互联网诞生于上世纪60年代末,在90年代的时候进入中国并以飞快的速度普及开来。在互联网普及和发展的同时,做为互联网的视觉艺术的网页设计也得到了一日千里的发展,设计表现手法日新月异,强设计感页面不断冲击我们的眼球。为了吸引用户,特别是一些内容不受框架限制的活动,在设计表现也更显多样化,融入了更多元素,页面不再单一从一个标题,或美丽配图作为吸引点,整体感强的设计思路使页面更加独特。
以下几种网页都使用了一种独特的表现手法:

页面设计成了一封信,抽出的信纸,椰树彩带元素使页面更动感。

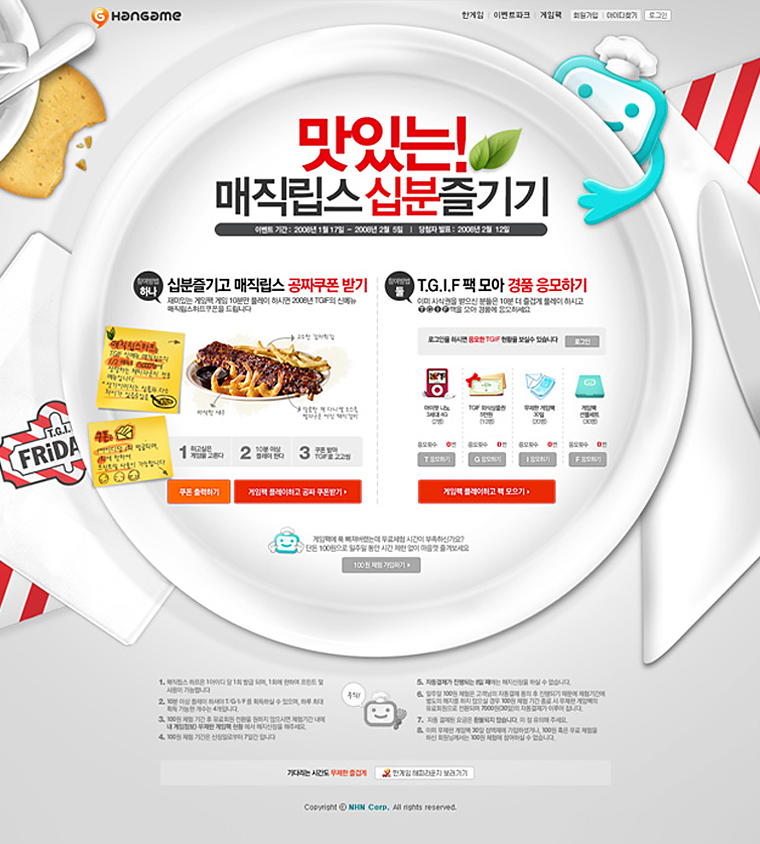
页面是个可爱的碟子,冲击力和整体感华丽丽,整体又不失简洁。

工作中俯视看到正在写作的区域!状态和空间感令人置身其中,融入画面,感染力强。

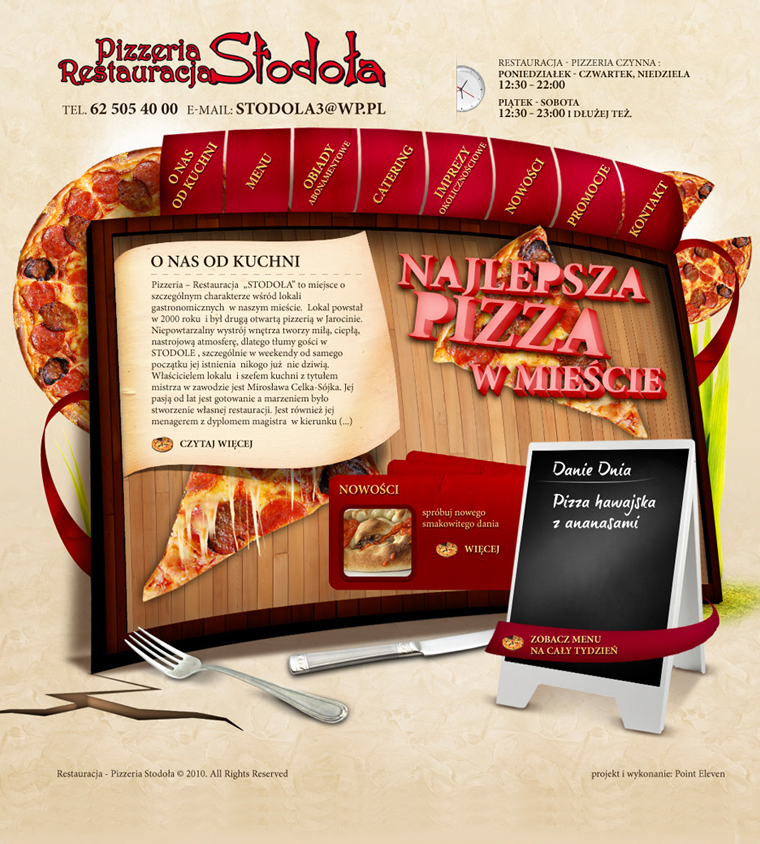
页面是一些和食物有关的餐桌板子披萨,产品特质一目了然。
其实以上页面都使用了拟物化的手法,把整个页面比拟成一个物品。然后在这个物品上面加入相关的元素和修饰,构成一个整体感和视觉冲力都非常强的设计。
下面我们来看看如何把这种拟物化设计应用到我们日常工作中。
近期财付通正好有个活动是关于生活缴费的,一般人一听到缴费二字,自然而然的会联想到账单,好,那我们就用账单作为整个页面的载体,来试试我们的拟物化设计。

