中每位数值对应16进制颜色代码中的两位,即:
255,0,0 ># ff 00 00
0,0,255 ># ff 00 00
No.2 既然16进制颜色代码每位都是16进制的,那么RGB的数值应该也有对应的进制位,这里我们尝试把它当做10进制数来试试。
10进制:255 > 16进制:FF
16进制:AA > 10进制:170
16进制:B2 > 10进制:178

观察到木有?竟然是可以的,那么可以说,以上两点假设成立。即RGB及16进制颜色代码其实就是利用了不同进制位来记数,而通过数值转换,我们便实现颜色的互通了。
【Web开发:关于16进制颜色代码你又知道多少】相关文章:
