交互设计应先选择对的颜色,而不是喜欢的颜色
摘要:中国有一句成语叫做「白纸黑字」,白纸上写了黑字,阅读起来是再清楚也不过了。形容了明确的文字凭据,不容许抵赖或悔改。一直到现在,白纸依然是我们...

中国有一句成语叫做「白纸黑字」,白纸上写了黑字,阅读起来是再清楚也不过了。形容了明确的文字凭据,不容许抵赖或悔改。一直到现在,白纸依然是我 们最常用到的纸张类型,书写的工具跟色彩也越来越多样,但我们最常用的书写颜色还是离不开黑色、蓝色、红色等色彩。试着拿荧光笔写字看看?那岂不是给自己找麻烦吗。
其实、颜色是否能够被清楚辨识,取决在于其明度的差异:
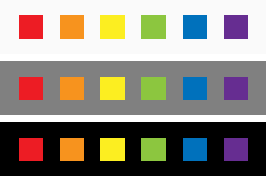
1.颜色的呈现效果与底色有直接的关系:
颜色本身具有不同的明度,在不同底色的上会有不同的效果,在下图这张图中我们可以清楚看到不同色彩在不同明度的底色上、会呈现出不同的效果。

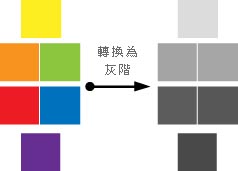
2.颜色的明度差异影响字体的可阅读性
我们将以上的颜色转换成灰阶就可以清楚的了解到不同色彩其明度上的差异,并且依照其明度强度将其重新排列如下:

如下图左,由于黄色的明度很接近白色,因此在白色底色上使用黄色字体会使得字体难以阅读。同样的原因,虽然绿色与橘色 、红色与紫色的色相并不相同,但由于他们的明度都很接近,因此在这样的搭配上也会使得文字非常难以阅读。
而右边我们在相同底色上,选用与其完全不同明度色彩的文字颜色,阅读性就提高许多。

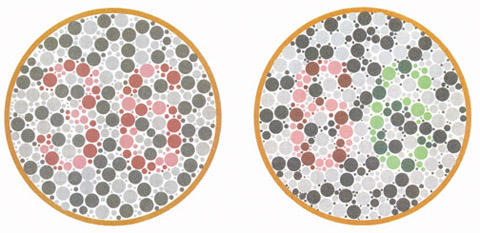
现在你知道为什么色盲分析图总是看起来这么辛苦了吧:)

【交互设计应先选择对的颜色,而不是喜欢的颜色】相关文章:
上一篇:
游戏官网告诉你网页能有多酷
下一篇:
网页设计中到底什么是极简主义?