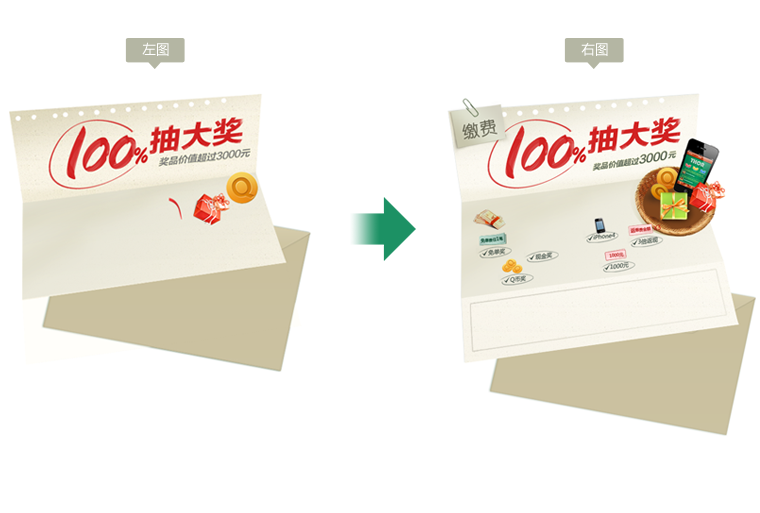
经过实际操作和摆放,发现账单作为载体是完全切实可行的,首先它的型比较正常,空间足够大,容易把内容元素、文字信息等等,都塞到里面去!

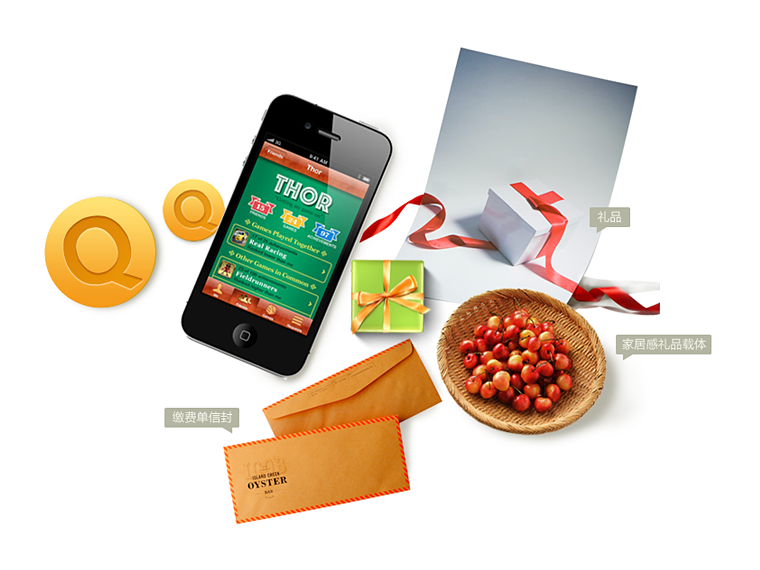
然后根据整个页面的风格,将符合主题的其他图形化元素,都加到画面中!

再调整调整细节,加入更多的设计感,加彩带带动页面活泼感,统一元素质感,采用贴合实物写实风格。

调出适合此场景的背景以及纹理,加上台灯下的灯光。

运用了适当的设计手法,能让你我的工作都事半功倍。
拟物设计极易产生视觉冲击力,还使人产生身临其境的亲切感,拉近内容与用户的距离,以画面传递更多产品的特性信息,加深对产品的认知。
【设计中的拟物方法浅析】相关文章:
