FROONT在线可视化响应式网页设计工具
摘要:Froont是一个允许设计师在线设计响应式网页的工具,不需要程序员介入的设计编程工具,为设计师们提供了可视化的在线网页设计环境,绝对是响应式...
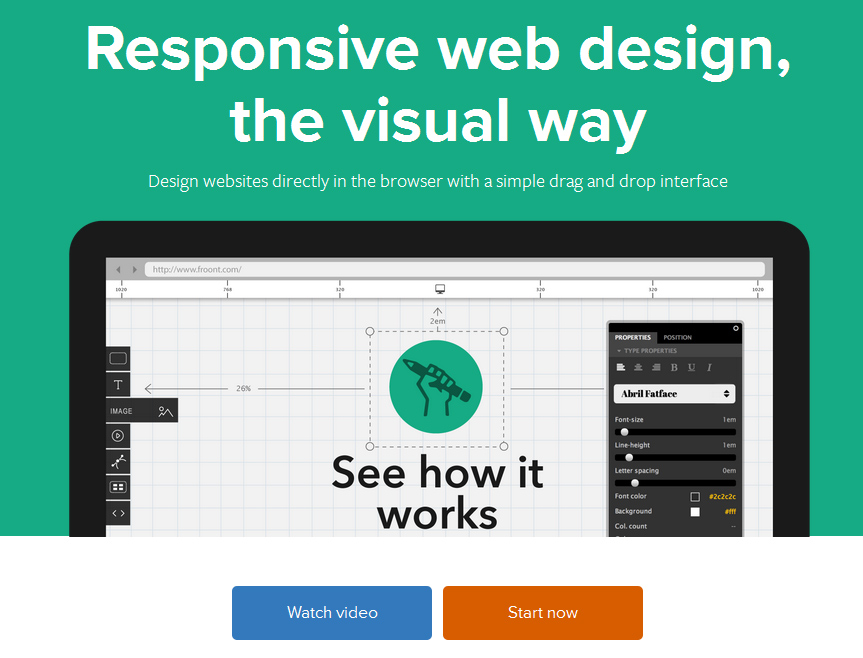
Froont是一个允许设计师在线设计响应式网页的工具,不需要程序员介入的设计编程工具,为设计师们提供了可视化的在线网页设计环境,绝对是响应式网页设计的利器。如果你还在为用PS画出网站在不同设备上的 demo 图,并和攻城师苦苦兼容各浏览器而懊恼的话,来试试Froont吧!
制作过程中,Froont会根据你的网页将呈现的设备:比如手机、平板、笔记本或者是宽屏电脑,自动调整页面布局,适应各个块之间的相对位置。
嗯,如果你有神马不懂的,可以看首屏那个视频,戳 Watch video 即可,了解后再戳 Start now 就可以开始制作网页了。
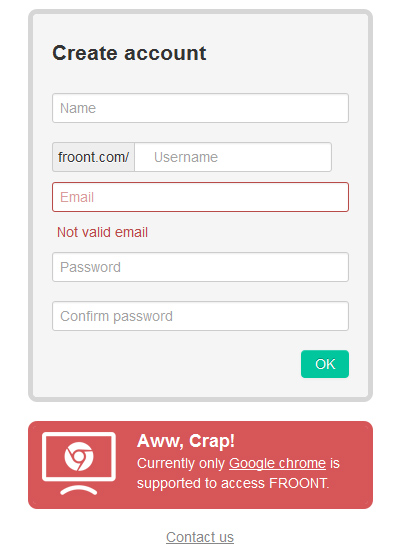
温馨提示:需要在谷歌浏览器里才能编辑定制网页:)

在这里录入一下你要建的站点信息和个人邮箱即可快速开始咯!见下图。

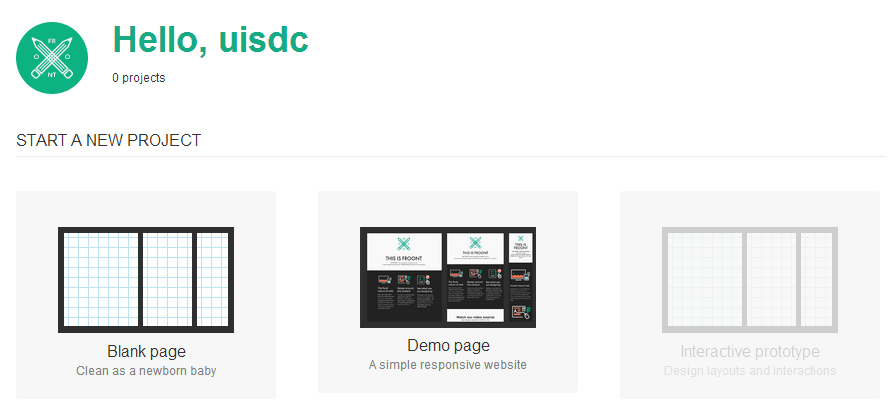
好嘞,这就是进入后的创建项目页面,有三个选项
1、空白页面
2、demo页面
3、交互原型

建议您先看看demo页面,里面已经有成熟的页面框架了。
戳开的一瞬间,就被里面丰富的属性震惊了,大家自己慢慢感受一下吧!
【FROONT在线可视化响应式网页设计工具】相关文章:
下一篇:
25例优秀的响应式网页设计赏析
